本文实例为大家分享了js实现鼠标移入移出卡片切换内容的具体代码,供大家参考,具体内容如下 案例动态效果图: html代码: div class="sports-purple" div class="all" !-- 内容 -- div class="conte
本文实例为大家分享了js实现鼠标移入移出卡片切换内容的具体代码,供大家参考,具体内容如下
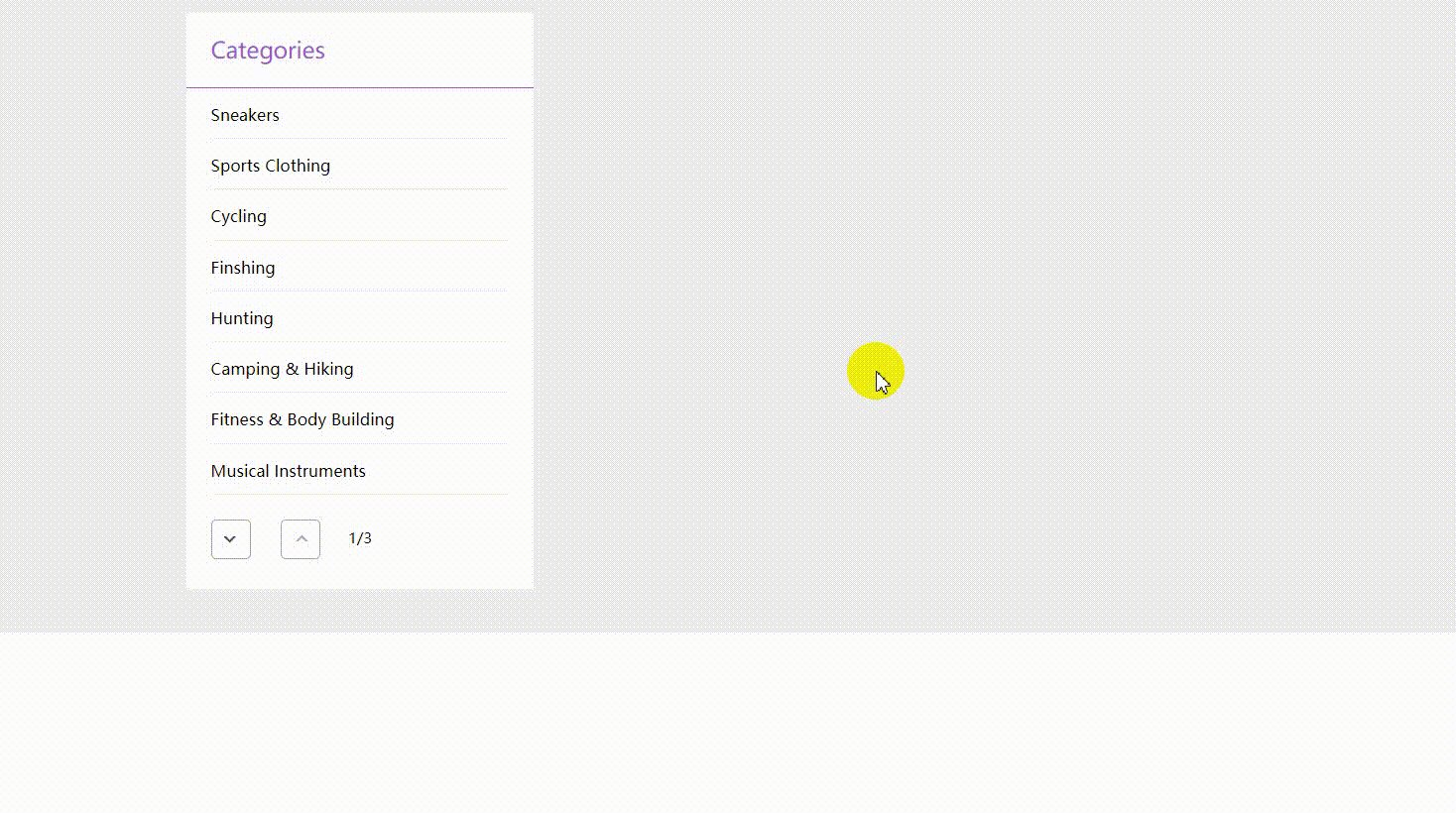
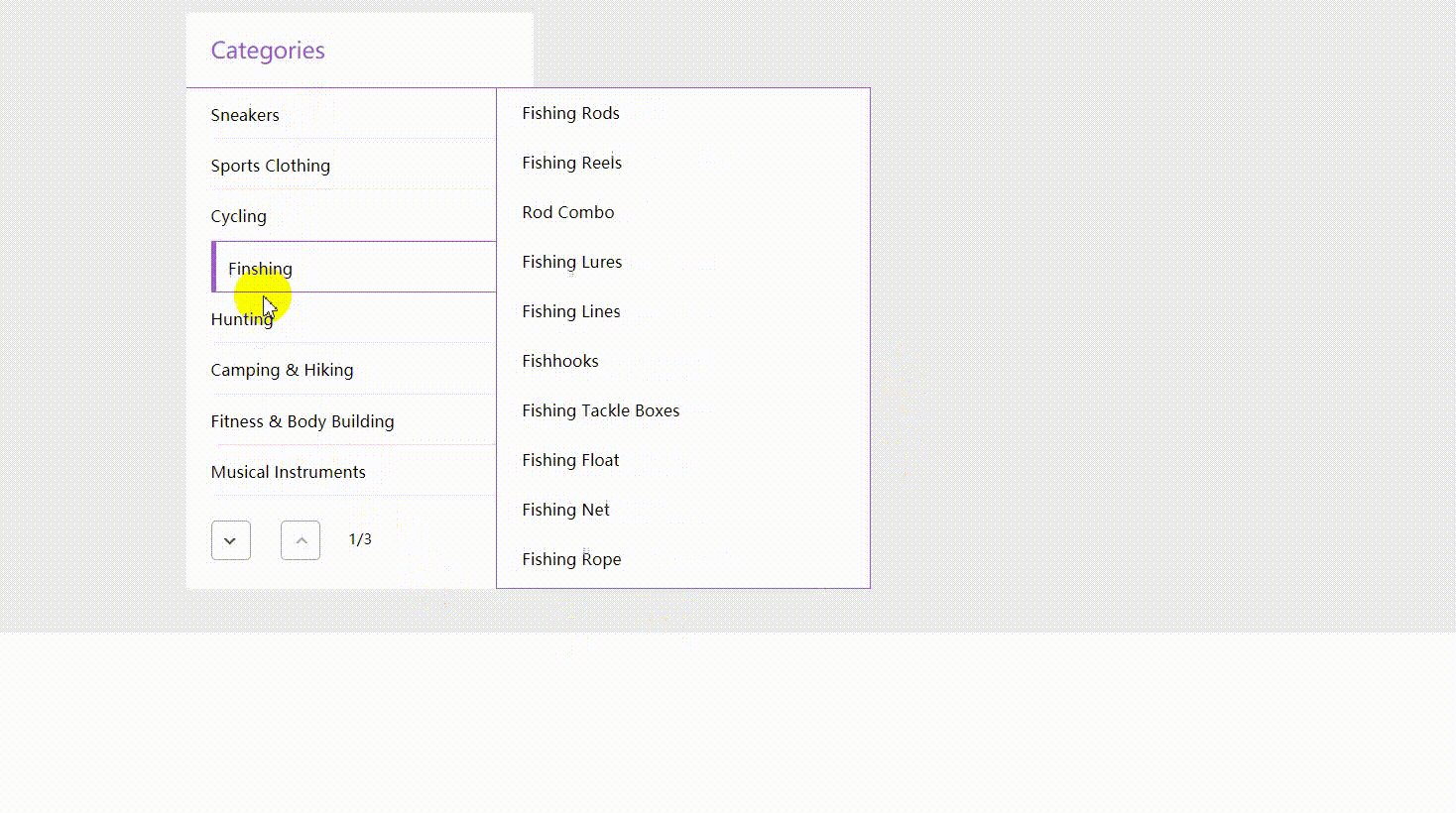
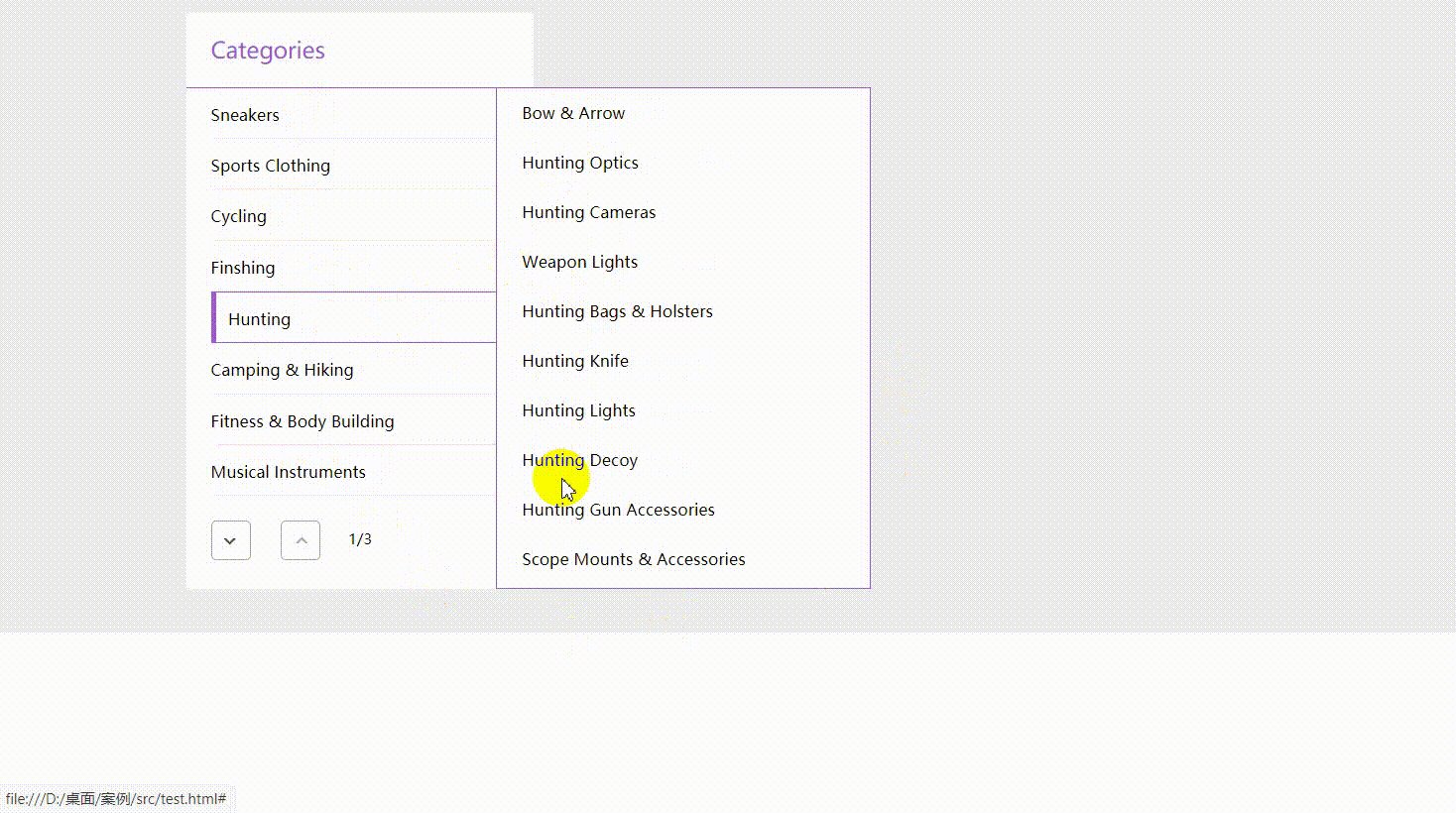
案例动态效果图:

html代码:
<div class="sports-purple">
<div class="all">
<!-- 内容 -->
<div class="content">
<div class="first-block">
<!-- 内容的侧边栏 -->
<div class="aside">
<h2>Categories</h2>
<ul class="lis">
<li class="sna">
<a href="#">Sneakers</a>
<div id="sub">
<div><a href="#">Running Shoes</a></div>
<div><a href="#">Basketball Shoes</a></div>
<div><a href="#">Soccer Shoes</a></div>
<div><a href="#">Hiking Shoes</a></div>
<div><a href="#">Skateboarding Shoes</a></div>
<div><a href="#">Dance shoes</a></div>
<div><a href="#">Tennis Shoes</a></div>
<div><a href="#">Cycling Shoes</a></div>
<div><a href="#">Walking Shoes</a></div>
<div><a href="#">Golf Shoes</a></div>
</div>
</li>
<li class="sna">
<a href="#">Sports Clothing</a>
<div id="sup">
<div><a href="#">Jackets</a></div>
<div><a href="#">Base Layers</a></div>
<div><a href="#">Shirts</a></div>
<div><a href="#">Sets/Suits</a></div>
</div>
</li>
<li class="sna">
<a href="#">Cycling</a>
<div id="cyc">
<div><a href="#">Bicycle</a></div>
<div><a href="#">Bicycle Parts</a></div>
