本文实例为大家分享了JavaScript实现简单省市联动的具体代码,供大家参考,具体内容如下 步骤 * 创建一个页面,有两个下拉选择框 * 在第一个下拉框里面有一个事件 :改变事件 oncha
本文实例为大家分享了JavaScript实现简单省市联动的具体代码,供大家参考,具体内容如下
步骤
* 创建一个页面,有两个下拉选择框
* 在第一个下拉框里面有一个事件 :改变事件 onchange事件
- 方法add1(this.value);表示当前改变的option里面的value值
* 创建一个二维数组,存储数据
* 每个数组中第一个元素是国家名称,后面的元素是国家里面的城市
*
1、遍历二维数组
2、得到也是一个数组(国家对应关系)
3、拿到数组中的第一个值和传递过来的值做比较
4、如果相同,获取到第一个值后面的元素
5、得到city的select
6、添加过去(使用)appendChild方法
- 创建option(三步)
/*
由于每次都要向city里面添加option
第二次添加,会追加。
* 每次添加之前,判断一下city里面是否有option,如果有,删除
*/
代码如下:
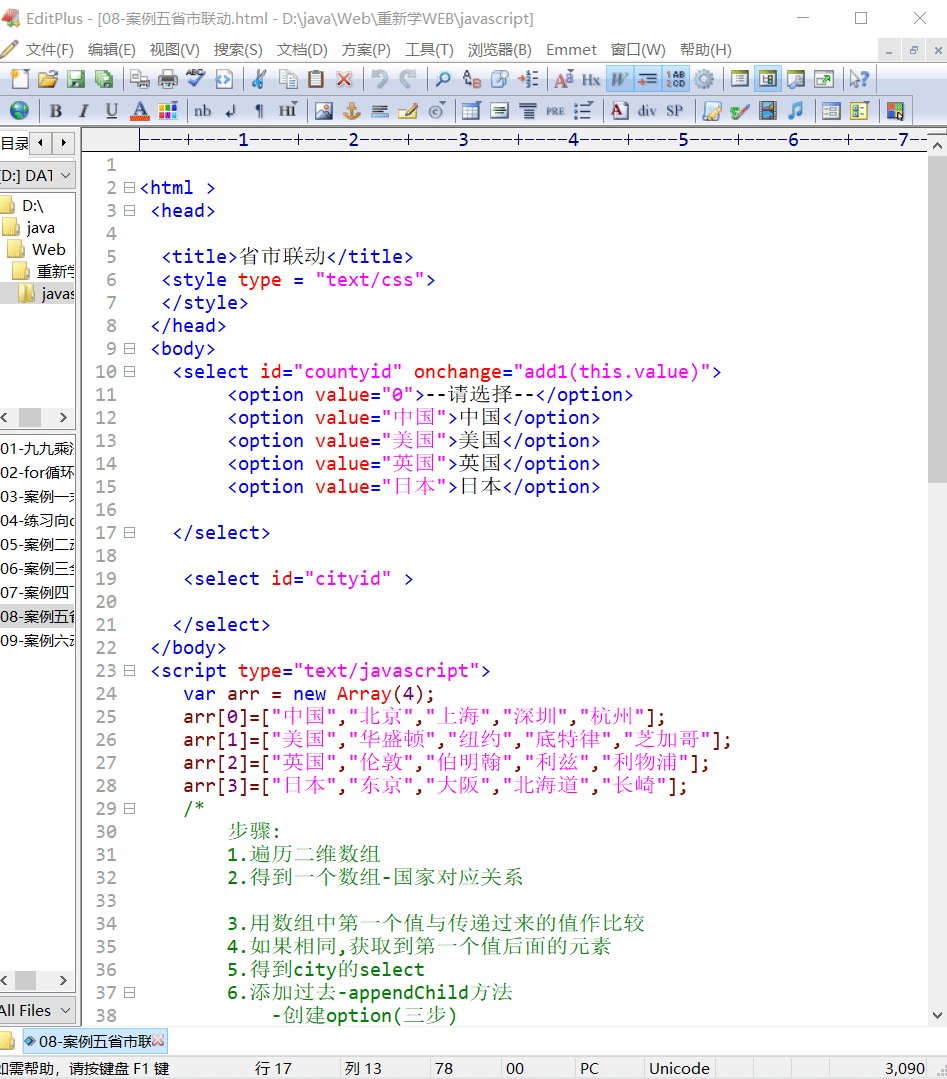
<html >
<head>
<title>省市联动</title>
<style type = "text/css">
</style>
</head>
<body>
<select id="countyid" onchange="add1(this.value)">
<option value="0">--请选择--</option>
<option value="中国">中国</option>
<option value="美国">美国</option>
<option value="英国">英国</option>
<option value="日本">日本</option>
</select>
<select id="cityid" >
</select>
</body>
<script type="text/javascript">
var arr = new Array(4);
arr[0]=["中国","北京","上海","深圳","杭州"];
arr[1]=["美国","华盛顿","纽约","底特律","芝加哥"];
