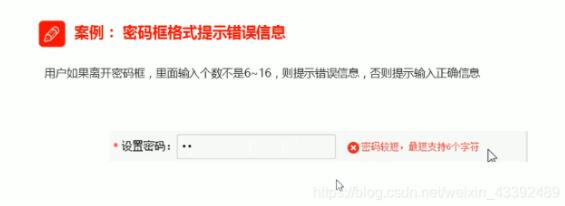
本文实例为大家分享了JavaScript实现密码框验证信息的具体代码,供大家参考,具体内容如下 !DOCTYPE htmlhtml lang="en" head meta charset="UTF-8" meta name="viewport" content="width=device-width, initial-scale=
本文实例为大家分享了JavaScript实现密码框验证信息的具体代码,供大家参考,具体内容如下


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(./img/1.png) no-repeat left center;
padding-left: 10px;
}
.wrong {
color: red;
background-image: url(img/2.png);
}
.right {
color: green;
background-image: url(img/3.png);
}
</style>
</head>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6-16位密码</p>
</div>
<script>
//获取元素
var ipt = document.querySelector('.ipt');
var message = document.querySelector('.message');
//注册事件
ipt.onblur = function() {
//根据表单的值的长度
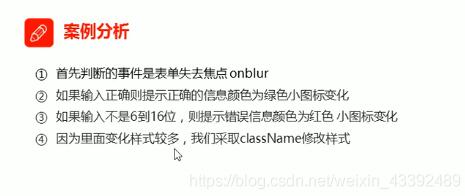
if (this.value.length < 6 || this.value.length > 16) {
message.className = 'message wrong';
message.innerHTML = '你输入的位数不对';
} else {
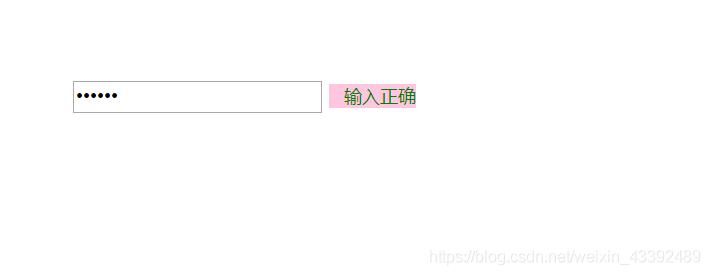
message.className = 'message right';
message.innerHTML = '输入正确';
}
}
</script>
</body>
</html>
运行结果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