<div><a href="#">Bicycle Accessories</a></div>
<div><a href="#">Bicycle Repair Tools</a></div>
<div><a href="#">Cycling Clothings</a></div>
<div><a href="#">Cycling Shoes</a></div>
<div><a href="#">Electric Bicycle</a></div>
<div><a href="#">Electric Bicycle Part</a></div>
<div><a href="#">Self Balance Scooters</a></div>
</div>
</li>
<li class="sna">
<a href="#">Finshing</a>
<div id="fin">
<div><a href="#">Fishing Rods</a></div>
<div><a href="#">Fishing Reels</a></div>
<div><a href="#">Rod Combo</a></div>
<div><a href="#">Fishing Lures</a></div>
<div><a href="#">Fishing Lines</a></div>
<div><a href="#">Fishhooks</a></div>
<div><a href="#">Fishing Tackle Boxes</a></div>
<div><a href="#">Fishing Float</a></div>
<div><a href="#">Fishing Net</a></div>
<div><a href="#">Fishing Rope</a></div>
</div>
</li>
<li class="sna">
<a href="#">Hunting</a>
<div id="hun">
<div><a href="#">Bow & Arrow</a></div>
<div><a href="#">Hunting Optics</a></div>
<div><a href="#">Hunting Cameras</a></div>
<div><a href="#">Weapon Lights</a></div>
<div><a href="#">Hunting Bags & Holsters</a></div>
<div><a href="#">Hunting Knife</a></div>
<div><a href="#">Hunting Lights</a></div>
<div><a href="#">Hunting Decoy</a></div>
<div><a href="#">Hunting Gun Accessories</a></div>
<div><a href="#">Scope Mounts & Accessories</a></div>
</div>
</li>
<li class="sna">
<a href="#">Camping & Hiking</a>