arr[2]=["英国","伦敦","伯明翰","利兹","利物浦"];
arr[3]=["日本","东京","大阪","北海道","长崎"];
/*
步骤:
1.遍历二维数组
2.得到一个数组-国家对应关系
3.用数组中第一个值与传递过来的值作比较
4.如果相同,获取到第一个值后面的元素
5.得到city的select
6.添加过去-appendChild方法
-创建option(三步)
由于每次都要向city里面添加option
第二次添加,会追加。
* 每次添加之前,判断一下city里面是否有option,如果有,删除
*/
function add1(val){
//得到city里面的select
var city1 = document.getElementById("cityid");
var ops = city1.getElementsByTagName("option");
for(var m=0;m<ops.length;m++){
var op = ops[m];
city1.removeChild(op);
m--;
}
for(var i=0;i<arr.length;i++){
arr1=arr[i];
var firstValue = arr1[0];
if (firstValue == val)
{
//创建option
for(var j=1;j<arr1.length;j++){
var value1 = arr1[j];
var option1=document.createElement("option");
var text1 = document.createTextNode(value1);
option1.appendChild(text1);
city1.appendChild(option1);
}
}
}
}
</script>
</html>
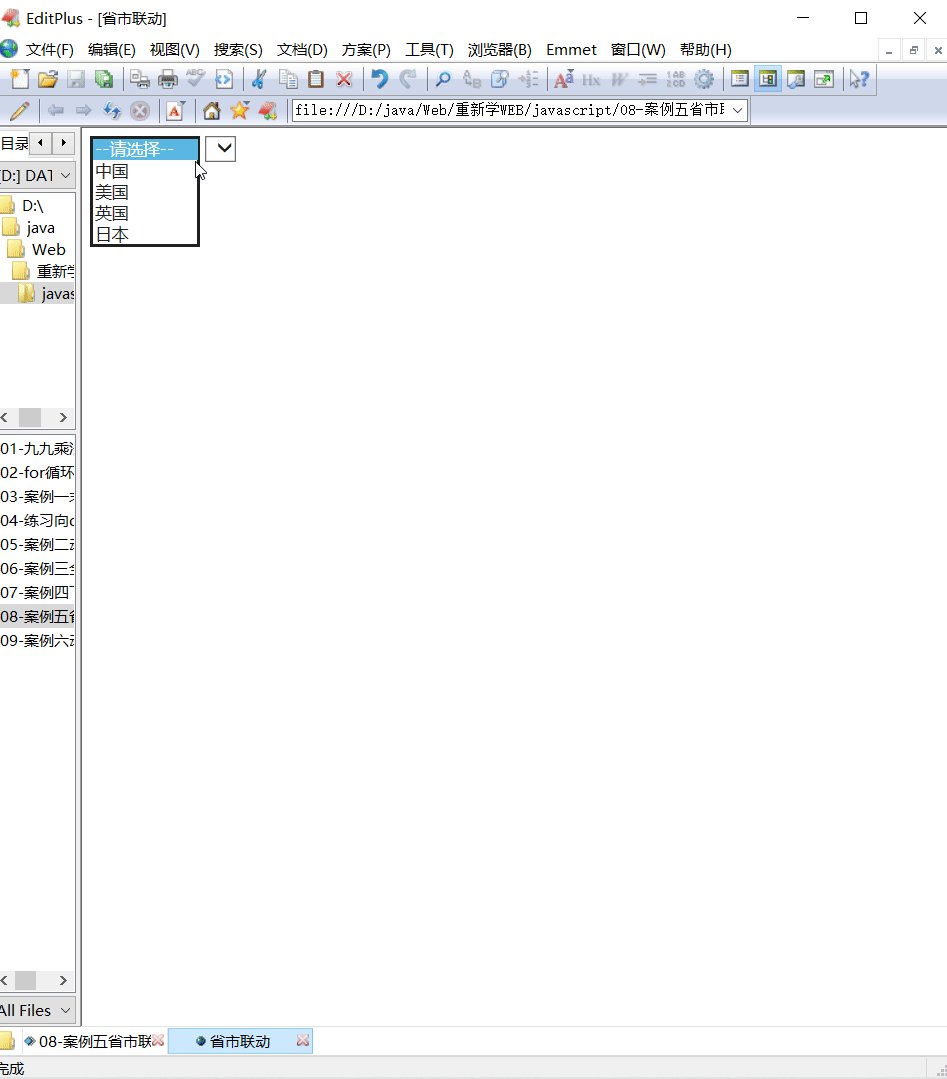
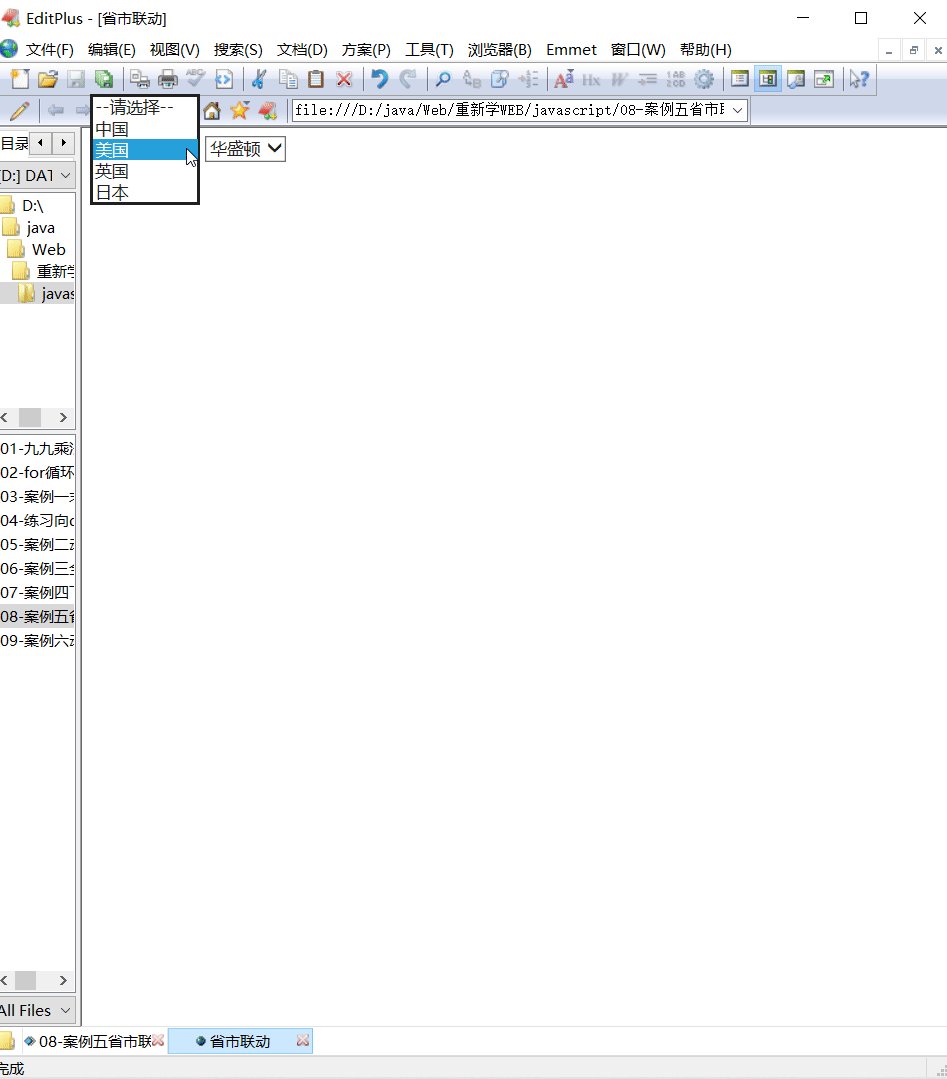
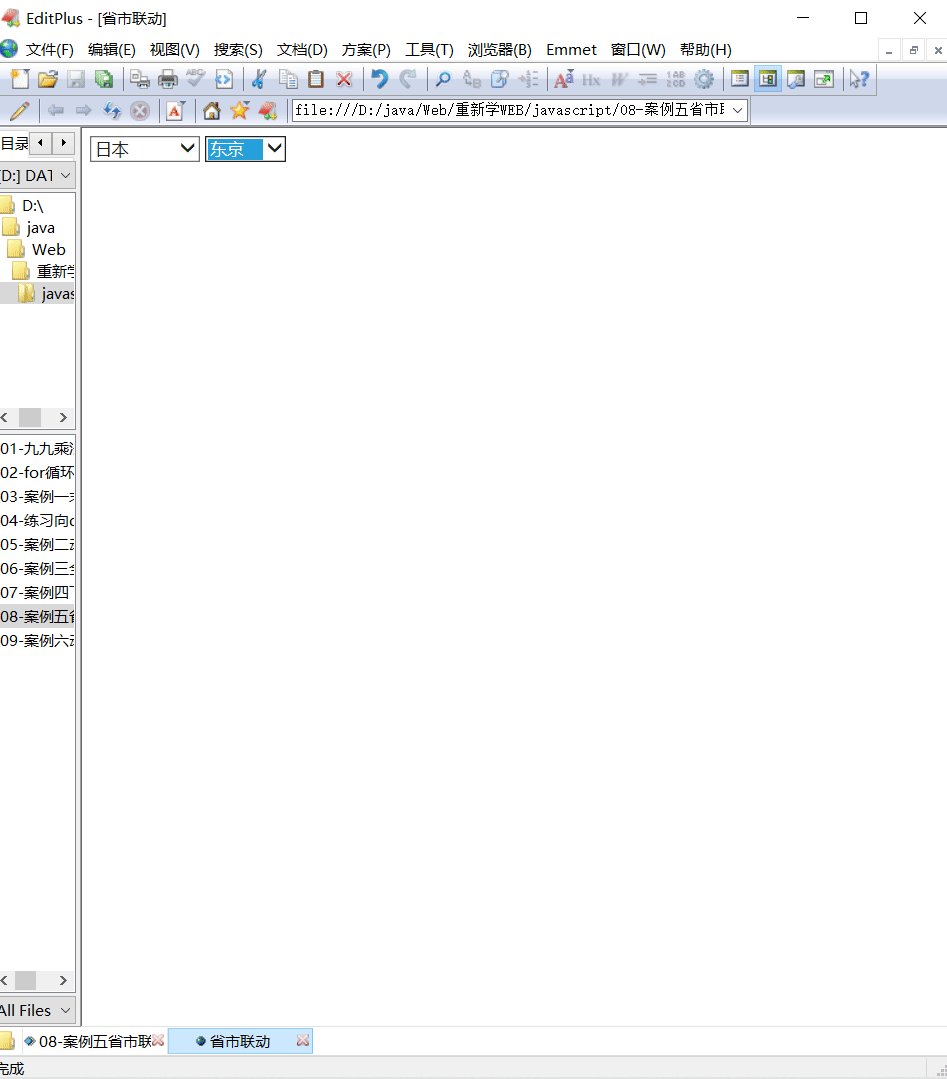
效果图演示:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
