由于用原生js的方式发起的网络请求,都是以查询字符串的形式,提交给服务器的,用户以对象的形式提交参数的话会比较方便,所以需要把用户传递过来的参数对象进行处理,定义r
由于用原生js的方式发起的网络请求,都是以查询字符串的形式,提交给服务器的,用户以对象的形式提交参数的话会比较方便,所以需要把用户传递过来的参数对象进行处理,定义resolveData的函数,设置形参接收参数,遍历里面的对象,把键和值用=的方式进行拼接,然后把所得的值添加进空的数组即可;最后用&符号把数组的每一项进行分割,并返回;定义itheima函数,设置形参用于接收用户传递过来的配置对象参数,创建xhr对象,把传递过来的参数传递给处理参数的函数,把得到的返回值,给一个变量,由于是不同的请求,所以要进行判断,首先是GET请求,判断参数里面的method是否全等于GET,由于传递过来的参数有可能是小写,所以通过toUpperCase方法转化为大写,如果条件成立调用open方法,把对应的值填入即可,调用send函数;POST也一样,只是提交数据多了参数和POST请求需要“Content-Type”头指定请求主题的MIME类型。最后调用监听事件即可;
function resolveData(data) {
var arr = [];
for (var k in data) {
var str = k + "=" + data[k];
arr.push(str)
}
return arr.join("&")
}
function itheima(options) {
var xhr = new XMLHttpRequest();
var qs = resolveData(options.data);
if (options.method.toUpperCase() === "GET") {
xhr.open(options.method, options.url + "?" + qs);
xhr.send();
} else if(options.method.toUpperCase() === "POST"){
xhr.open(options.method, options.url)
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded")
xhr.send(qs)
}
xhr.onreadystatechange = function () {
if (xhr.readyState === 4 && xhr.status === 200) {
var result = JSON.parse(xhr.responseText)
options.success(result);
}
}
}
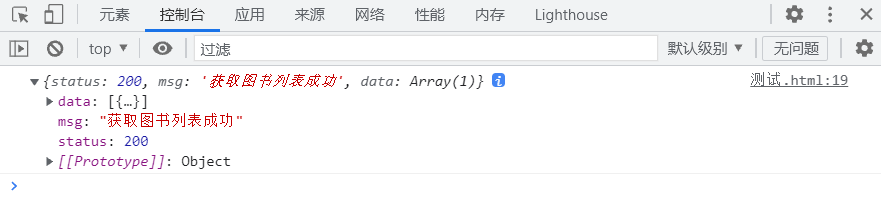
最后测试一下是否能成功~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>测试界面</title>
<script src="itheima.js"></script>
</head>
<body>
<script>
itheima({
method:"GET",
url:"http://www.liulongbin.top:3006/api/getbooks",
data:{
id:1
},
success:function(res){
console.log(res);
}
});
</script>
</body>
</html>

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
【本文来源:武汉网站推广 http://www.5h5q.com/wzyh/ 提供,感谢支持】