<div id="cam">
<div><a href="#">Tents</a></div>
<div><a href="#">Sun Shelter</a></div>
<div><a href="#">Sleeping Bags</a></div>
<div><a href="#">Climbing Bags</a></div>
<div><a href="#">Outdoor Stoves</a></div>
<div><a href="#">Outdoor Tablewares</a></div>
<div><a href="#">Picnic Bags</a></div>
<div><a href="#">Water Bags</a></div>
<div><a href="#">Camping Mat</a></div>
<div><a href="#">Outdoor Lighting</a></div>
</div>
</li>
<li class="sna">
<a href="#">Fitness & Body Building</a>
<div id="fit">
<div><a href="#">Fitness Equipments</a></div>
<div><a href="#">Outdoor Fitness Equipment</a></div>
<div><a href="#">Boxing</a></div>
<div><a href="#">Yoga</a></div>
<div><a href="#">Gymnastics</a></div>
<div><a href="#">Martial Arts</a></div>
<div><a href="#">Weight Lifting</a></div>
<div><a href="#">Weight Lifting Gloves</a></div>
<div><a href="#">Fitness Gloves</a></div>
<div><a href="#">Dance shoes</a></div>
</div>
</li>
<li class="sna">
<a href="#">Musical Instruments</a>
<div id="mus">
<div><a href="#">Guitar</a></div>
<div><a href="#">Guitar Parts & Accessories</a></div>
<div><a href="#">Violin</a></div>
<div><a href="#">Violin Parts & Accessories</a></div>
<div><a href="#">Woodwind Instruments</a></div>
<div><a href="#">Percussion Instruments</a></div>
<div><a href="#">Instrument Bags & Cases</a></div>
