目录
- 1. 使用rgb表示颜色
- 2. tkinter canvas组件
- 3. 设置渐变
- 3.1 渐变的原理
- 3.2 实例1
- 总结
之前呢,我一直对GUI不是很感兴趣,但是呢,最近由于某些特殊原因,导致不得不用tkinter,需要实现一个渐变色,但是当我翻阅文档的时候,却发现并没有内置的函数可以实现这个功能,只能自己实现,所以就搜索了一下渐变色得原理,实现了出来
1. 使用rgb表示颜色
tkinter是没有提供使用rgb作为参数的函数的,所以就需要将十六进制的值转为grb的值,当然方法也很简单,就是对十六进制进行运算
代码:
def use_rgb(rgb):
"""
将rgb转十六进制
Args:
rgb: rgb颜色
Returns: 十六进制
"""
rgb = str(rgb)
RGB = rgb.replace('(', '').replace(")", '').split(',') # 将RGB格式划分开来
color = '#'
for i in RGB:
num = int(i)
# 将R、G、B分别转化为16进制拼接转换并大写 hex() 函数用于将10进制整数转换成16进制,以字符串形式表示
color += str(hex(num))[-2:].replace('x', '0')
return color
因为传入得到rgb是元组形式,所以转为字符串,然后再转为十六进制的字符串,记得前面需要加上#
2. tkinter canvas组件
canvas组件是tkinter库里面作为画东西的,可以画线段,矩形,多边形,圆弧等
使用canvas组件需要先创建一个窗口对象来作为canvas的父物体
import tkinter as tk
# 先初始化tkinter组件,创建窗口对象
window = tk.Tk()
# 设置窗口的标题,长宽
window.title("title")
window.geometry("800x600")
运行后什么都不会发生,因为还需要将窗口显示
window.mainloop()
然后就是夜光什么都没有的小框框
canvas的创建也是创建类的实例化,可以是无参的,后面再调整,也可以在创建的同时就实例化
# 使用canvas canvas = window.Canvas()
也可以:
# window是canvas的父物体,width和height一看就是canvas的宽和高了 canvas = tk.Canvas(window, width=800, height=600) # 这个方法可以设置布局方式,当然也是显示画布的方法 canvas.pack()
当然此时运行后也是什么都没有的,我们需要在画布上面画东西
然后我们通过canvas画一个矩形
canvas.create_rectangle(100, 100, 300, 300, fill="red") # 这行代码也可以这么写 canvas.create_rectangle((100, 100, 300, 300), fill="red")
这样就是画了一个红色的矩形
3. 设置渐变
这里面的渐变也不是直接在矩形上面做文章的,而是需要使用线段,每条线段显示一种颜色,然后形成渐变的效果
画线段的方法是:
canvas.create_line()
