JavaScript实现伸缩二级菜单的具体代码,供大家参考,具体内容如下 伸缩二级菜单: 案例说明:效果图如下,一次只能打开一个,打开后,+ 号变 - 。 HTML 代码 !--伸拉列表--style li { /*取
JavaScript实现伸缩二级菜单的具体代码,供大家参考,具体内容如下
伸缩二级菜单:
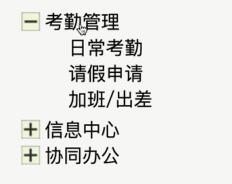
案例说明:效果图如下,一次只能打开一个,打开后,+ 号变 - 。

HTML 代码
<!--伸拉列表-->
<style>
li {
/*取消li小圆点*/
list-style: none;
}
li span {
/*给 span 标签设置背景图片(开头的小加号小减号,no-repeat不循环,初始位置 0 0)*/
background: url(add.png) no-repeat left center;
padding-left: 20px;
}
/*起始样式*/
li ul{
height: 0;
/*溢出隐藏*/
overflow: hidden;
/*添加过渡效果*/
transition: all 0.5s;
}
/*展开样式*/
.open{
background-image: url(minus.png);
}
.open+ul{
height: 70px;
}
</style>
<ul class="tree">
<li><span class="open">考勤管理</span>
<ul>
<li>日常考勤</li>
<li>请假申请</li>
<li>加班出差</li>
</ul>
</li>
<li><span>信息中心</span>
<ul>
<li>日常考勤</li>
<li>请假申请</li>
<li>加班出差</li>
</ul>
</li>
<li><span>协同办公</span>
<ul>
<li>日常考勤</li>
<li>请假申请</li>
<li>加班出差</li>
</ul>
</li>
</ul>
<script src="mJS.js"></script>
JavaScript 代码
// 伸拉列表
// 实现思路:
var spans = document.querySelectorAll(".tree span");
for (var i = 0; i < spans.length; i++) {
spans[i].onclick = function () {
// console.log(this);
// 查找要修改的元素 span 自己
// 修改,删除或添加 class -> open
// 判断自己身上是不是有 open,如果有,删除!
// this ->指向触发事件的元素本身
if (this.className == "open") {
// 如果有,删除!
this.className = "";
} else {
// 如果没有,则添加 ,删除其他已经打开的!
//找到打开(open属性的li)
var openSpan = document.querySelector(".tree .open")
if (openSpan !== null) {
// 如果集合不为空,删除他们的 open 属性
openSpan.className = "";
}
// 给自己设置 open 属性
this.className = "open";
}
}
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