<div><a href="#">Brass Instruments</a></div>
<div><a href="#">Keyboard Instruments</a></div>
</div>
</li>
</ul>
<div class="flip">
<a href="#"class="page pagedown">
<img src="../images/arrow.png">
</a>
<a href="#"class="page pageup">
<img src="../images/arrow.png">
</a>
<div class="tail">
1/3
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
css:
*{
margin:0;
padding:0;
}
a{
text-decoration: none;
}
li{
list-style: none;
}
.sports-purple{
width: 100%;
background-color: #EEEEEE;
position: relative;
padding-top: 10px;
}
/* 内容的侧边栏样式开始 */
.first-block{
width: 100%;
height: 500px;
}
.aside{
width: 280px;
height: 465px;
background-color: #FFFFFF;
margin-left: 150px;
}
.aside h2{
color: #a059cb;
text-align: left;
line-height: 60px;
border-bottom: 1px solid #A059CB;
font-weight: 400;
font-size: 18px;
padding: 0 20px;
}
.lis li{
border-bottom: 1px solid #EEEEEE;
line-height: 40px;
height: 40px;
margin: 0 20px 0 20px;
}
.lis li a{
color: #000000;
font-size: 13px;
}
.list a:hover,.lis li a:hover{
color: #FF4500;
text-decoration: underline;
}
.flip{
margin: 20px 0 20px 0px;
line-height: 30px;
}
.flip .pagedown{
width: 30px;
height: 30px;
border-radius: 4px;
display: inline-block;
border: 1px solid #a5a5a5;
position: relative;
left: 20px;
overflow: hidden;
margin-bottom: 20px;
}
.flip .pagedown img{
position: absolute;
left: 10px;
top: 13px;
}
