本文实例为大家分享了js实现web留言板的具体代码,供大家参考,具体内容如下 1.画一个标题栏和一个内容栏,提交按钮,留言板 心情:br/ input type="text" id="mood"/br/笔记:br/ textarea id="net
本文实例为大家分享了js实现web留言板的具体代码,供大家参考,具体内容如下
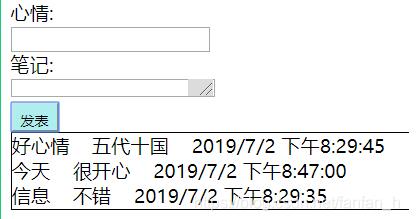
1.画一个标题栏和一个内容栏,提交按钮,留言板
心情:<br/> <input type="text" id="mood"/><br/> 笔记:<br/> <textarea id="network"></textarea><br/> <button id="send">发表</button> <div class="ban"></div>
2.动态获取上面元素。
var mood=document.getElementById ("mood");
var network=document.getElementById ("network");
var send=document.getElementById ("send");
var ban=document.querySelector (".ban");
3.设置提交按钮点击事件,当点击提交按钮时,最下面的留言板显示出填写的内容
(1)善于使用缓存localStorage(),用时间来获取缓存的值。
var time=new Date();
(2)建立一个JSON对象来存放标题和内容的值(value)
var shuju={
mymood:mood.value,
mynetwork:network .value,
now_time:time.toLocaleString() //2019/7/2 下午7:42:15
};
(3)JSON对象里的值保存下来,记得用JSON.stringify来转化为字符串形式;
(4)建立一个读取值的函数,获取缓存里的内容,再显示在留言板的界面上。
function readdata(){
ban.innerHTML ="";
var length=localStorage.length-1;
for(var i=length;i>=0;i--){
var k=localStorage.key(i); //获取key值
var data=JSON.parse (localStorage.getItem(k)); //
console.log(k);
ban.innerHTML +=data.mymood +" "+data.mynetwork +" "+ data.now_time +"<br/>";
}
}
源码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
.ban{
width:500px;
height:auto;
border:1px solid black;
}
#send {
width:40px;
height:25px;
font-size: 12px;
text-align: center;
line-height: 25px;
background: paleturquoise;
}
</style>
</head>
<body>
心情:<br/> <input type="text" id="mood"/><br/>
笔记:<br/> <textarea id="network"></textarea><br/>
<button id="send">发表</button>
<div class="ban"></div>
<script>
var mood=document.getElementById ("mood");
var network=document.getElementById ("network");
var send=document.getElementById ("send");
var ban=document.querySelector (".ban");
//localStorage.clear ();
readdata();
send.onclick =function(){
var time=new Date();
var shuju={
mymood:mood.value,
mynetwork:network .value,
now_time:time.toLocaleString() //2019/7/2 下午7:42:15
};
// console.log(JSON.stringify (shuju));
localStorage.setItem (time.getTime(),JSON.stringify (shuju));
mood.value="";
network.value ="";
// alert("发表成功");
readdata();
}
function readdata(){
ban.innerHTML ="";
var length=localStorage.length-1;
for(var i=length;i>=0;i--){
var k=localStorage.key(i); //获取key值
var data=JSON.parse (localStorage.getItem(k)); //
console.log(k);
ban.innerHTML +=data.mymood +" "+data.mynetwork +" "+ data.now_time +"<br/>";
}
}
</script>
</body>
</html>

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