里面的参数形式和上面线段的差不多,只不过画线段只需要两个坐标
3.1 渐变的原理
简便的的原理就是设置一种颜色从深变浅,然后再变为另一种颜色的浅,再深
说起来是不是很简单,但是要实现还是有点困难的
我们的思路是:
循环画线段
计算每个线段的颜色
而我们画线段的时候,只需要计算这三个参数:
矩形的长度线段起点x坐标线段起点y坐标
这里的起点,并不是最开始的点,而是线段的上面的点
我们还需要知道我们需要渐变的两种颜色的rgb值
而渐变,我们只需要知道某条线段对于开始的增值,然后再将其与rgb结合,就是某条线段的颜色
3.2 实例1
将这个红色的矩形变成从左到右的红蓝渐变
红色grb值(255, 0, 0)
蓝色rgb值(0, 0, 255)
#!/usr/bin/env python
# -*- coding: utf-8 -*-
# @Author: Smly
# @datetime: 2021/12/4 19:44
# @Version: 1.0
import tkinter as tk
RED = (255, 0, 0)
BLUE = (0, 0, 255)
def use_rgb(rgb):
"""
将rgb转十六进制
Args:
rgb: rgb颜色
Returns: 十六进制
"""
rgb = str(rgb)
RGB = rgb.replace('(', '').replace(")", '').split(',') # 将RGB格式划分开来
color = '#'
for i in RGB:
num = int(i)
# 将R、G、B分别转化为16进制拼接转换并大写 hex() 函数用于将10进制整数转换成16进制,以字符串形式表示
color += str(hex(num))[-2:].replace('x', '0')
return color
# 先初始化tkinter组件,创建窗口对象
window = tk.Tk()
# 设置窗口的标题,长宽
window.title("title")
window.geometry("800x600")
# 使用canvas
canvas = tk.Canvas(window, width=800, height=600)
canvas.pack()
a1, a2, a3, b1, b2, b3 = RED[0], RED[1], RED[2], BLUE[0], BLUE[1], BLUE[2]
# 相差的rgb
r, g, b = (b1 - a1), (b2 - a2), (b3 - a3)
print(r, g, b)
h = 200
for i in range(200):
x1 = 100 + i
y1 = 100
t = (x1 - 100) / (300 - 100)
rgb = (int(a1 + r * t), int(a2 + g * t), int(a3 + b * t))
print(rgb)
canvas.create_line((x1, y1), (x1, y1 + h), fill=use_rgb(rgb))
window.mainloop()
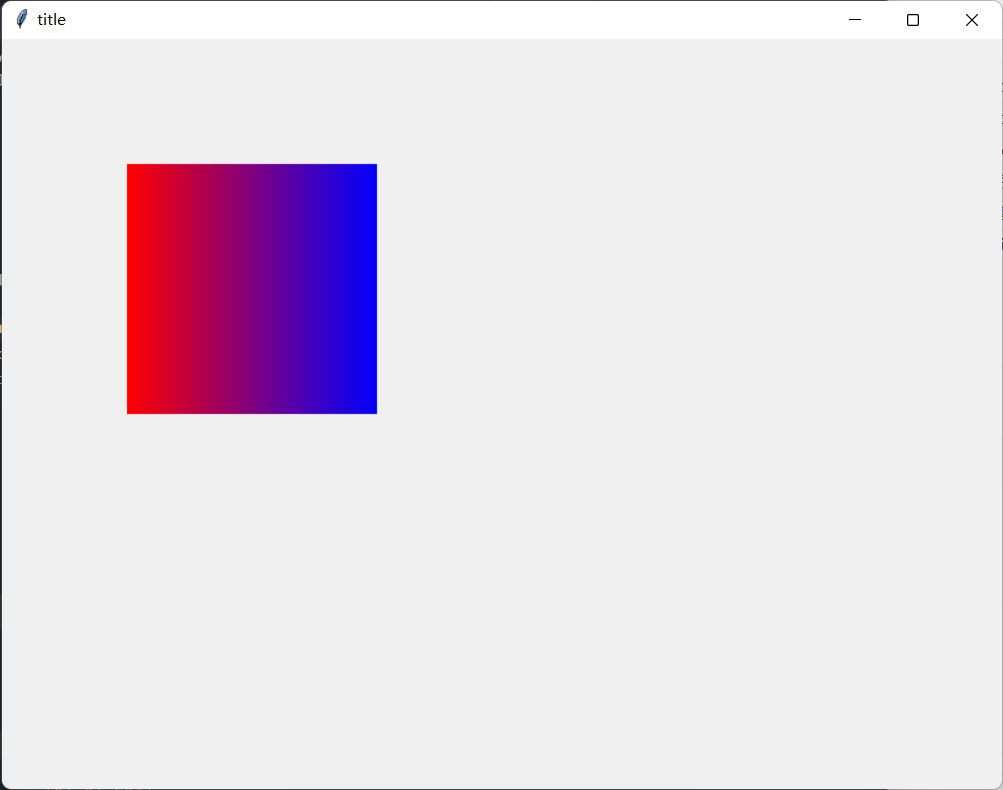
效果:

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
