一、前言
前面我们说了有关前端显示的问题,现在我们回归之前的内容,丰富一些表单操作。
二、正文部分
通过我们之前的内容,相信大家对于idea中的环境配置已经非常熟悉了吧,那么我们现在就
不在讲环境配置了还有不太明白的同学可以在我的第一篇中找到相关的内容。
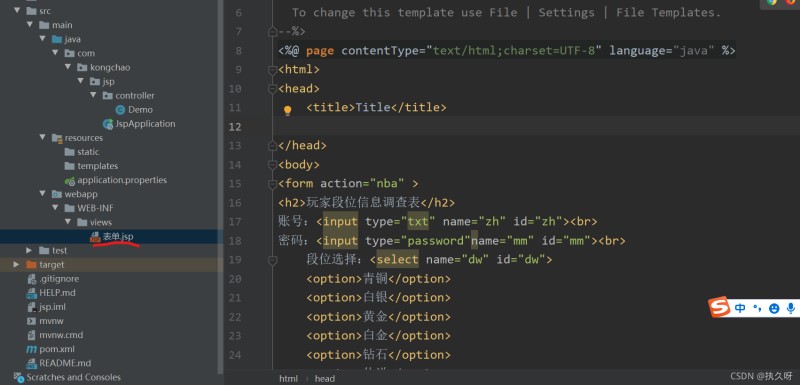
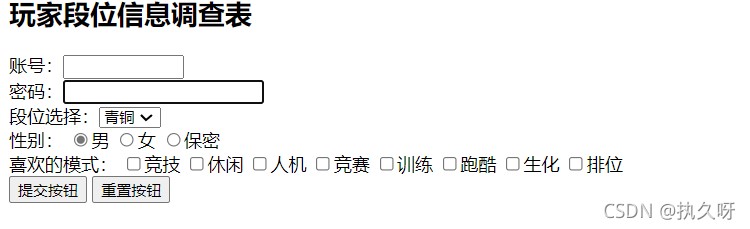
那么直接如图:

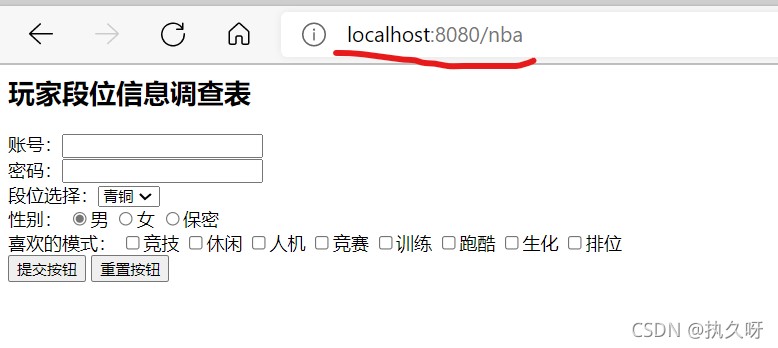
这是我们最开始做的东西,我们先运行得

在输完账号密码我们提交后会在此网页中显示出来,这对于账号密码来说使我们不愿意看到
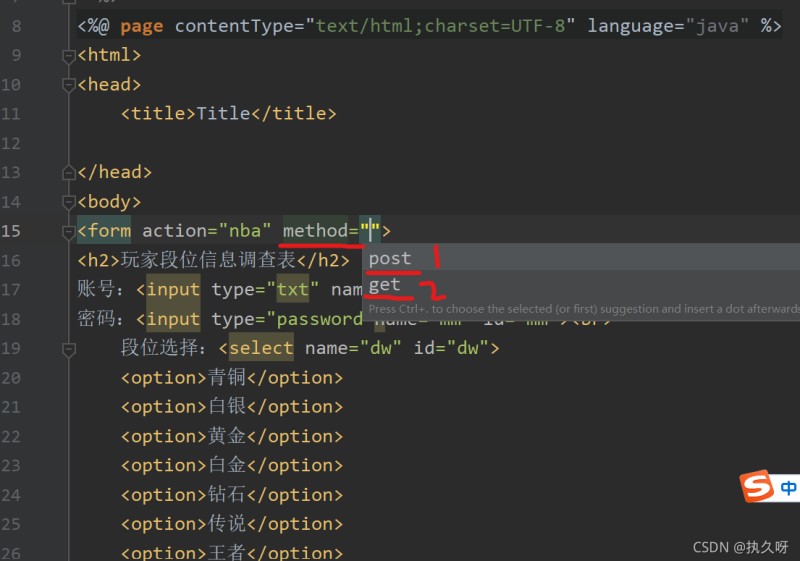
的所以我们只需要在form表单中加入method=" post"

method=" post"是加密提交我们写他,不写或者get都是公开提交,运行之后

此时输入账号密码提交之后都不会显示出来了。
其实非加密提交在我们平时的搜索中十分常见的如图:

