本文实例为大家分享了JavaScript实现div鼠标拖拽效果的具体代码,供大家参考,具体内容如下
实现原理鼠标按下时根据onmousemove事件来动态获取鼠标坐标位置以此来更新div的位置,实现的前提时div要有一个定位效果,不然的话是移动不了它的。
HTML
<div class="box"></div>
CSS样式
.box {
position: absolute;
width: 200px;
height: 200px;
background: red;
}
首先先分析一下需求,这个需求就是点击时鼠标按下你才能移动并改变div在页面中的位置。鼠标松开你就不能在移动了。所以这里鼠标的状态有三个,分别是点击时鼠标按下(mousedown事件)、移动时(mousemove事件)、松开时(mouseup事件)
所以js部分有三个事件。
JS部分
var box = document.getElementsByClassName("box")[0];//获取元素
var x, y;//存储div的坐标
var isDrop = false;//移动状态的判断鼠标按下才能移动
鼠标按下时
box.onmousedown = function(e) {
var e = e || window.event;//要用event这个对象来获取鼠标的位置
x = e.clientX - box.offsetLeft;
y = e.clientY - box.offsetTop;
isDrop = true;//设为true表示可以移动
}
e.clientX鼠标x轴的位置,e.clientY鼠标Y轴的位置,box.offsetLeft获取div距离左边的距离,box.offsetTop获取div距离上边的距离。
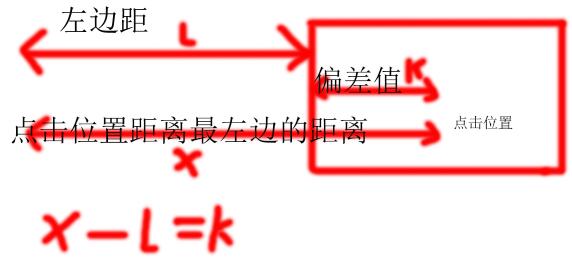
如下图所示 e.clientX - box.offsetLeft我们可以得到坐标点x与 box.offsetLeft之间的偏差值,我们要再用坐标点x减去这个偏差值才是div真实相对于左边移动的距离,e.clientY - box.offsetTop同理得到的是距离上边偏移的距离。

鼠标移动时
为了防止鼠标移动过快事件无法正确处理所以事件绑定到document上
document.onmousemove = function(e) {
//是否为可移动状态
if(isDrop) {
var e = e || window.event;
var moveX = e.clientX - x;//得到距离左边移动距离
var moveY = e.clientY - y;//得到距离上边移动距离
box.style.left = moveX + "px";
box.style.top = moveY + "px";
}else{
return ;
}
}
e.clientX - x 鼠标点坐标减去偏差得到div距离左边的距离,e.clientY - y 鼠标点坐标减去偏差得到div距离上边的距离。给div的left,top重新赋值
鼠标松开时
为了放置鼠标移动过快时间无法正确处理所以事件绑定到document上
document.onmouseup = function() {
isDrop = false;//设置为false不可移动
}
现在div已经可以拖拽了,目前还需要添加一个范围限定,不然div会拖到页面外面去,这样不行的所以得添加范围限定。div最大移动宽度为页面宽减去div的宽,最小为零,最大高为页面高减去div的高,最小为零。所以范围限定要这样写
document.onmousemove = function(e) {
var e = e || window.event;
if(is) {
var moveX = e.clientX - x;
var moveY = e.clientY - y;
var maxX = document.documentElement.clientWidth - box.offsetWidth;//X轴可移动最大距离
var maxY = document.documentElement.clientHeight - box.offsetHeight;//Y轴可移动最大距离
//范围限定 最小时取最大 最大时取最小
if(moveX < 0) {
moveX=0
}else if(moveX>maxX){
moveX=maxX;
}
if(moveY < 0) {
moveY=0;
}else if(moveY>maxY){
moveY=maxY;
}
box.style.left = moveX + "px";
box.style.top = moveY + "px";
} else {
return;
}
}
这样效果就完美实现了,但是范围限定我们还可以这样做。
可以这样表示范围限定
//范围限定 最小取最大 最大取最小
if(moveX < 0) {
moveX= Math.max(0,moveX)//0
}else if(moveX>maxX){
moveX=Math.min(moveX,maxX);//maxX
}
if(moveY < 0) {
moveY= Math.max(0,moveY) //0
}else if(moveY>maxY){
moveY=Math.min(moveY,maxY); //maxY
}
所以我们可以这样写
moveX=Math.min(maxX, Math.max(0,moveX)); moveY=Math.min(maxY, Math.max(0,moveY));
然后完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
.box {
position: absolute;
width: 200px;
height: 200px;
background: red;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
var box = document.getElementsByClassName("box")[0]; //获取元素
var x, y; //鼠标相对与div左边,上边的偏移
var isDrop = false; //移动状态的判断鼠标按下才能移动
box.onmousedown = function(e) {
var e = e || window.event; //要用event这个对象来获取鼠标的位置
x = e.clientX - box.offsetLeft;
y = e.clientY - box.offsetTop;
isDrop = true; //设为true表示可以移动
}
document.onmousemove = function(e) {
//是否为可移动状态
if(isDrop) {
var e = e || window.event;
var moveX = e.clientX - x; //得到距离左边移动距离
var moveY = e.clientY - y; //得到距离上边移动距离
//可移动最大距离
var maxX = document.documentElement.clientWidth - box.offsetWidth;
var maxY = document.documentElement.clientHeight - box.offsetHeight;
//范围限定 当移动的距离最小时取最大 移动的距离最大时取最小
//范围限定方法一
/*if(moveX < 0) {
moveX = 0
} else if(moveX > maxX) {
moveX = maxX;
}
if(moveY < 0) {
moveY = 0;
} else if(moveY > maxY) {
moveY = maxY;
} */
//范围限定方法二
moveX=Math.min(maxX, Math.max(0,moveX));
moveY=Math.min(maxY, Math.max(0,moveY));
box.style.left = moveX + "px";
box.style.top = moveY + "px";
} else {
return;
}
}
document.onmouseup = function() {
isDrop = false; //设置为false不可移动
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
