目录 懒加载 CSS样式: HTML部分: script部分 : 总结 懒加载 顾名思义比较懒,不想全部加载出来,当用户什么时候想看我在加载后面的东西 概括:懒加载其实就是延时加载,即当对象需
目录
- 懒加载
- CSS样式:
- HTML部分:
- script部分 :
- 总结
懒加载
顾名思义比较懒,不想全部加载出来,当用户什么时候想看我在加载后面的东西
概括:懒加载其实就是延时加载,即当对象需要用到的时候再去加载。
实现原理:
首先你要有很多个第一张用来加载的图片,加载完毕之后显示后面所需的图片
步骤实现:
1.加载load图片
2.判断哪些图片要加载
3.隐形加载图片
4.替换真图片
CSS样式:
<style>
img {
width: 400px;
height: 300px;
display: block;
}
.row{
width: 300px;
height: 400px;
}
</style>
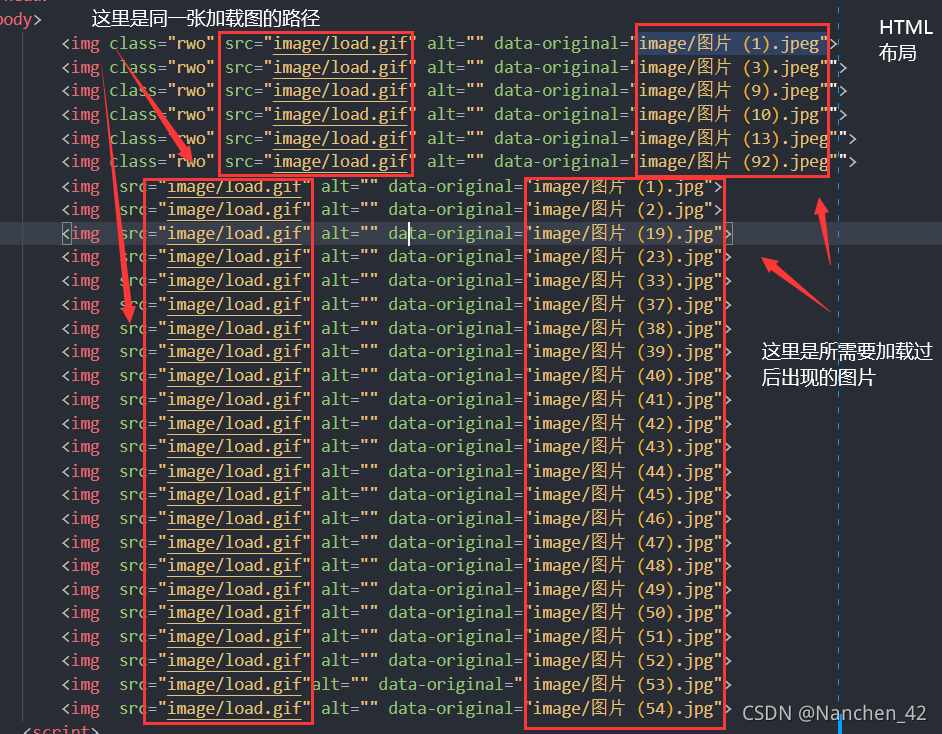
HTML部分:
<img class="rwo" src="image/load.gif" alt="" data-original="image/图片 (1).jpeg">
<img class="rwo" src="image/load.gif" alt="" data-original="image/图片 (3).jpeg"">
<img class="rwo" src="image/load.gif" alt="" data-original="image/图片 (9).jpeg"">
<img class="rwo" src="image/load.gif" alt="" data-original="image/图片 (10).jpg"">
<img class="rwo" src="image/load.gif" alt="" data-original="image/图片 (13).jpeg"">
<img class="rwo" src="image/load.gif" alt="" data-original="image/图片 (92).jpeg"">
<img src="image/load.gif" alt="" data-original="image/图片 (1).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (2).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (19).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (23).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (33).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (37).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (38).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (39).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (40).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (41).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (42).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (43).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (44).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (45).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (46).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (47).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (48).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (49).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (50).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (51).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (52).jpg">
<img src="image/load.gif"alt="" data-original=" image/图片 (53).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (54).jpg">
为什么有两个路径?因为一个img中有一张真图片和一张假图片,我们得用先用假图片进行加载,然后用真图片去替换,下图中假图片为左侧,真图片为右侧

