目录
- 一、 setTimeout() 定时器
- 二、停止 setTimeout() 定时器
- 三、setInterval() 定时器
- 四、清除setInterval() 定时器
- 五、电子时钟案例
前言:
在很多页面中,我们都可以看到一些倒计时或者和时间相关的效果,今天小熊将就JavaScript里面的倒计时做一概述。
首先,我们先来看看定时器,在JS中,有两种定时器:
一、 setTimeout() 定时器
语法:
window.setTimeout(调用函数, [延迟的毫秒数]);
setTimeout()方法用于设置一个定时器,该定时器在定时器到期后执行调用函数。
例如:写一个页面,让其五秒钟后弹出‘你好’。
代码如下:
window.setTimeout(function(){
alert('你好');
},5000);
运行结果为:

需要注意的是:
window可以省略。- 这个调用函数可以直接写函数,或者写函数名或者采取字符串‘函数名()'三种形式。
- 延迟的毫秒数省略默认是 0,如果写,必须是毫秒。
setTimeout()这个调用函数我们也称为回调函数callback,普通函数是按照代码顺序直接调用。而这个函数,需要等待时间,时间到了才去调用这个函数,因此称为回调函数。
二、停止 setTimeout() 定时器
当我们创建了一个定时器的话,如果我们想要将其取消,应该怎样操作呢?就用到了清除定时器的函数,如下:
window.clearTimeout(timeoutID)
clearTimeout()方法取消了先前通过调用 setTimeout()建立的定时器。
这里面window 可以省略,并且里面的参数就是定时器的标识符 。
举个例子:
就上述案列,如果我们想要在指定事件前停止它,可以先添加一个点击按钮,给这个按钮添加清除定时器的事件,操作为:
var hello = window.setTimeout(function(){
alert('你好');
},5000);
var btn = document.querySelector('button');
btn.addEventListener('click',function(){
window.clearTimeout(hello);
})
运行效果为:

可以看到,当我们没有点击停止按钮的时候,五秒钟后弹出‘你好’,刷新页面后,当我们点击按钮后,不论过多久,都不会有弹窗,清除定时器成功。
三、setInterval() 定时器
我们再来看看另一种定时器。
window.setInterval(回调函数, [间隔的毫秒数]);
setInterval()方法重复调用一个函数,每隔这个时间,就去调用一次回调函数。
- window 可以省略。
- 这个调用函数可以直接写函数,或者写函数名或者采取字符串 ‘函数名()’ 三种形式。
- 间隔的毫秒数省略默认是 0,如果写,必须是毫秒,表示每隔多少毫秒就自动调用这个函数。
- 我们经常给定时器赋值一个标识符。
- 第一次执行也是间隔毫秒数之后执行,之后每隔毫秒数就执行一次。
举个例子:
我们来写一个定时器,让其每隔一秒就打印一个‘你好’,代码为:
setInterval(function(){
console.log('你好')
},1000);
运行效果为:

四、清除setInterval() 定时器
同样的,我们也可以清除setInterval() 定时器的效果,语法为:
window.clearInterval(intervalID);
clearInterval()方法取消了先前通过调用 setInterval()建立的定时器。
注意:
- window 可以省略。
- 里面的参数就是定时器的标识符 。
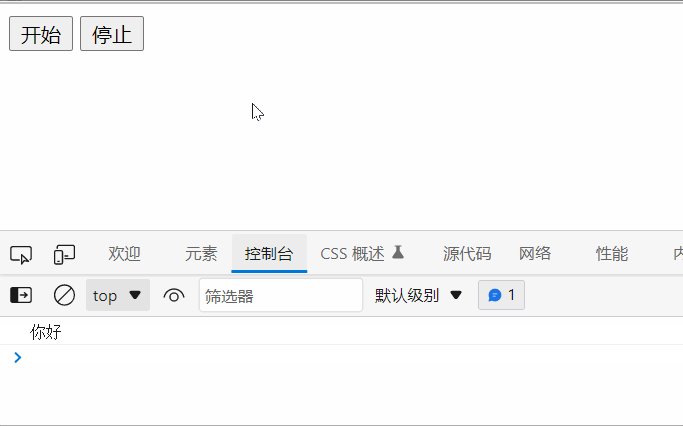
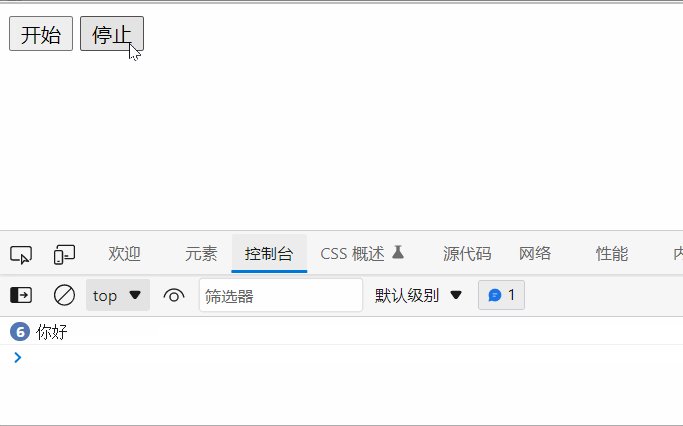
比如我们现在有两个按钮,点击一个可以开启定时器,点击另一个可以清除该定时器,操作方法为:
<body>
<button class='begin'>开始</button>
<button class='stop'>停止</button>
<script>
var btn = document.querySelectorAll('button');
var timer = null;
btn[0].addEventListener('click',function(){
timer = setInterval(function(){
console.log('你好');
},1000)
})
btn[1].addEventListener('click',function(){
clearInterval(timer)
})
</script>
</body>
运行效果为:

五、电子时钟案例
我们现在就可以做一个电子时钟,显示当前的年月日时分秒,并让他们自动变化,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 500px;
margin: 100px auto;
font-size: 25px;
}
</style>
</head>
<body>
<div></div>
<script>
var div = document.querySelector('div');
function showTime(){
var date = new Date();
var y = date.getFullYear();
var m = date.getMonth()+1;
m = m>=10?m:'0'+m;
var d = date.getDate();
d = d>=10?d:'0'+d;
var h = date.getHours();
h = h>=10?h:'0'+h;
var dm = date.getMinutes();
dm = dm>=10?dm:'0'+dm;
var ds = date.getSeconds();
ds = ds>=10?ds:'0'+ds;
var str = y+'年'+m+'月'+d+'日 '+h+'时'+dm +'分'+ds+'秒';
div.innerHTML = str;
setTimeout(showTime,1000);
}
window.onload = showTime();
</script>
</body>
</html>
运行效果为:

到此这篇关于JavaScript定时器原理的文章就介绍到这了,更多相关JavaScript定时器内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
