前言
浏览器访问网页通过的是 HTTP 协议,浏览器发送一个请求,服务器返回一个结果。服务器是被动接收请求,如果想反过来,服务器主动发送信息给浏览器咋办呢?
有很多解决方法,比如轮循(浏览器定时去向服务器询问是否有新数据)、WebSocket(HTML 5)……
而 SignalR 就是把这些技术综合在一起,它自动识别当前浏览器支持哪些方式,然后选择最优的方式。我们开发时不必去关注这些细节,SignalR 会帮我们实现,而且 SignalR 是微软开发的,好用是一贯风格。
环境
.NET 4.5 及以上,低了不行。
如果 Visual Studio 版本太低,没有 SignalR,则按下面的步骤添加:
Visual Studio 的菜单“工具 -> 库程序包管理器 -> 管理解决方案的 NuGet 程序包(打开解决方案之后才有)”,在弹出对话框中搜索“SignalR”。
我用的 Visual Studio 2013 是不需要手工添加 SignalR 的,本身就自带。
实战
打开 Visual Studio(我的版本是 2013),建立一个 ASP.NET 项目。
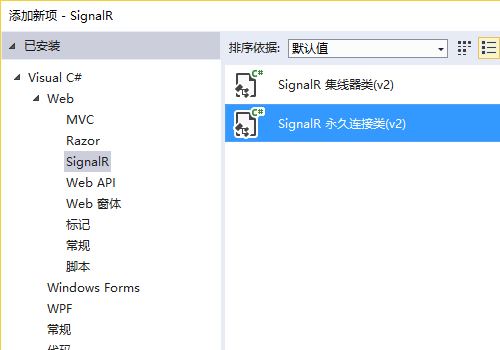
第一步、添加一个“SignalR 永久连接类”
如下图:

添加后,我们可以发现 Visual Studio 还自动为我们添加了一些引用,还有 Scripts 文件夹(里面包含 jquery.signalR-2.0.0.js)。这个类初始的代码如下:
public class MyConnection1 : PersistentConnection
{
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
}
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
return Connection.Broadcast(data);
}
}
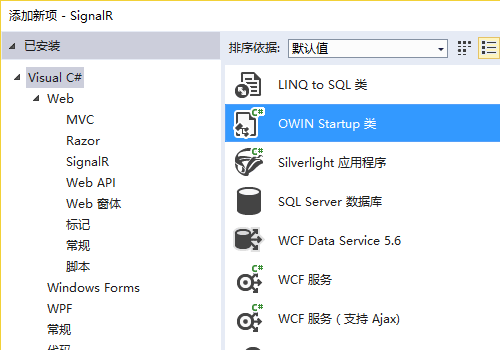
第二步、添加“OWIN Startup 类”

然后添加点代码:
public class Startup1
{
public void Configuration(IAppBuilder app)
{
// 有关如何配置应用程序的详细信息,请访问 http://go.microsoft.com/fwlink/?LinkID=316888
app.MapSignalR<MyConnection1>("/myPath"); // myPath 是我们随便写的。
}
}
MyConnection1 就是第一步创建的类名。
第三步、添加一个“Web 窗体 ”
<textarea id="info" cols="60" rows="10"></textarea>
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.0.0.min.js"></script>
<script type="text/javascript">
<!--
var conn = $.connection("/myPath");
conn.start().done(function (data) {
$("#info").append("连接成功,connectionId 为: " + data.id + "\r\n");
});
conn.received(function (data) {
$("#info").append("收到数据: " + data + "\r\n");
});
//-->
</script>
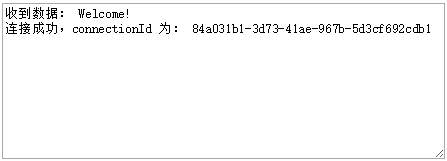
运行效果如下:

扩展一下
MyConnection1:
方法 OnConnected:创建了连接时。
方法 OnReceived:收到了客户端提交的数据时,参数 data 就是它所收到的数据。
方法 OnDisconnected:断开了连接时。上面没有用它。
方法 OnReconnected:重新连接了时。上面没有用它。
……
MyConnection1 的 Connection 属性:
方法 Send:向浏览器发送数据,第一个参数为 connectionId(字符串类型),第二个参数为要发送的数据。
方法 Broadcast:向所有浏览器(准确地说应该是所有连接)发送数据。
JS:
var conn = $.connection("/myPath");创建连接对象。conn.start().done() start()是开始连接,done() 连接成功后要执行的代码。conn.received()是收到服务器发送来的数据要执行的。conn.send()是向服务器发送数据。上面没有用它。
下面看一个更全点的代码:
上面不是说有些方法没有用到没,下面的例子更全一点:
MyConnection1:
protected override Task OnConnected(IRequest request, string connectionId)
{
return Connection.Send(connectionId, "Welcome!");
}
protected override Task OnReceived(IRequest request, string connectionId, string data)
{
Connection.Send(connectionId, "我收到了:" + data);
return Connection.Broadcast("全体注意:我收到了客户端的数据。");
}
Web 窗体的代码:
<textarea id="info" cols="60" rows="10"></textarea>
要发送到服务器的消息:<input type="text" id="msg" size="20" />
<input type="button" value="发送消息" onclick="javascript: conn.send($('#msg').val());" />
<script src="Scripts/jquery-1.10.2.min.js"></script>
<script src="Scripts/jquery.signalR-2.0.0.min.js"></script>
<script type="text/javascript">
<!--
var conn = $.connection("/myPath");
conn.start().done(function (data) {
$("#info").append("连接成功,connectionId 为: " + data.id + "\r\n");
});
conn.received(function (data) {
$("#info").append("收到数据: " + data + "\r\n");
});
//-->
</script>
到目前为止,大家可能都提不起兴趣,服务器主动发送数据在哪里???
我们现在做一个定时程序,服务器定时向浏览器发送数据。
新建 Global.asax(全局应用程序类)(并不是说这些代码只能在 Global.asax 中运行,我们只是为了测试定时执行,才放在这里的)。
添加如下代码:
protected void Application_Start(object sender, EventArgs e)
{
Timer timer = new Timer(5000);
timer.Elapsed += timer_Elapsed;
timer.Start();
}
void timer_Elapsed(object sender, ElapsedEventArgs e)
{
var context = GlobalHost.ConnectionManager.GetConnectionContext<MyConnection1>();
context.Connection.Broadcast("我在 " + DateTime.Now.ToString() + " 主动向浏览器发送数据。");
}
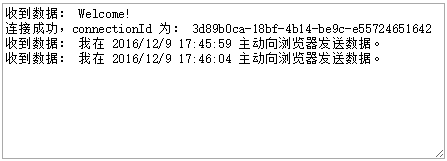
效果如下:

以上代码,我们用的是 context.Connection.Broadcast,如果是针对某一连接发送,则用 Send 方法,这就需要 connectionId,不过要选择哪个 connectionId 都是业务层面的事,不是问题。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。
