闲来无事把以前做的一个项目整理了一下,今天拿出来跟大家分享,交流和探讨。希望大家多多指正。
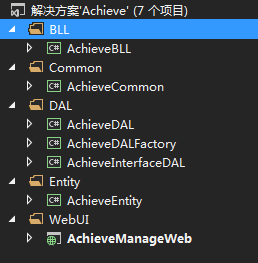
一、项目架构图
其中Entity为模型实体层类库;DAL为数据访问层类库,主要负责数据库操作;BLL为业务逻辑类库,Common为公共帮助类库,WebUI为用户层。
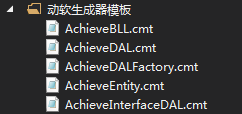
非Web层的所有实体类模板都已在项目中创建好,直接用动软生成就可以了。


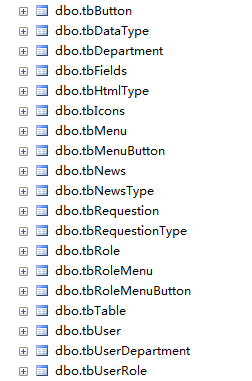
二、数据库相关表
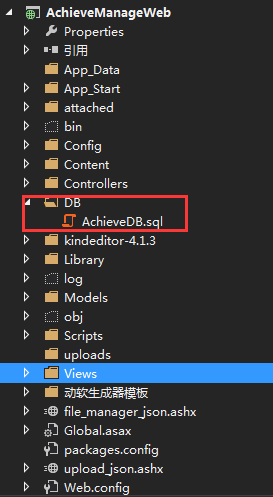
数据库文件放在web层的DB目录中


三、功能界面
*整个项目的样式都采用的是easyui自带的bootstrap样式。项目中涉及到的相关js验证规则,都封装在common.js文件中
(1) 用户名密码都是admin登录
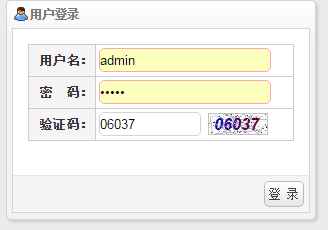
(2) 登录页面,如图所示:

本地测试验证码是默认填充的。采用form表单提交方式。
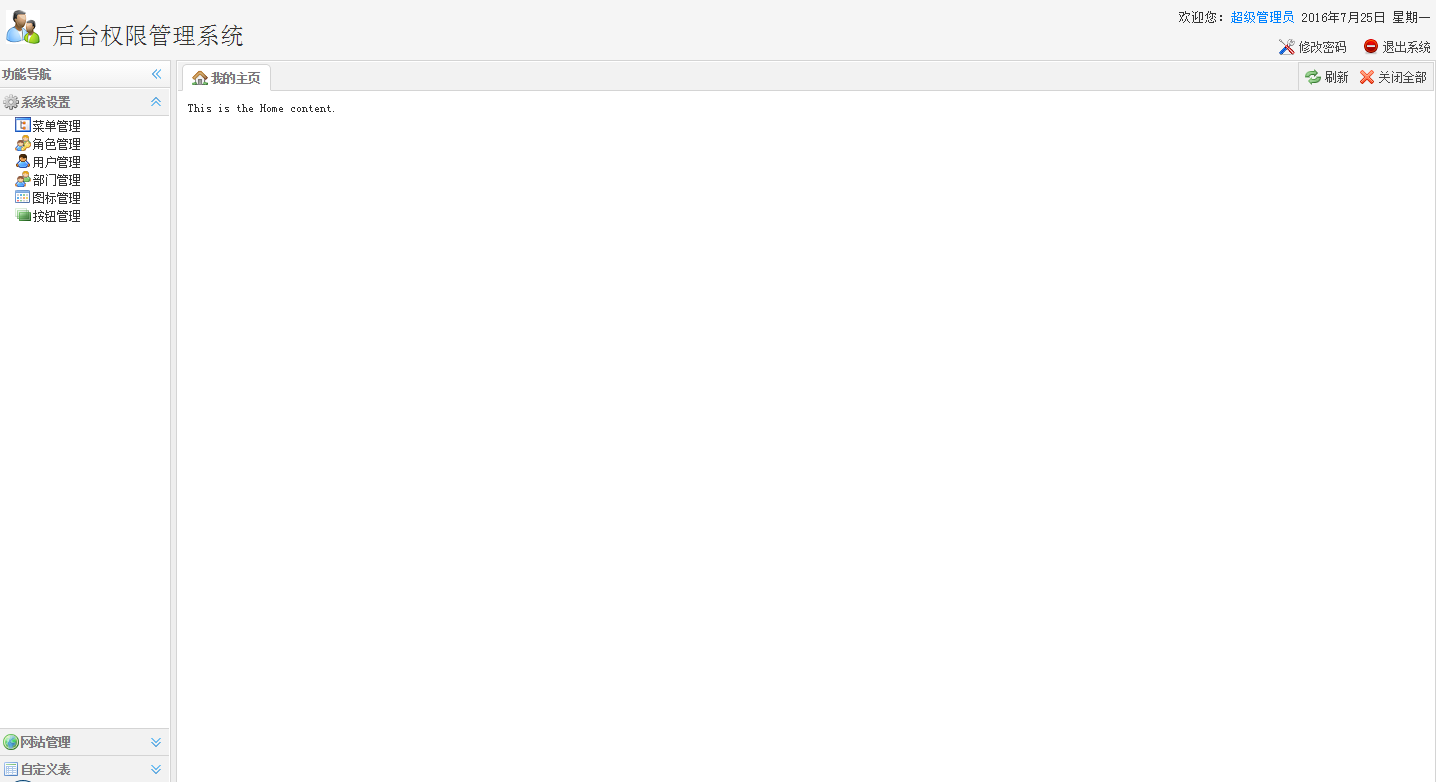
(3)登录之后进入权限管理系统首页,如图所示:
首页左侧导航菜单采用的easyui-accordion和tree结合的方式,后台采取递归的方式,支持无限制的分层。

