目录 选择结构 循环结构 while do … while for 循环 for … in … for …of… 小结 终止循环 break continue 二层循环 总结 选择结构 单分支的if结构 if(条件){条件满足后执行的代码} 如果大括号中只
目录
- 选择结构
- 循环结构
- while
- do … while
- for 循环
- for … in …
- for …of…
- 小结
- 终止循环
- break
- continue
- 二层循环
- 总结
选择结构
单分支的if结构
if(条件){
条件满足后执行的代码
}
如果大括号中只有一条语句,此时可以省略大括号,但是强烈不建议这样写
if(条件)
console.log('点点点')
二分支if结构语句
if (条件){
条件满足后执行的代码
}
else{
条件不满足后执行的代码
}
多分支if结构语句
if(条件1){
代码1
}
else if(条件2){
代码2
}
......
else{
以上条件都不满足执行的代码
}
switch结构
var today=1
switch(today){
case 1:
console.log('工作日')
break
case 2:
console.log('工作日')
break
case 3:
case 4:
case 5:
console.log('工作日')
break
default
console.log('休息日')
break
switch和if得区别
- switch 只能进行等值得判断if
- 没有限制适合某个连续区间得判断
循环结构
重复性的执行某个操作就是循环
while
//循环10次
var i=1
while(i<=10){
console.log('111111')
i++
}
//案例:计算100以内整数之和
var i=1
var sum = 0
while(i<=100){
sum+=i
i++
}
案例
在页面输出[1,200]之间所有能被7整除,但不能被4整除的所有整数,并统计个数,同时要求输出每行显示5个
var i=1
var count = 0
while(i<=200){
if(i%7==0 && i%4!=0){
document.write(i+" ")
count++;//统计个数
// 判断每输出5个换一行
if(count%5==0){
document..write('<br>');
}
}
i++;
document.write('<br>共计: '+count+'个')
do … while
先执行代码,再判断条件
var i=1;
do{
console.log('好好学习,天天向上!')
i++;
}while(i<=10)
#案例
#计算1-50之间得倍数
<script type="text/javascript">
var i=1;
var sum=0;
do{
if(i%6==0){
sum+=i
}
i++;
}while(i<=50)
console.log(sum)
</script>
#案例
# 循环提示用户输入5个数,按q结束,然后输出其中最大值和最小值
#先提示用户输入一次,然后将该数字作为最大值和最小值
var num=Number(prompt('请输入一个征属(按q结束):'))
var max=num;
var min=num;
var flag=true //标识是否继续循环
var i = 1;
do{
var num=Number(promot('请输入一个整数!'))
#判断用户是否输入q
if(num=='q'){
flag=false //如果输入q则将flag改为false,表示停止循环
}else{
num=Number(num)
if(num>max){
max=num;
}
if (num<min){
min=num
}
}while(flag)
console.log(max)
console.log(min)
for 循环
语法
for(初始化:条件:迭代){
代码块
}
循环开始时先执行初始化部分,而且初始化部分只执行一次
初始化执行完之后就去判断条件是否成立,如果成立则执行代码块,然后执行迭代部分
for … in …
对集合数据进行遍历
循环遍历是遍历到的数据在集合中的索引顺序(从0开始),而非数据本身
<script type="text/javascript">
var str = 'abc'
for(var index in str){
console.log(index,str[index])
}
</script>

for …of…
对集合数据进行迭代遍历
这是直接拿到值
<script type="text/javascript">
var str = 'abc'
for(var index of str){
console.log(index)
}
</script>

小结
- 循环次数确定时一般使用for
- 循环次数不确定时一般使用while和do…while
- 对集合进行遍历时使用 for…in和for…of
终止循环
break
break跳出整个循环,终止循环的执行
案例
//当1-20之间整数相加,当累加值大于66时停止相加,输出当前整数和累加值
var sum=0
for(var i=1;i<=20;i++){
sum+=1
if(sum>66){
break
}
}
continue
跳出本次循环,执行下一次循环,本次循环尚未执行完
//计算1-10之间所有偶数和
var sum=0;
for(var i=1;i<=10;i++){
if(i%2!=0){
continue
}
sum+=i
}
二层循环
一个循环嵌套着另一个循环,成为二重循环,各种循环可以相互嵌套
外层循环变量变化一次,内层循环执行一边
//案例
//某次程序大赛,共有三个班级参加,每个班级4名学生,输入各班级每个学生成绩,然后计算各班级平均分
for(var i=1;i<=3;i++){
alert('请输入第'+i+'个班级学生信息---')
//内层循环控制班级学生数量
var sum=0
for(var j=1;j<=4;j++){
var score=Number(prompt('请输入第'+j+'个学生成绩:'))
sum+=score;
}
console.log('第'+i+'个班级平均分为:'+sum/4)
}
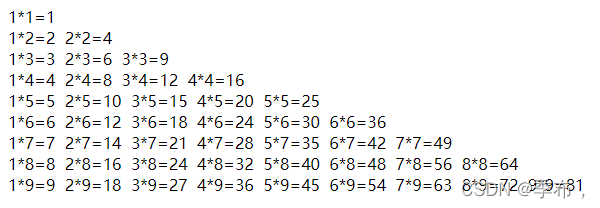
<script type="text/javascript">
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
document.write(j+'*'+i+'='+i*j+'  ')
}
document.write('<br>')
}
</script>

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
