本文实例为大家分享了微信小程序实现搜索框功能的具体代码,供大家参考,具体内容如下 效果: wxml文件: view class="search_input" navigator url="/pages/search/search" open-type="navigate" class="naviga
本文实例为大家分享了微信小程序实现搜索框功能的具体代码,供大家参考,具体内容如下
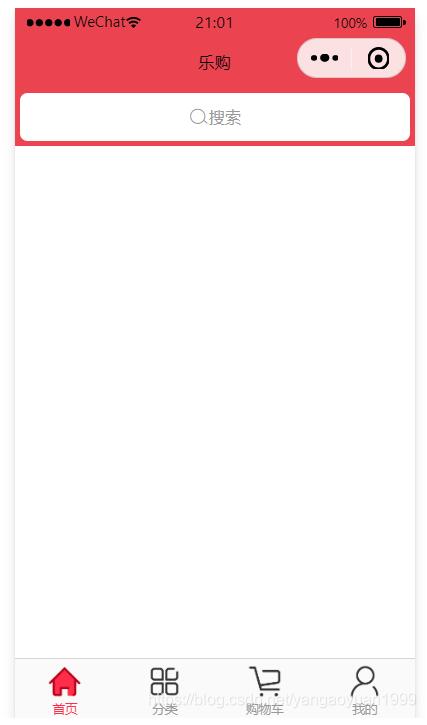
效果:

wxml文件:
<view class="search_input" >
<navigator url="/pages/search/search" open-type="navigate" class="navigator">
<text class="iconfont icon-guanbi"></text> 搜索
</navigator>
</view>
text中需要导入图标样式,这里利用的是iconfont
url是要跳转的页面
.search_input {
height: 90rpx;
background-color: #eb4450;
padding: 10rpx;
}
.search_input .navigator{
background-color: #fff;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
border-radius: 15rpx;
color: #999;
font-size: 32rpx;
}
.js中:
如果是组件引用全局样式,需要加如下属性
options:{
addGlobalClass:true,
},
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
