目录
- 一 JSON构建于两种结构:
- 二 JSON的形式
- 1.对象
- 2. 数组
- 三 值的内容
- 四 范例
- 总结
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式.易于阅读和理解,也易于机器解析和生成.JSON采用独立于语言的文本格式,使用了类似于C语言家族的习惯(包括C,C++,C#,Java, JavaScript, Perl, Python等).这些特性使得JSON成为理想的数据交换语言.
一 JSON构建于两种结构:
"名称/值"对的集合(A collection of name/value pairs).在不同的语言中被理解为对象(Object),记录(Records),结构(struct),字典(dictionary),哈希表(hash table),有键列表(keyed list),或者是关联数组(associative array)值得有序列表(An ordered list of values),在大部分语言中被理解为数据(array)
二 JSON的形式
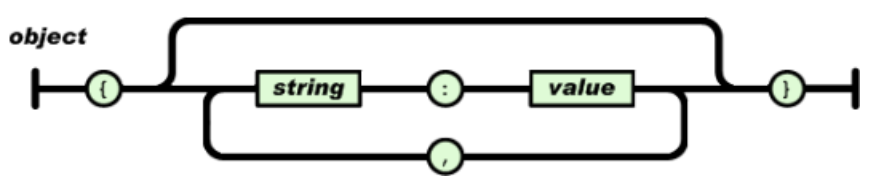
1.对象
对象是一个无序的"'名称/值'对"集合.一个对象以“{”(左括号)开始,“}”(右括号)结束。每个“名称”后跟一个“:”(冒号);“‘名称/值' 对”之间使用“,”(逗号)分隔。

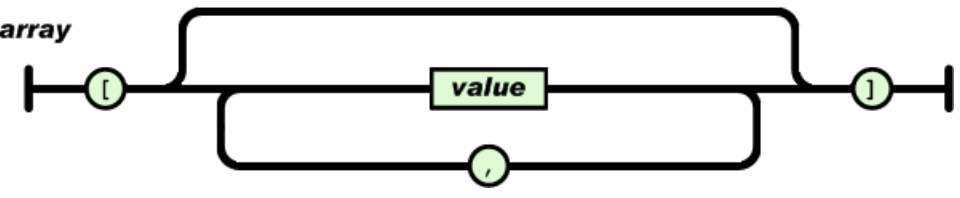
2. 数组
数组是值(value)的有序集合。一个数组以“[”(左中括号)开始,“]”(右中括号)结束。值之间间使用“,”(逗号)分隔。

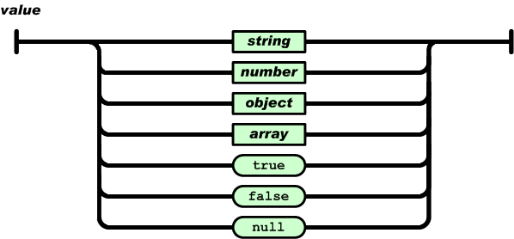
三 值的内容
值(value)可以是双引号括起来的字符串(string)、数值(number)、true、false、 null、对象(object)或者数组(array)。这些结构可以嵌套。

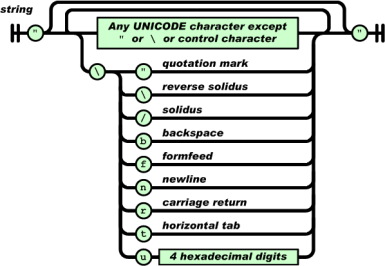
字符串(string)是由双引号包围的任意数量Unicode字符的集合,使用反斜线转义。一个字符(character)即一个单独的字符串(character string)。
字符串(string)与C或者Java的字符串非常相似。

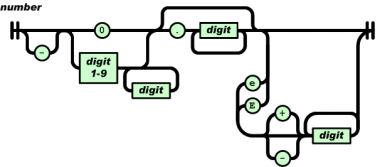
数值(number)也与C或者Java的数值非常相似。除去未曾使用的八进制与十六进制格式。除去一些编码细节。

四 范例
注意:字符串一定要用双引号括起来
数组中可以嵌套数组和对象
{
"name": "BeJson",
"url": "http://www.bejson.com",
"page": 88,
"isNonProfit": true,
"address": {
"street": "科技园路.",
"city": "江苏苏州",
"country": "中国"
},
"links": [
{
"name": "Google",
"url": "http://www.google.com"
},
{
"name": "Baidu",
"url": "http://www.baidu.com"
},
{
"name": "SoSo",
"url": "http://www.SoSo.com"
}
]
}
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