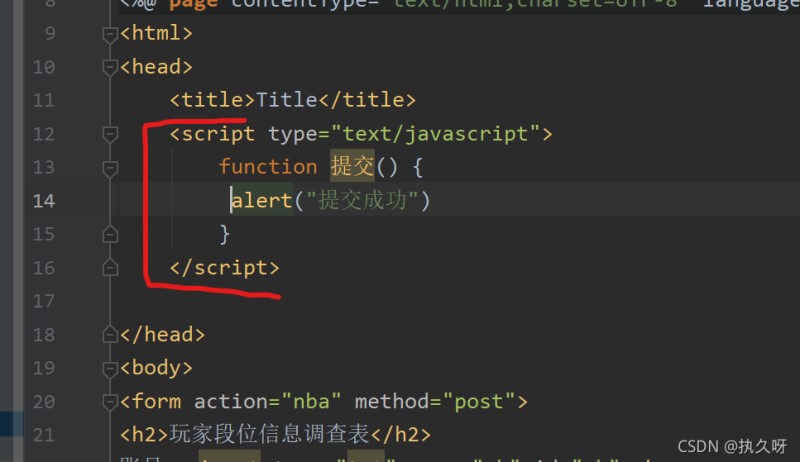
我们在提交之后没有一点显示,这很常的不舒服,所以我们

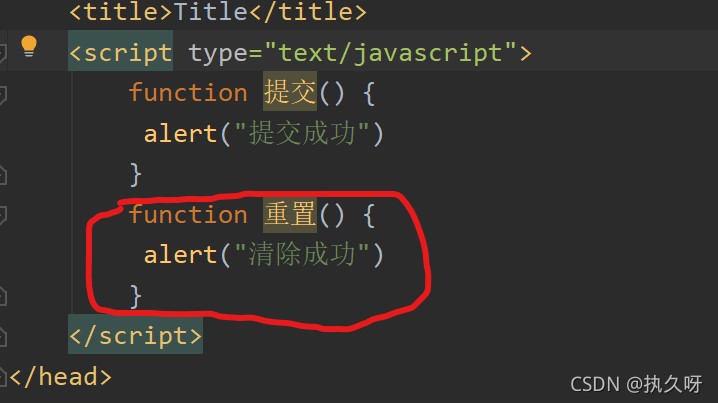
<script type="text/javascript">
function 提交() {
alert("提交成功")
}
</script>
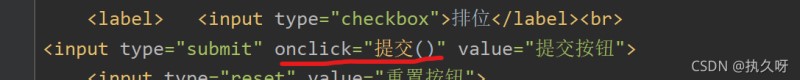
其中fuction 后的名字是任意的 ,alert所显示的内容也是任意的,我们还要在提交按钮那里
加上这个功能

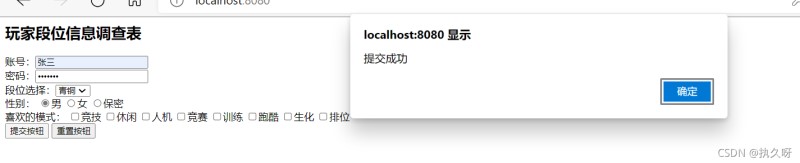
运行之后我们,输入后点击提交后可以得到,之后点确定即可提交成功

若是我们也想在重置那里也来个提示,原理也是一样的

重置按钮那里:

注意写得功能必须对应即可:
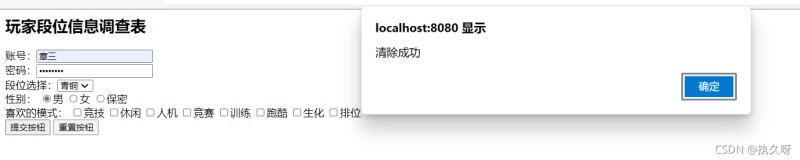
运行之后:点击重置

点击确定即可成功清除。
我们在输入账号密码的时候感觉框框太大或者太小,所以我们可以控制文本框的长度
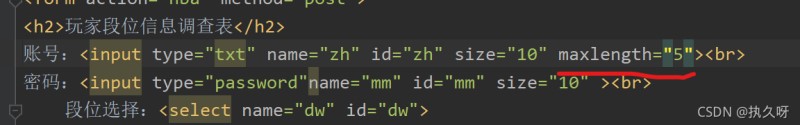
可以用size去控制

账号是用size控制的,密码是默认的长度,我们来对比一下即可

长度明显不同,这我们就控制了文本框的长度
然后我们觉得控制了文本框的长度,还远远不够,比如要设置不能超过多少位,用maxlength=" "来限制所要输入的长度

此时运行之后再查看发现确实可以,到第五位之后就输不了了

maxlength字面意思也是最大长度,可谓是非常的好记。
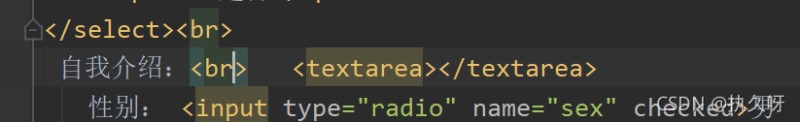
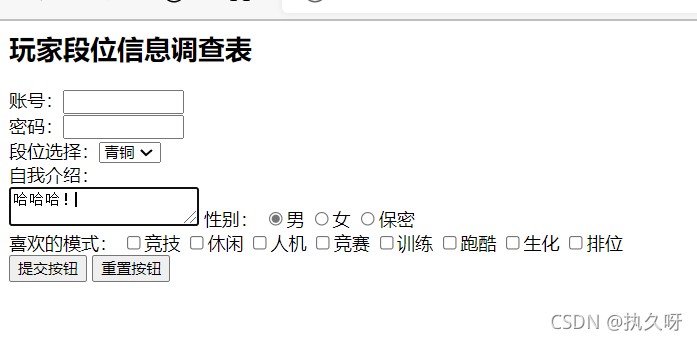
多行文本框的输入:textares,可以输入大量信息


到此这篇关于JavaScript web表单功能交流干货满满的文章就介绍到这了,更多相关JavaScript web 表单内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
