在JavaScript 中可以创建三种消息框:警告框、确认框、提示框。 警告框 警告框通常用于确保用户可以得到某些信息。 当警告框出现后,用户需要点击确定按钮才能继续进行操作。 语法
在JavaScript 中可以创建三种消息框:警告框、确认框、提示框。
警告框
警告框通常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法格式:
window.alert("警告文本");
示例源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS警告框示例</title>
<script>
function myFunction(){
alert("呵呵,这是一个警告框!");
}
</script>
</head>
<body>
<input type="button" onclick="myFunction()" value="显示警告框" />
</body>
</html>
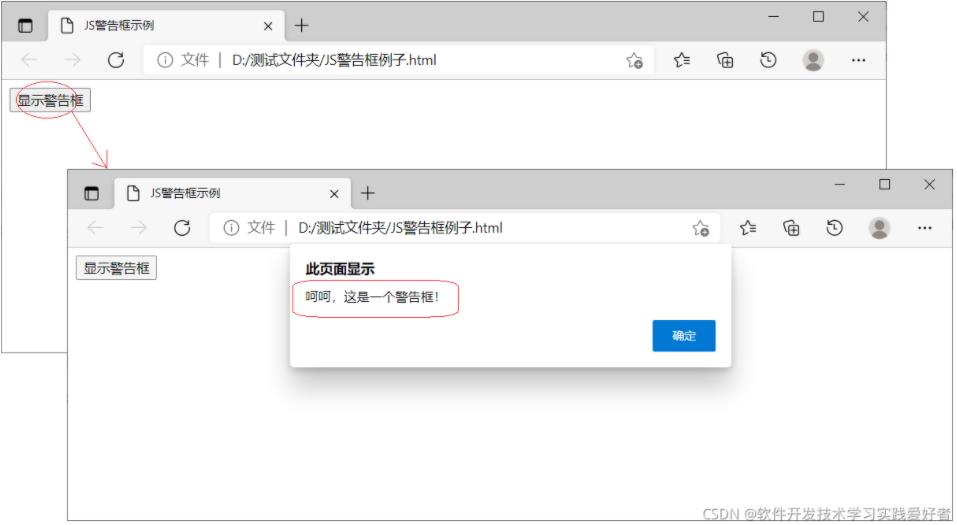
保存为:JS警告框例子.html
用浏览器运行测试之,效果如下:

确认框
确认框通常用于验证是否接受用户操作。
当确认框弹出时,用户可以点击 "确认" 或者 "取消" 来确定用户操作。
当你点击 "确认", 确认框返回 true, 如果点击 "取消", 确认框返回 false。
语法格式:
window.confirm("文本");
示例源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS确认框示例</title>
</head>
<body>
<p>点击按钮,显示确认框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var r=confirm("呵呵,这是一个框示例示例!");
