在我读完javaScript DOM之后,对解释型的javaScript脚本语言有了更加深刻的感悟和理解,并使我的javaScript代码更加规范化。 接下来,我们转入今天我要分享的技术性问题:全屏页面实现滚
在我读完javaScript DOM之后,对解释型的javaScript脚本语言有了更加深刻的感悟和理解,并使我的javaScript代码更加规范化。
接下来,我们转入今天我要分享的技术性问题:全屏页面实现滚动。
实现的代码很简单,但是发现其中存在的问题就要靠长久的经验、读书阅历、以及程序员丰富的想象力。
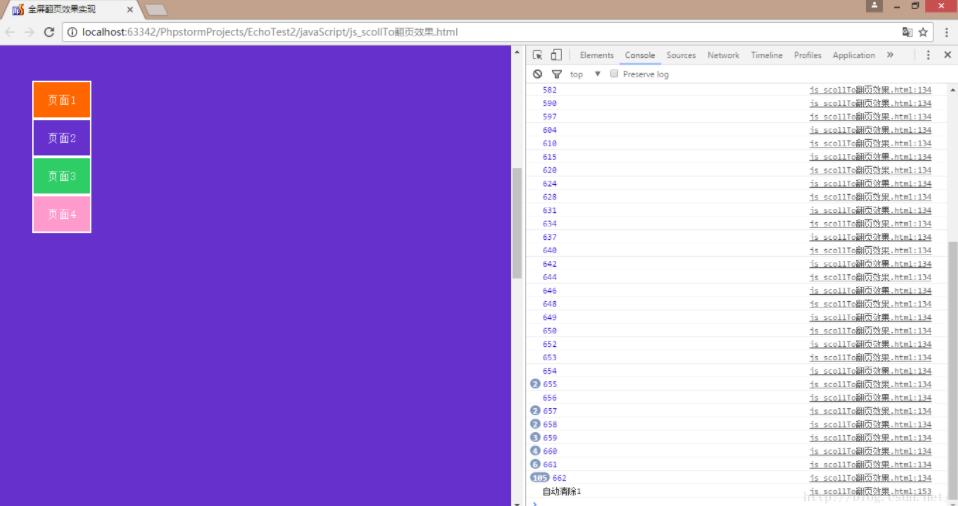
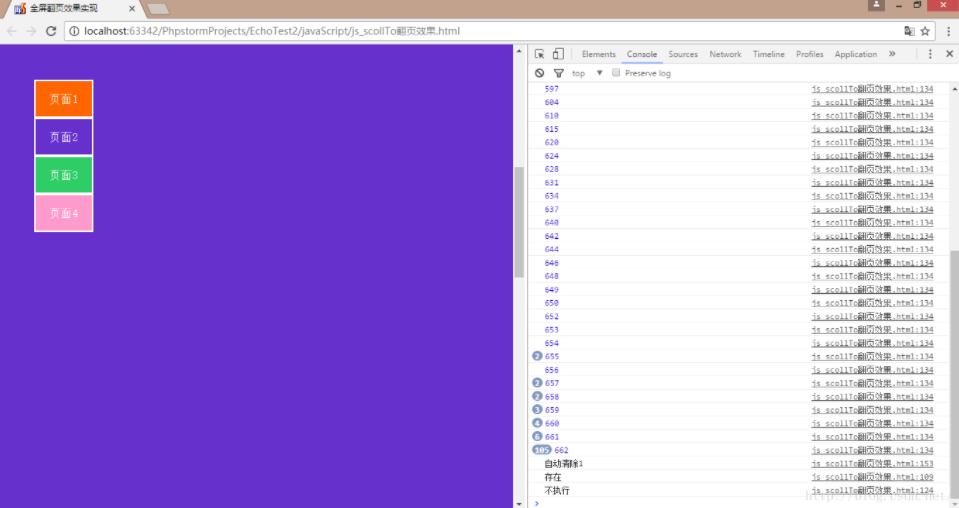
先来看看,最后完成的两个效果图,以及console.log打印出来的内容:
1.点击页面2效果,以及打印的结果:

在点击之后,pagelist[this.index].rollCount计时器中打印一串的值为Math.ceil(rollData.num);5秒后自动执行另外一个计数器清除pagelist[this.index].rollCount计时器。
2.再次点击页面2,以及打印的结果:

在点击之后,会先判断pagelist[this.index].rollCount计时器是否存在,存在则清除;如果已经到达点击对应的页面完后会打印出不执行,并return
具体请看下边例子,具体各种情况已经做出详细说明。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>全屏翻页效果实现</title>
<style>
* {
padding: 0;
margin: 0;
}
html, body {
width: 100%;
height: 100%;
color: #fff;
}
ul {
list-style: none
}
#nav {
position: fixed;
top: 50px;
left: 50px;
}
#nav li {
width: 80px;
height: 50px;
text-align: center;
line-height: 50px;
border: 2px solid #fff;
cursor: pointer;
}
#nav li:nth-child(1) {
background: #f60;
}
#nav li:nth-child(2) {
background: #63c;
}
#nav li:nth-child(3) {
background: #3c6;
}
#nav li:nth-child(4) {
background: #f9c;
}
#page {
width: 100%;
height: 100%;
}
#page li {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<ul id="page">
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul id="nav">
<li>页面1</li>
<li>页面2</li>
<li>页面3</li>
<li>页面4</li>
</ul>
<script>
function rollingPage() {
var pageul = document.getElementById("page");
var pagelist = pageul.children;
var navul = document.getElementById("nav");
var navlist = navul.children;
for (i = 0; i < navlist.length; i++) {
//得到全部样式getComputedStyle
var bgcolor = getComputedStyle(navlist[i], "").backgroundColor;
// alert(bgcolor);
pagelist[i].style.background = bgcolor;
//给当前的元素定义一个index对象,保存当前元素的下标
navlist[i].index = i;
//以对象声明变量
var rollData = {
num: 0,
target: 0
};
navlist[i].onclick = function () {
//被点击的按钮相对应的页面距离整个页面顶部的距离
rollData.target = pagelist[this.index].offsetTop;
//判断被点击的是否是当前的,是的话就不继续执行
