目录 一、数组的作用: 二、数组的定义: 1.通过构造函数创建数组 2.通过字面量的方式创建数组 三、数组元素 四、数组长度 五、数组索引(下标) 六、数组注意的问题 1.数组中存储
目录
- 一、数组的作用:
- 二、数组的定义:
- 1.通过构造函数创建数组
- 2.通过字面量的方式创建数组
- 三、数组元素
- 四、数组长度
- 五、数组索引(下标)
- 六、数组注意的问题
- 1.数组中存储的数据可以是不一样的
- 2.数组的长度是可以改变的
- 3.总之
- 七、遍历数组
- 1.正序遍历
- 2.倒序遍历
- 八、数组中常见的案例
- 1.求数组中所有元素的和
- 2.求数组的平均数
- 3.求数组的最大值和最小值
- 4.冒泡排序
- 总结
数组:是一组有序的数据
一、数组的作用:
可以一次性存储多个数据
二、数组的定义:
1.通过构造函数创建数组
语法:
var 数组名=new Array();
var array=new Array();//定义了一个数组
//通过构造函数的方式定义一个数组 var array=new Array();//没有数据的空数组
数组中的数据如果直接输出,那么就可以直接把数组中的数据显示出来;如果没有数据就看不到数据。
var 数组名=new Array(长度);
如果数组中没有数据,但是有长度,数组中的每个值就是undefined。
用构造函数的方式创建数组的时候,如果是Array(一个数字)→指数组的长度(即数组元素的个数);如果是Array(多个值)→指这个数组中就有数据了,数组的长度就是这些数据的个数。
2.通过字面量的方式创建数组
语法:
var 数组名=[ ];//空数组
var arr=[]; console.log(arr);//Array[0]
总结:
无论是构造函数的方式,还是字面量的方式定义的数组,如果有长度,那么默认是undefined
三、数组元素
数组中存储的每个数据,都可以叫数组的元素
比如:数组中存储了3个数组,那么这个数组就有3个元素
四、数组长度
数组长度就是元素的个数
比如:有3个元素,就说这个数组的长度是3
var arr1=new Array();//用构造函数的方式创建了一个空数组 var arrr2=new Array(5);//用构造函数的方式创建了一个长度为5的数组,这个数组有5个值,且都为undefined var arr3=new Array(10,20,30,40,50);//构造函数的方式创建了一个长度为5,每个值都有意义的数组
五、数组索引(下标)
数组的索引,或者数组的下标。是用来存储或访问我数组中的数据,从0开始到长度-1结束
如何设置数组中某个位置的值:
数组名[下标]=值;
例如:arr[3]=100;
如何获取数组中某个位置的值:
var result=数组名[下标];
console.log(result);
//获取数组中第4个值 var arr =new Array(10,20,30,40,100); console.log(arr[4]);//100 //将下标为3的值改为1000 arr[3]=1000; //用字面量的方式获取数组的长度 var arr1=[10,20,30,40,50,12]; console.log(arr.length);//6
数组长度和索引的关系:
长度-1=索引
六、数组注意的问题
1.数组中存储的数据可以是不一样的
arr=[10,"哈哈",true,null,undefined,new Object()];
2.数组的长度是可以改变的
var arr = [];
// 通过索引来设置数组中的元素的值
arr[0] = 10;
arr[1] = 20;
console.log(arr.length); //2
// 通过索引的方式获取元素的值
console.log(arr[2]); //undefined
3.总之