if (r==true){
//x="你按下了\"确定\"按钮!";
x='你按下了"确定"按钮!';
}
else{
//x="你按下了\"取消\"按钮!";
x='你按下了"取消"按钮!';
}
document.getElementById("demo").innerHTML=x;
}
</script>
</body>
</html>
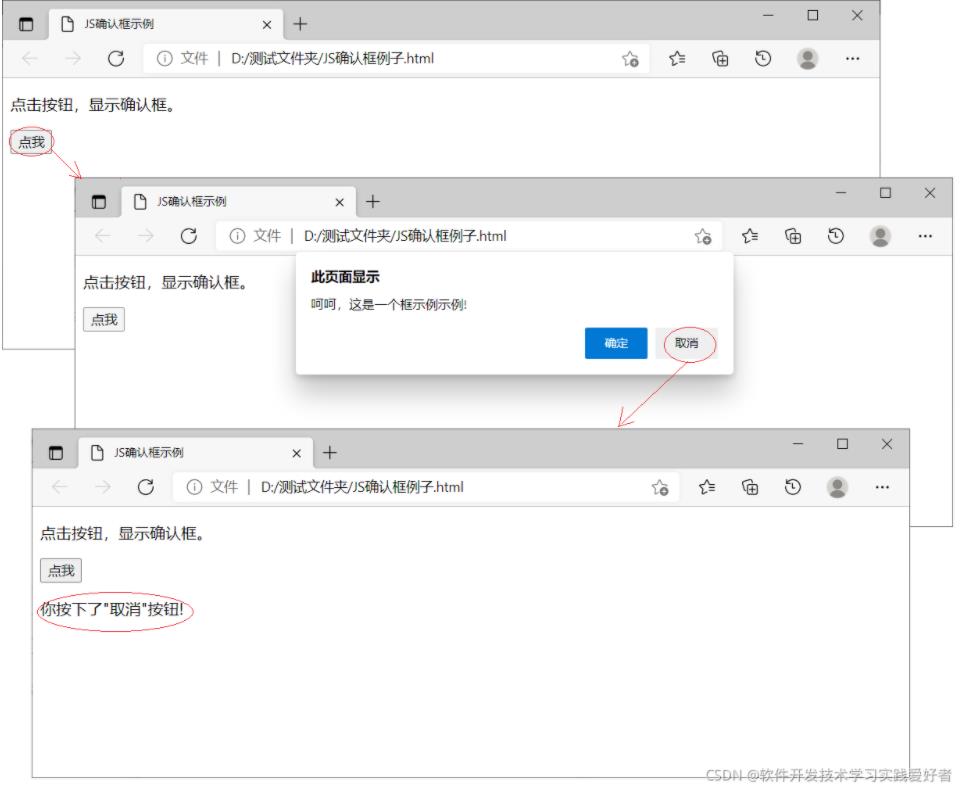
保存为:JS确认框例子.html
用浏览器运行测试之,效果如下:

提示框
提示框通常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法格式:
window.prompt("提示文本","默认值");
示例源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JS提示框示例</title>
</head>
<body>
<p>点击按钮查看输入的对话框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction(){
var x;
var person=prompt("请输入你的名字","Tom");
if (person!=null && person!=""){
x="你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML=x;
}
}
</script>
</body>
</html>
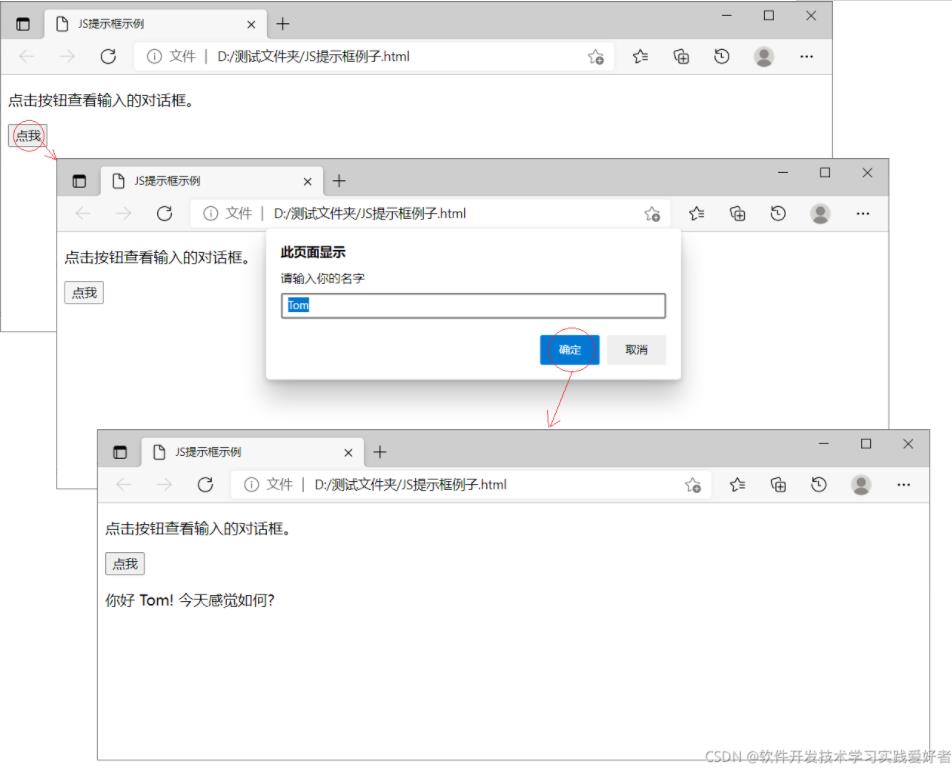
保存为:JS提示框例子.html
用浏览器运行测试之,效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