.flip .pageup{
width: 30px;
height: 30px;
border-radius: 4px;
display: inline-block;
border: 1px solid #a5a5a5;
position: relative;
left: 40px;
overflow: hidden;
margin-bottom: 20px;
}
.flip .pageup img{
position: absolute;
left: -30px;
top: -32px;
}
.flip .tail{
float: right;
margin-right: 130px;
font-size: 12px;
}
#sub,#sup,#cyc,
#fin,#hun,#cam,#fit,#mus{
width: 300px;
height: 403px;
position: absolute;
left: 400px;
top: 70px;
font-size: 13px;
border: 1px solid #A059CB;
background-color: #FFFFFF;
z-index: 10;
display: none;
}
.aside li:hover{
border-left: 4px solid #A059CB;
border-top: 1px solid #A059CB;
border-bottom: 1px solid #A059CB;
padding-left: 10px;
margin-left: 20px;
background-color: #FFFFFF;
}
#sub div,#sup div,
#cyc div,#fin div,
#hun div,#cam div,#fit div,
#mus div{
margin-left: 20px;
}
js代码:
// 根据类名获取li
var lis = document.getElementsByClassName("sna");
//循环遍历类名为sna的li标签
for(var i = 0;i<lis.length;i++){
//为li注册鼠标移入事件
lis[i].onmouseover = function(){
/* this:类名为sna的li */
//console.log(this);
/* this.children:获取的li标签下的子元素 */
// console.log(this.children);
var next = this.children;
//next[1]:在li下的两个子元素中,需要显示出来的元素的标签的下标为1
next[1].style.display = "block";
};
//为li注册鼠标移出事件
lis[i].onmouseout = function(){
var next = this.children;
next[1].style.display = "none";
};
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