var h = window.innerHeight || document.documentElement.clientHeight
|| document.body.clientHeight;
var x = this.index;
//判断当前点击的按钮对应的页面是否存在元素属性计时器
if (pagelist[this.index].rollCount) {
console.log("存在");
clearInterval(pagelist[this.index].rollCount);
/*防止连续点击造成直接return致使页面没加载完,因此添加判断来遏制。
*这样即使页面没完全到达,哪怕上边清除后,
*也会继续向下执行计数器pagelist[this.index].rollCount
* */
/*但是发现事情终究不会很完美,需要不断地改进。
*在我和朋友聊天的一瞬间,再次点击了当前页面对应的按钮,
*却发现没有执行下边return.
*再看看计数器中打印的Math.ceil(rollData.num)的值为1。
*因此加上了Math.ceil(rollData.num) + 1 == h * x ||
*Math.ceil(rollData.num) - 1 == h * x
*
*之所以造成这样的原因还有就是,
*在 window.scrollTo(0, Math.ceil(rollData.num) + 1)
*以及减一和不加碱的后,保存的值为Math.ceil(rollData.num)未加碱。
* */
if (Math.ceil(rollData.num) + 1 == h * x ||
Math.ceil(rollData.num) - 1 == h * x ||
Math.ceil(rollData.num) == h * x) {
console.log("不执行");
//如果存在并且滚动条滚动到的数值与当前页面的相等,
//则不向下执行计数器。
return;
}
}
//计时器进行页面滚动
pagelist[this.index].rollCount = setInterval(function () {
//Math.ceil()向大于方向进行舍入
rollData.num = rollData.num +
(rollData.target - rollData.num) / 10;
console.log(Math.ceil(rollData.num));
//1.使滚动条到与h*x的位置, window.scrollTo()
//2.判断被Math.ceil取值后的rollData.num属性在x*h前后值相差绝对值为1的情况
//之所以进行上边的2操作,是因为在打印Math.ceil(rollData.num)值时发现有时
//会和x*h前后相差1
if (Math.ceil(rollData.num) + 1 == h * x) {
window.scrollTo(0, Math.ceil(rollData.num) + 1);
} else if (Math.ceil(rollData.num) - 1 == h * x) {
window.scrollTo(0, Math.ceil(rollData.num) - 1);
} else {
window.scrollTo(0, Math.ceil(rollData.num));
}
}, 30);
/*5秒后符合条件的情况下,可清除pagelist[x].rollCount计数器器
*阻止上边的计数器一直不停地运作
* */
setTimeout(function () {
//五秒后,如果Math.ceil(rollData.num),以及前后相差1符合条件,
//就清除上边的计时器
if (Math.ceil(rollData.num) + 1 == h * x ||
Math.ceil(rollData.num) - 1 == h * x ||
Math.ceil(rollData.num) == h * x) {
console.log("自动清除" + x);
clearInterval(pagelist[x].rollCount);
}
}, 5000);
}
}
}
addLoadEvent(rollingPage);
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function () {
oldonload();
func();
}
}
}
</script>
</body>
</html>
在做完上边的优化之后,发现自己今后还是要多读书,多去开源网站看高手们写的代码,还要不断地发挥自己的想象力去完善自己的代码。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