script部分 :
<script>
let view = document.documentElement.clientHeight;//获取浏览器窗口可视区的高度
function fn1(){
setTimeout(function lazyload() { //添加一个定时器一秒钟后开始执行
let imgs = document.querySelectorAll('img'); // 获取所有img标签
// console.log(imgs);
for (let item of imgs) { // 使用for-of遍历所有图片
// 显示图片出现在浏览器的位置
let rect = item.getBoundingClientRect(); // 找到每一个图片在可视区上的位置
console.log(rect);
if (rect.bottom >= 0 && rect.top < view) { //给个if语句如果图片的底部大于0并且小于这个浏览器的可视区域 ,就执行以下操作
item.src = item.getAttribute('data-original') // 获取data-original的路径传给img
}
}
},1000)
}
fn1();
document.addEventListener('scroll',fn1) //当滚动事件发生时就开始执行fn1函数里的任务
</script>
为什么用for-of而不用for-in或者for循环?具体可以去参考ES6中for-of获取的是什么
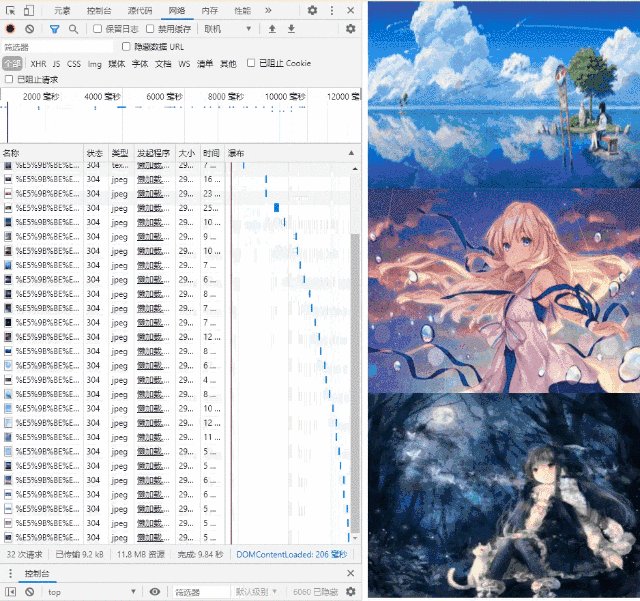
效果如下:

完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>懒加载</title>
<style>
img {
width: 400px;
height: 300px;
display: block;
}
.row{
width: 300px;
height: 400px;
}
</style>
</head>
<body>
<img class="rwo" src="image/load.gif" alt="" data-original="image/图片 (1).jpeg">
<img class="rwo" src="image/load.gif" alt="" data-original="image/图片 (3).jpeg"">
<img class="rwo" src="image/load.gif" alt="" data-original="image/图片 (9).jpeg"">
<img class="rwo" src="image/load.gif" alt="" data-original="image/图片 (10).jpg"">
<img class="rwo" src="image/load.gif" alt="" data-original="image/图片 (13).jpeg"">
<img class="rwo" src="image/load.gif" alt="" data-original="image/图片 (92).jpeg"">
<img src="image/load.gif" alt="" data-original="image/图片 (1).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (2).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (19).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (23).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (33).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (37).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (38).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (39).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (40).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (41).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (42).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (43).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (44).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (45).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (46).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (47).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (48).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (49).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (50).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (51).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (52).jpg">
<img src="image/load.gif"alt="" data-original=" image/图片 (53).jpg">
<img src="image/load.gif" alt="" data-original="image/图片 (54).jpg">
<script>
let view = document.documentElement.clientHeight;
function fn1(){
setTimeout(function lazyload() {
let imgs = document.querySelectorAll('img');
// console.log(imgs);
for (let item of imgs) {
// 显示图片出现在浏览器的位置
let rect = item.getBoundingClientRect();
console.log(rect);
if (rect.bottom >= 0 && rect.top < view) {
item.src = item.getAttribute('data-original')
}
}
},1000)
}
fn1();
document.addEventListener('scroll',fn1)
</script>
</body>
</html>
下面附上加载图片,当然了也可以自己找的(自己找的话我觉得挺麻烦的 —.—),如果其他图片也“懒”的自己找的话可以私我我整理好发给你 ღ( ´・ᴗ・` )

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
