目录 什么是骨架屏 小程序中骨架屏的生成方式 引入方法 显示与隐藏 为了优化用户体验,骨架屏一直是开发者比较喜欢的表现方式,也就是首屏占位的一种表现方式,不会让浏览者因
目录
- 什么是骨架屏
- 小程序中骨架屏的生成方式
- 引入方法
- 显示与隐藏
为了优化用户体验,骨架屏一直是开发者比较喜欢的表现方式,也就是首屏占位的一种表现方式,不会让浏览者因为长时间的等待而焦躁。小程序中骨架屏的实现还是比较简单的,但是没用过的同学难免会误入歧途,今天就分享一下小程序中骨架屏的实现。
什么是骨架屏
骨架屏是页面的一个空白版本,通常会在页面完全渲染之前,通过一些灰色的区块大致勾勒出轮廓,待数据加载完成后,再替换成真实的内容。通常在小程序中,我们需要手工维护骨架屏的代码,当业务变更时,同样需要对骨架屏代码进行调整。为了开发的便利,开发者工具提供了自动生成骨架屏代码的能力。
小程序中骨架屏的生成方式
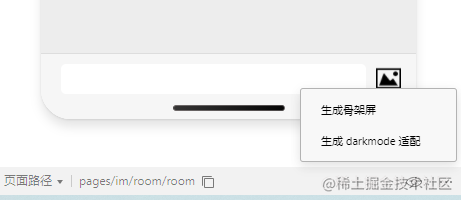
微信开发者工具可以为当前页面生成骨架屏,工具入口位于模拟器面板右下角三点处。

引入方法
骨架屏代码通过小程序模板(template)的方式引入 以 pages/index/index 页面为例,引入方式如下。
<!-- pages/index/index.wxml 引入模板 -->
<import src="index.skeleton.wxml"/>
<template is="skeleton" wx:if="{{loading}}" data="{{}}"/>
/* pages/index/index.wxss 中引入样式 */ @import "index.skeleton.wxss";
显示与隐藏
与普通的模板相同,通过 wx:if 控制显示隐藏。
可以设置延迟加载,或者在页面所有数据请求成功之后隐藏骨架屏。
延迟加载的代码放在 onLoad 生命周期中,代码如下:
// 渐进式加载数据,逐步隐藏 loading
progressiveLoad() {
setTimeout(() => {
this.setData({
loading: false
})
}, 1000)
},
onLoad() {
this.progressiveLoad() // 渐进式加载数据,逐步隐藏 loading
}
开发者还可以根据需要设置文字、图片、按钮的颜色和形状,同时可根据 excludes、remove、hide等忽视或隐藏部分页面元素,以获取更优的展示效果。具体配置见骨架屏官方文档
到此这篇关于微信小程序骨架屏的实现示例的文章就介绍到这了,更多相关小程序骨架屏内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