如果是非管理员账号首次登录系统,则会提示首次登录必须修改密码。


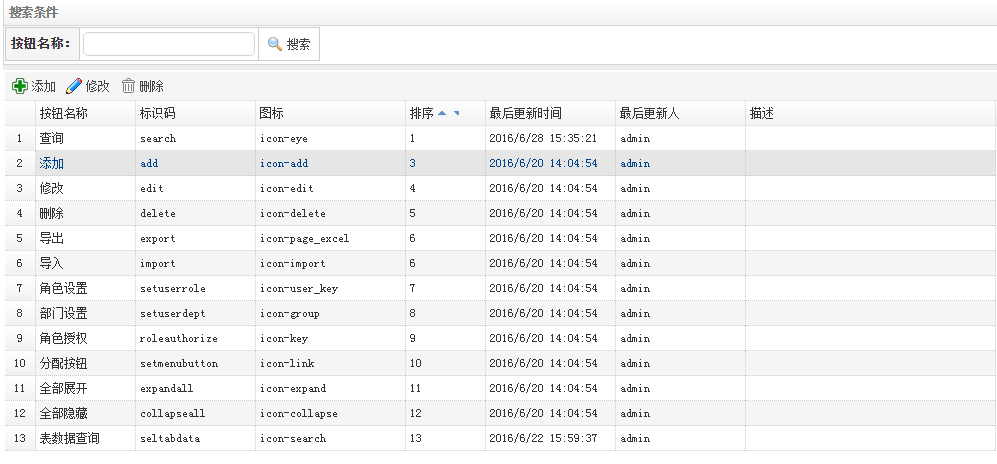
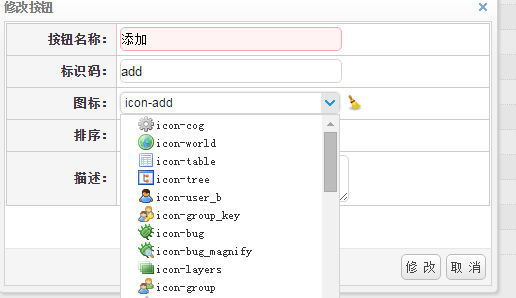
(4)按钮管理


