最近做一个档案系统,发现字段超多 带分页的多条件查询(分页需要后端分页,传page给后端才可实现,前端无法直接实现) 当我们点击搜索按钮时会筛选出输入值的相关数据,多条件
最近做一个档案系统,发现字段超多
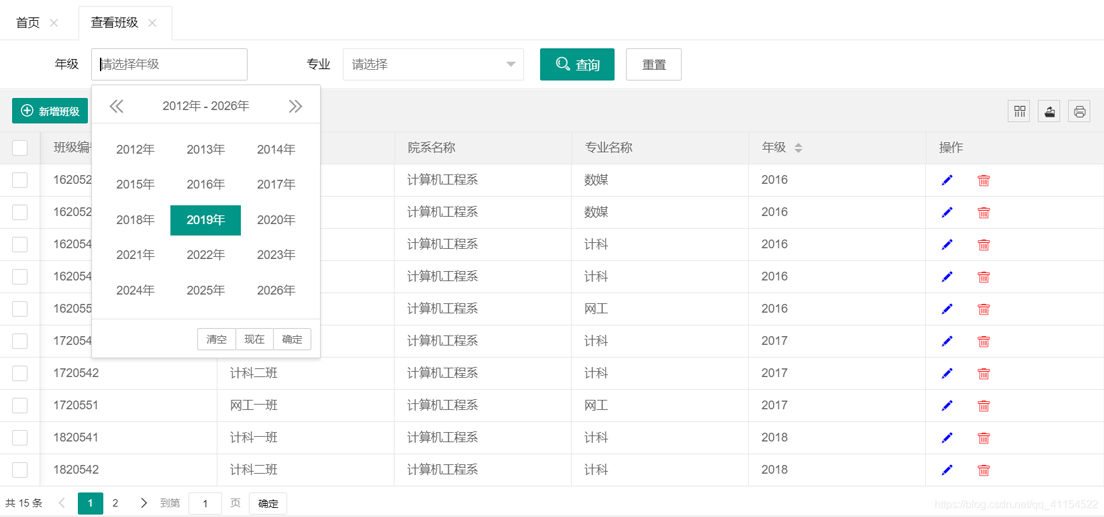
带分页的多条件查询(分页需要后端分页,传page给后端才可实现,前端无法直接实现)
当我们点击搜索按钮时会筛选出输入值的相关数据,多条件查询是建立在数据之上,数据查询出来后开辟条件在用户输入的值不为空的情况下让查询出来的数据下面的某值等于用户输入的值,然后查询的数据返回到视图再重新加载渲染的表格,查询出来的数据是所筛选的出来的数据与用户输入的值相关。

多条件查询表单
<form class="layui-form" action=""> <div class="layui-inline"> <label class="layui-form-label">年级</label> <div class="layui-input-inline"> <input type="text" id="grade" name="grade" placeholder="请选择年级" autocomplete="off" class="layui-input"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">专业</label> <div class="layui-input-inline"> <select name="majorid" id="majorid"> <option value="">请选择</option> </select> </div> </div> <div class="layui-inline"> <div class="layui-input-inline"> <button class="layui-btn" id="searchBtn" lay-submit lay-filter="formDemo" data-type="reload" style="margin-left: 15px"> <i class="layui-icon layui-icon-search"></i> 查询 </button> <button type="reset" class="layui-btn layui-btn-primary">重置</button> </div> </div> </form>
使用年日历选择年级,动态获取专业选项
//年级用日历显示
var laydate = layui.laydate;
laydate.render({
elem : '#grade', //指定元素
type : 'year'
});
//获取下拉框专业
$.ajax({
url : '../../MajorFindAllServlet?deptid=5',
dataType : 'json',
data : {
'state' : 0
}, //查询状态为正常的所有机构类型
type : 'post',
success : function(data) {
$.each(data, function(index, item) {
$('#majorid').append(
new Option(item.majorname, item.majorid));// 下拉菜单里添加元素
});
layui.form.render("select");
}
});
所有的js都包含在 … 中,table为数据表格,laydata为日历,form为表单,用到哪一部分就写上哪一部分,详情见 Layui官网
layui.use(['table', 'laydate', 'form' ], function() {...}
生成表格
//生成表格
var table = layui.table;
table.render({
elem : '#table',
url : '../../ClassesFindByPageServlet',
toolbar : '#toolbarDemo',
title : '班级表',//导出文件名
page : {
layout:['count','prev','page','next', 'skip']
},//开启分页
id : 'tableAll',
where : {
majorid : '',
grade : ''
},
request : {
'limitName' : 'pageSize' //分页每页条数默认字段改为pageSize
},
cellMinWidth : 80, //全局定义常规单元格的最小宽度,layui 2.2.1 新增
cols : [ [ {
type : 'checkbox',
fixed : 'left'
}, {
field : 'classid',
title : '班级编号'
}, {
field : 'classname',
title : '班级名称'
}, {
field : 'deptname',
title : '院系名称'
}, {
field : 'majorname',
title : '专业名称'
}, {
field : 'grade',
title : '年级',
sort : true
}, {
fixed : 'right',
title : '操作',
toolbar : '#barDemo'
} ] ]
});
多条件查询 点击提交重载表格
//点击查询按钮,重载表格
$('#searchBtn').on('click', function() {
table.reload('tableAll', {
method : 'post',
where : {
grade : $('#grade').val(),
majorid : $('#majorid').val()
},
page : {
curr : 1
}
});
return false;
});
到此这篇关于Layui实现多条件查询的示例代码的文章就介绍到这了,更多相关Layui 多条件查询内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
【文章转自香港云服务器 http://www.1234xp.com 复制请保留原URL】