var arr1 = new Array(); //空数组 var arr2 = new Array(5); //长度为5的数组,每个数组的值是undefined var arr3 = new Array(1, 2, 3, 4, 5); //长度为5的数组,每个值都有意义 var arr4 = []; //空数组 var arr5 = [1, 2, 3]; //长度为3的数组 var arr6 = ["red", "blue", 1, true]; //长度为4,元素数据类型不一样的数组 var arr7 = []; // 声明一个空数组,给数组中添加值 arr7[0] = 10; arr7[1] = 30;
七、遍历数组
1.正序遍历
var arr=[10,20,30,40,50,60,70,80,90,100];
// i表示数组的下标
// 最后一个数的下标等于数组的长度减一
for(var i=0;i<arr.length;i++){
console.log(arr[i]);
}
2.倒序遍历
var arr = [10, 20, 30, 40, 100];
// i最开始输出最后一个数,到0的时候结束循环
for (var i = arr.length - 1; i >= 0; i--) {
console.log(arr[i]);
}
八、数组中常见的案例
1.求数组中所有元素的和
var arr = [10, 20, 30, 40, 100];
// 用来存储相加后的总和
var sum = 0;
for (var i = 0; i < arr.length; i++) {
sum += arr[i];
}
console.log(sum);//200
2.求数组的平均数
var arr = [10, 20, 30, 40, 100];
// 用来存储相加后的总和
var sum = 0;
for (var i = 0; i < arr.length; i++) {
sum += arr[i];
}
console.log(sum / arr.length); //40
3.求数组的最大值和最小值
var arr = [10, 20, 30, 40, 100];
// 假设数组中第一个数是最大的,并将它赋值给一个变量
var max = arr[0];
// 假设数组中第一个数是最小的,并将它赋值给一个变量
var min = arr[0];
for (var i = 0; i < arr.length; i++) {
//用数组中的值和max进行比较,如果比max大,则将那个数赋值给max
if (max < arr[i]) {
max = arr[i];
}
//用数组中的值和min进行比较,如果比min小,则将那个数赋值给min
if (min > arr[i]) {
min = arr[i];
}
}
console.log(max); //100
console.log(min); //10
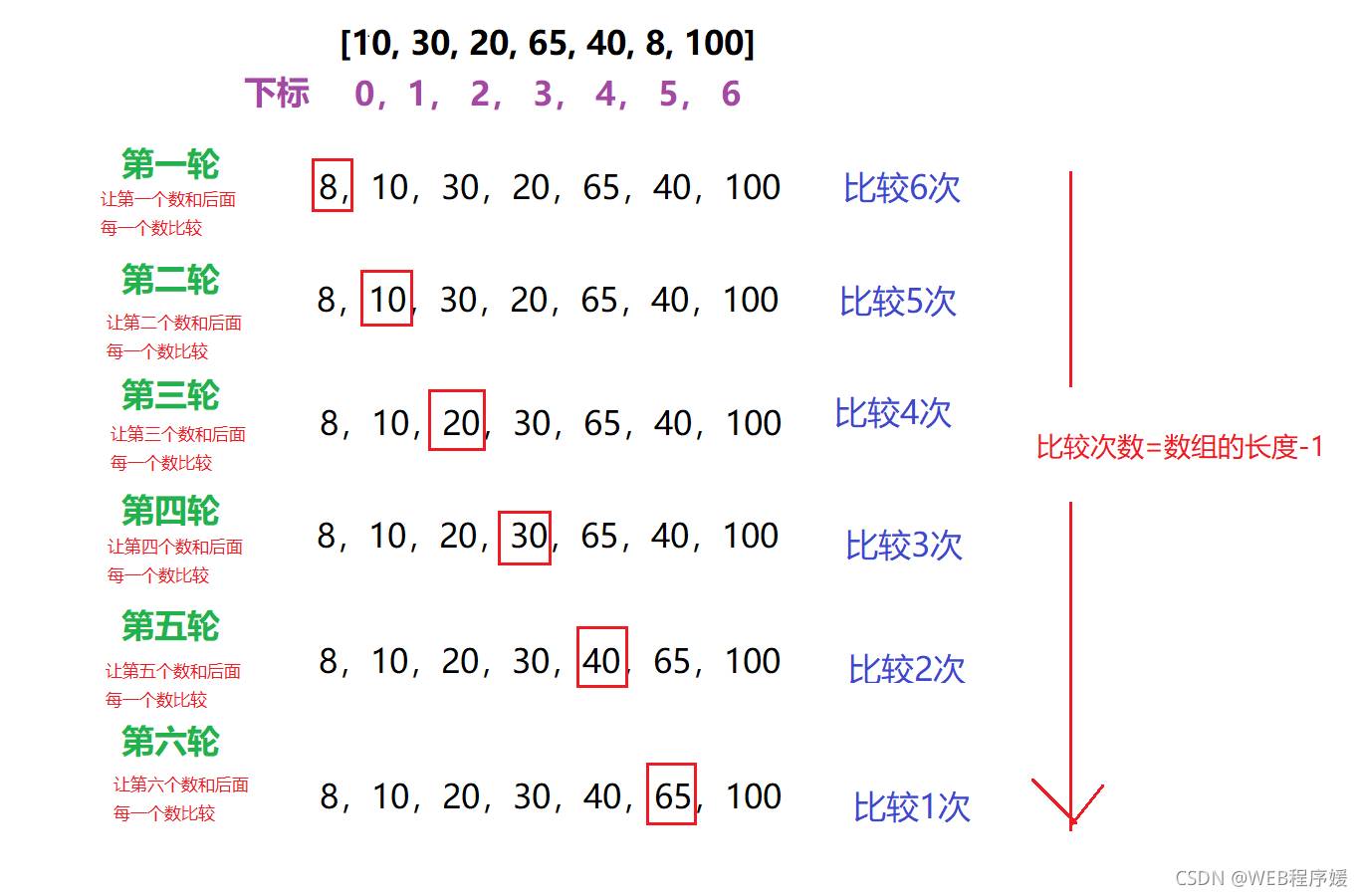
4.冒泡排序
var arr = [10, 30, 20, 65, 40, 8, 100];
//由小到大排序
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr.length - i; j++) {
if (arr[j] > arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
console.log(arr);
//由大到小排序
for (var i = 0; i < arr.length; i++) {
for (var j = 0; j < arr.length - i; j++) {
if (arr[j] < arr[j + 1]) {
var temp = arr[j];
arr[j] = arr[j + 1];
arr[j + 1] = temp;
}
}
}
console.log(arr);

总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