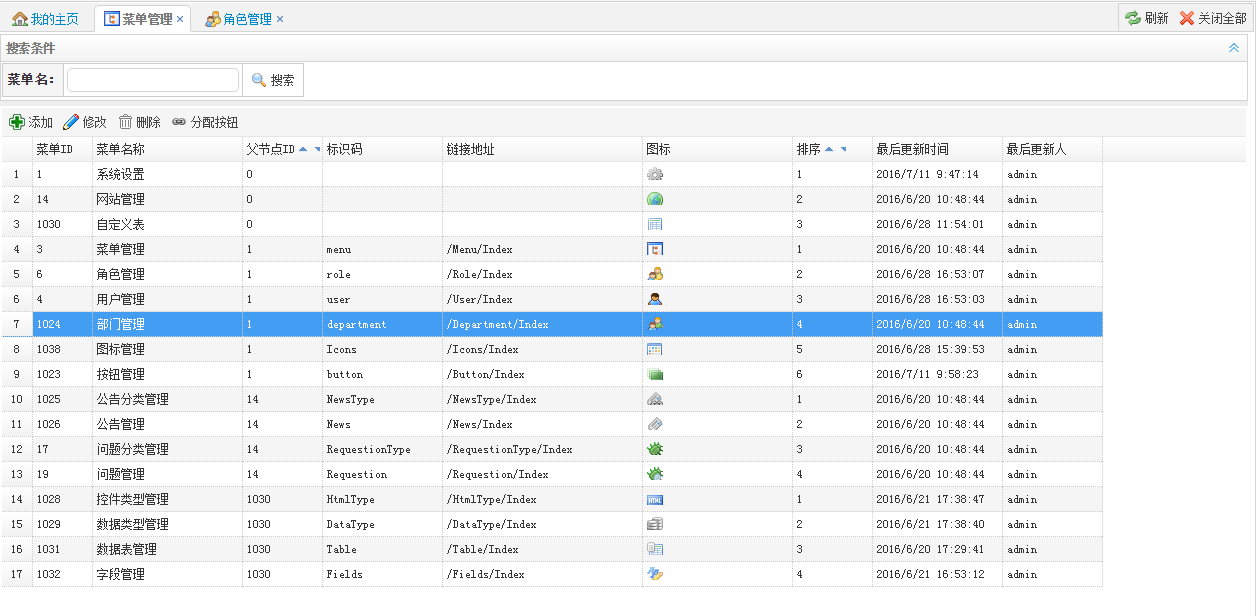
(5)菜单管理:


用于配置菜单目录,以及给每个页面分配操作按钮。
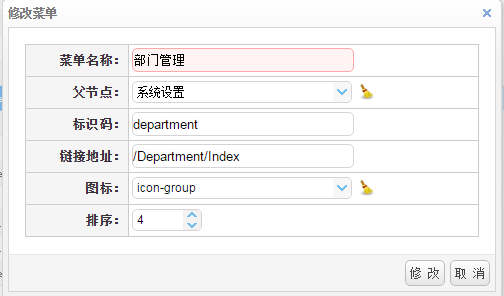
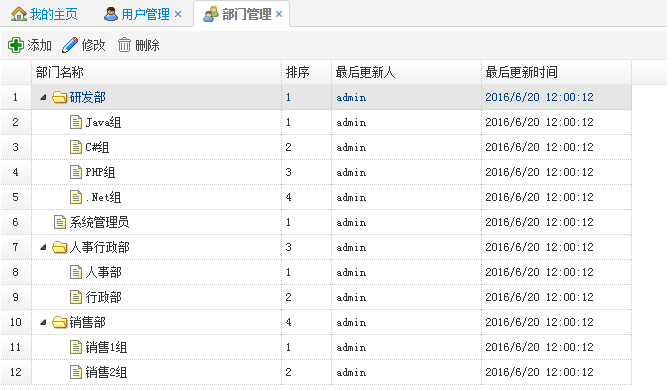
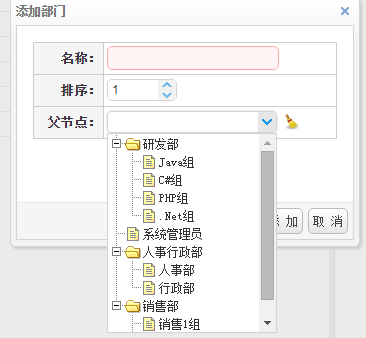
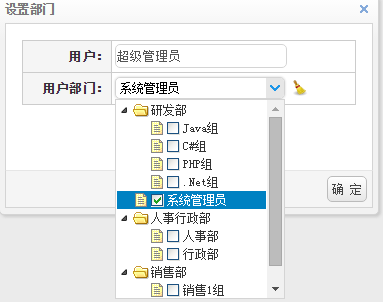
(6)部门管理


