前言 编程语言通常暗藏着各种技巧,熟练使用这些技巧可以提高开发效率。JavaScript 就是一门技巧性很强的语言,掌握常见的语法技巧不但可以加深对语言特性的理解,还可以简化代码
前言
编程语言通常暗藏着各种技巧,熟练使用这些技巧可以提高开发效率。JavaScript 就是一门技巧性很强的语言,掌握常见的语法技巧不但可以加深对语言特性的理解,还可以简化代码,提高编码效率。
下面是列出一些 JavaScript 有用的技巧,相信总有一天会对你有所帮助。
1、数组去重
const numbers = [1, 2, 3, 4, 4, 1] console.log([...new Set(numbers)]) // [1, 2, 3, 4]
2、从数组中过滤所有虚值
const myArray = [1, undefined, null, 2, NaN, true, false, 3] console.log(myArray.filter(Boolean)) // [1, 2, true, 3]
3、将字符串转换为数字
const str = '123' const num = +str console.log(typeof num) // number
4、将数字转换为字符串
const num = 123; console.log(num + ''); // '123'
5、使用 && 符号简写条件判断语句
// 普通写法
if (condition) {
doSomething()
}
// 简写
condition && doSomething()
6、console.table() 打印特定格式的表格
// [] 里面指的是可选参数\ console.table(data [, columns]);
参数:
- data 表示要显示的数据。必须是数组或对象。
- columns 表示一个包含列的名称的数组。
实例:
function Goods(name, price) {
this.name = name
this.price = price
}
const book = new Goods("《webpack 入门到放弃》", "¥ 9.00")
const knowledge = new Goods("《前端的自我修养》", "¥ 99.00")
const ebook = new Goods("《node.js 课程》", "¥ 199.00")
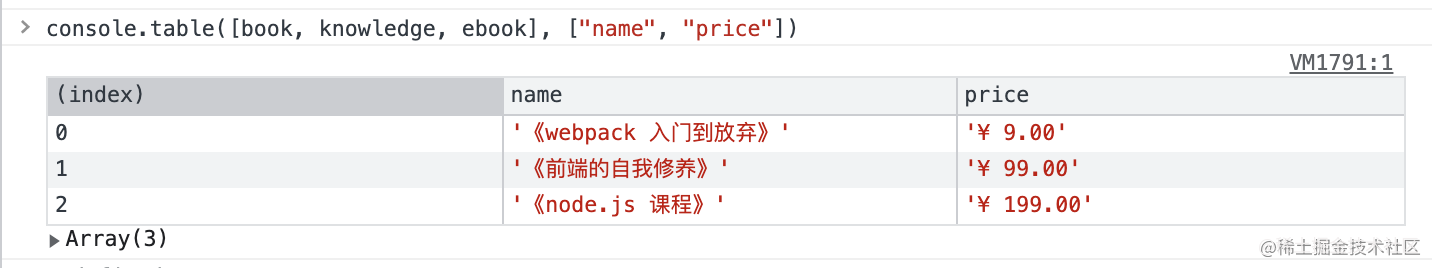
console.table([book, knowledge, ebook], ["name", "price"])
打印结果:

7、如果你想添加一个事件监听器并且只运行一次,你可以使用 once 选项:
element.addEventListener('click', () => console.log('I run only once'), {
once: true
});
8、为了提高数字的可读性,您可以使用下划线作为分隔符:
const num = 2_000_000_000 console.log(num) // 2000000000
9、使用 dataset 属性访问元素的自定义数据属性 (data-*):
<div id="card" data-name="FE" data-number="5" data-label="listCard">
卡片信息
</div>
<script>
const el = document.getElementById('card')
console.log(el.dataset)
// { name: "FE", number: "5", label: "listCard" }
console.log(el.dataset.name) // "FE"
console.log(el.dataset.number) // "5"
console.log(el.dataset.label) // "listCard"
</script>
总结
到此这篇关于实用JS技巧的文章就介绍到这了,更多相关实用的JS技巧内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
