目录 javascript内嵌式与外链式基本应用 JavaScript的三种书写方式:行内式、内嵌式、外链式 1、行内式 2、内嵌式 3、外链式 javascript内嵌式与外链式基本应用 js语言可以完全放在html语言中
目录
- javascript内嵌式与外链式基本应用
- JavaScript的三种书写方式:行内式、内嵌式、外链式
- 1、行内式
- 2、内嵌式
- 3、外链式
javascript内嵌式与外链式基本应用
js语言可以完全放在html语言中
但视情况而定可以分为内嵌式以及外链式
当js代码较少,可以直接使用内嵌式 通过<script></script>标签以及相关属性引入javascript
<!DOCTYPE html>
<html>
<script>
document.write("<h1>This is a heading</h1>");
document.write("<p>This is a paragraph.</p>");
</script>
<body>
</body>
</html>
但是在大型工程以及javascript代码较多时就需要使用外链式了
使用外链式时需要先新建一个.js文件
<!DOCTYPE html> <html> <script type="text/javascript" src="1245.js"> </script> <body> </body> </html>
将需要编写的javascript代码放在1245.js的文件中
JavaScript的三种书写方式:行内式、内嵌式、外链式
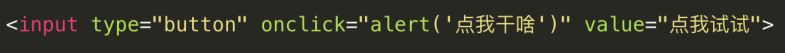
1、行内式
在html标签的属性内,通过行为触发执行.(几乎不用)

2、内嵌式
在html文件内使用script标签包裹起来,页面打开自动执行。(使用方便,但是大篇幅的JS代码千万不要用。)

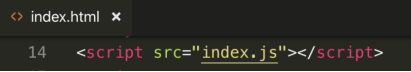
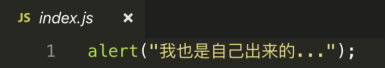
3、外链式
写在独立的js文件内,在html文件中使用script标签的src属性引入,页面打开自动执行。(推荐使用,因为有各种优化方法)


注:行内真的很少用,几乎不用。内嵌和外链不能共用一个script标签。外链的script标签,原则上来说可以放在任何位置。外链的script属性为src,不是href,不是href,不是href…
以上为个人经验,希望能给大家一个参考,也希望大家多多支持自由互联。