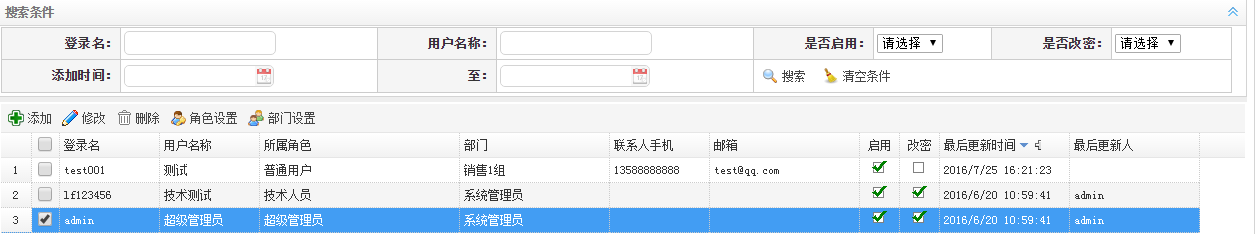
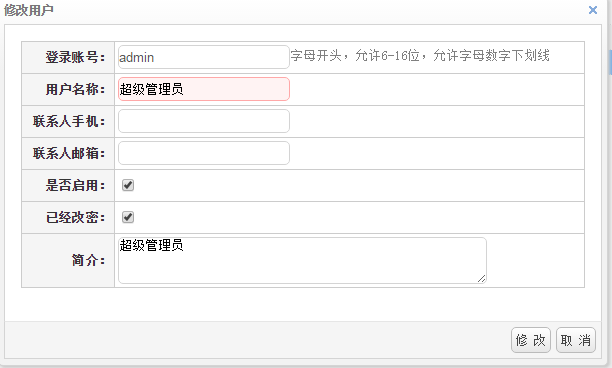
(7)用户管理




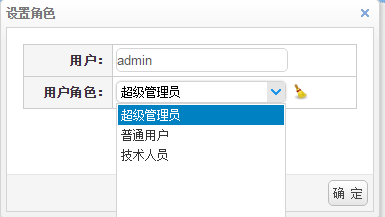
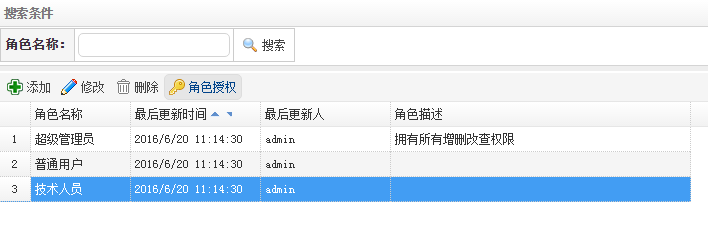
(8)角色管理

点击角色 右侧会弹出相应的角色成员信息,如下图。

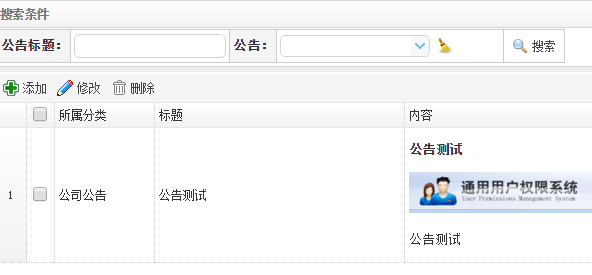
(9)公告分类和公告管理
公告分类:

