前端上传图片的原理是:运用input type=“file”的标签获取图片,再使用FileReader这个对象 new 一个实例,通过这个对象的readAsDataURL()方法读取file标签获取的图片并转换为base64格式,完成之后通过ajax之类的方式传到后台。
HTML
需要一个input type="file" 的标签 如果需要预览的话可以再加一个img标签
<div class="warp">
<div class="warp-content">点击上传</div>
<input type="file" id="file" />
</div>
<img src="" />
JS
一、图片上传需要检测上传的图片是否变化,所以这里选择js的onchange事件.先获取input,img的dom元素,在input type=‘file'的demo元素下,有一个files属性,里面是我们上传的文件信息,打印一下,就可以看到上传文件的名字,类型等信息。
var file = document.getElementById('file');
var image = document.querySelector("img");
file.onchange = function() {
var fileData = this.files[0];//这是我们上传的文件
}
二、然后运用 FileReader 这个对象,FileReader主要用于将文件内容读入内存,通过一系列异步接口,可以在主线程中访问本地文件。使用FileReader对象,web应用程序可以异步的读取存储在用户计算机上的文件(或者原始数据缓冲)内容,可以使用File对象或者Blob对象来指定所要处理的文件或数据。这里用到了里面的 readAsDataURL 这个方法,它能把文件用base64格式读出。
使用方法
var reader = new FileReader();
reader.readAsDataURL(fileData);//异步读取文件内容,结果用data:url的字符串形式表示
/*当读取操作成功完成时调用*/
reader.onload = function(e) {
console.log(e); //查看对象属性里面有个result属性,属性值,是一大串的base64格式的东西,这个就是我们要的图片
console.log(this.result);//取得数据 这里的this指向FileReader()对象的实例reader
image.setAttribute("src", this.result)//赋值给img标签让它显示出来
}
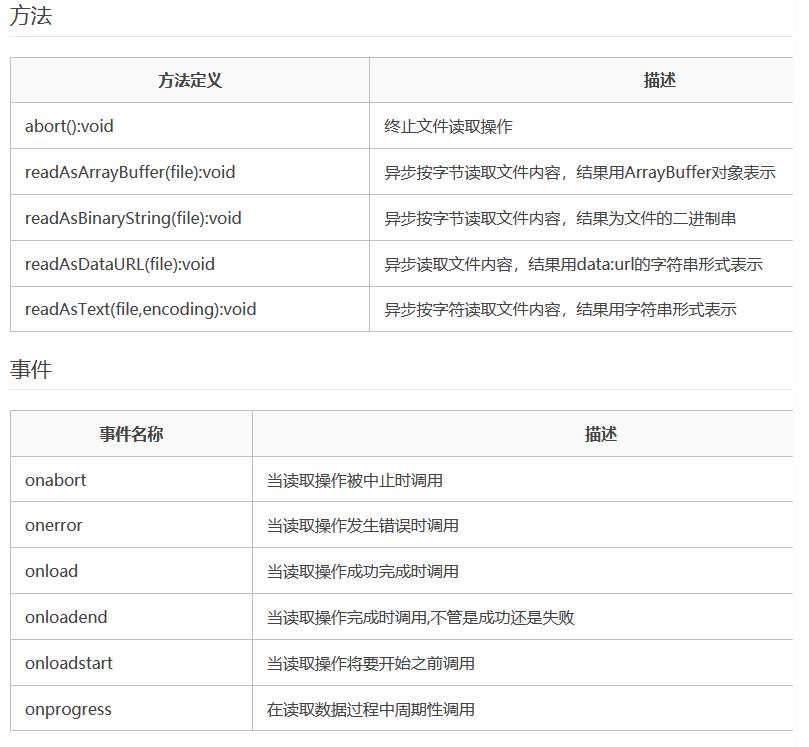
FileReader对象的属性和事件

FileReader对象 官方文档
三、第二步操作完成我们就可以上传图片的功能了,用户再使用时我们不能保证用户上传的是什么东西,图片还是视频,需要判断一下上传的文件类型 input type=‘file'的demo元素下,有一个files属性它里面有文件类型的信息,我们可以通过这属性来判断上传文件类型。(reader.onload里面通过this.result可以获得图片的base64格式,把它赋值给一个变量传到后台,这样就完成了一个图片上传)
var file = document.getElementById('file');
var image = document.querySelector("img");
file.onchange = function() {
var fileData = this.files[0];//获取到一个FileList对象中的第一个文件(File 对象),是我们上传的文件
var pettern = /^image/;
console.info(fileData.type)
if (!pettern.test(fileData.type)) {
alert("图片格式不正确");
return;
}
var reader = new FileReader();
reader.readAsDataURL(fileData);//异步读取文件内容,结果用data:url的字符串形式表示
/*当读取操作成功完成时调用*/
reader.onload = function(e) {
console.log(e); //查看对象
console.log(this.result);//要的数据
image.setAttribute("src", this.result)
}
}
全部代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.warp {
display: inline-block;
vertical-align: bottom;
position: relative;
}
.warp-content {
border: 1px solid red;
width: 150px;
height: 150px;
line-height: 150px;
text-align: center;
}
input {
position: absolute;
top: 0;
left: 0;
border: 1px solid red;
width: 150px;
height: 150px;
opacity: 0;
cursor: pointer;
}
img {
width: 300px;
height: 300px;
border: 1px solid red;
margin-top: 50px;
vertical-align: bottom;
}
</style>
</head>
<body>
<div class="fileBox">
<div class="warp">
<div class="warp-content">点击上传</div>
<input type="file" id="file" />
</div>
<img src="" />
</div>
<script type="text/javascript">
var file = document.getElementById('file');
var image = document.querySelector("img");
file.onchange = function() {
var fileData = this.files[0];//获取到一个FileList对象中的第一个文件( File 对象),是我们上传的文件
var pettern = /^image/;
console.info(fileData.type)
if (!pettern.test(fileData.type)) {
alert("图片格式不正确");
return;
}
var reader = new FileReader();
reader.readAsDataURL(fileData);//异步读取文件内容,结果用data:url的字符串形式表示
/*当读取操作成功完成时调用*/
reader.onload = function(e) {
console.log(e); //查看对象
console.log(this.result);//要的数据 这里的this指向FileReader()对象的实例reader
image.setAttribute("src", this.result)
}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
【本文由:湖北阿里云代理 http://www.558idc.com/aliyun.html 复制请保留原URL】