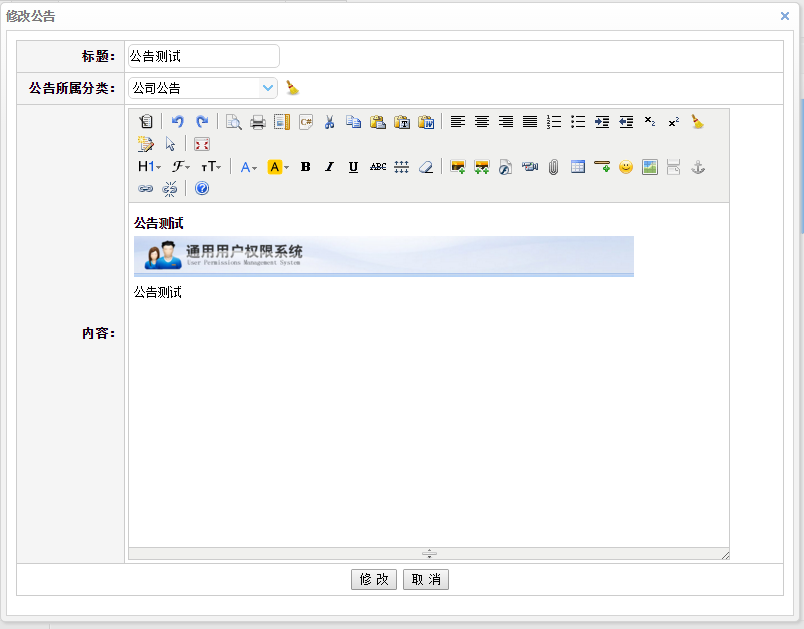
公告管理:


(10)自定义表
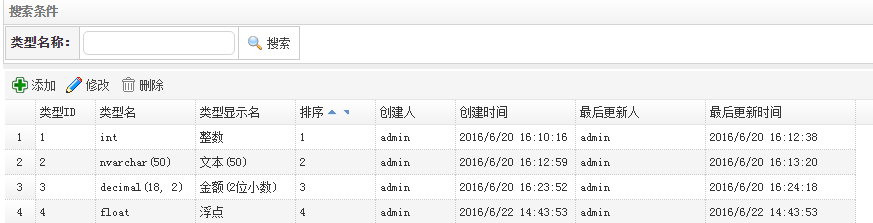
数据类型管理:

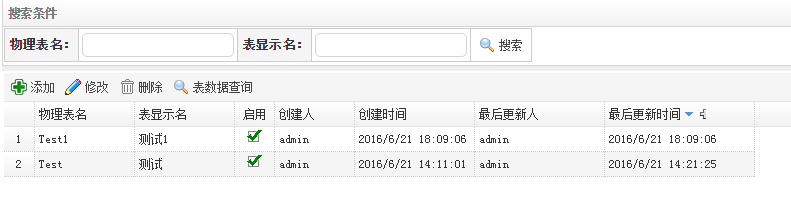
数据表管理

表数据查询此处采用的是动态构建datagrid的所有列。
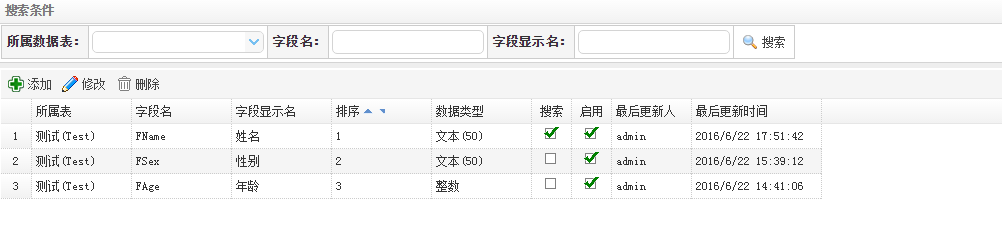
字段管理

最后,写这篇文章的目的不在于项目本身,而在跟大家分享,由于时间有限,先大致写一下截图说明下。待后续有时间再完善,希望大家多多指正。
话不多说了,直接上源码地址:http://xiazai.jb51.net/201607/yuanma/Achieve(jb51.net).rar
更多学习资料请关注专题《管理系统开发》。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
