目录 概述 注意事项 一. 使用方式 二. 实现步骤 初步实现代码 效果: geo常见配置 添加上面配置之后的效果图: 显示某一个省份(河南省) 效果 不同区域显示不同颜色 地图和散点图的
目录
- 概述
- 注意事项
- 一. 使用方式
- 二. 实现步骤
- 初步实现代码
- 效果:
- geo常见配置
- 添加上面配置之后的效果图:
- 显示某一个省份(河南省)
- 效果
- 不同区域显示不同颜色
- 地图和散点图的结合
- 总结
概述
地图在我们日常的数据可视化分析中是很常见的一种展示手段,不仅美观而且很大气。尤其是在大屏展示中更是扮演着必不可缺的角色
注意事项
一. 使用方式
1.百度地图API(高德地图API)
- 需要申请百度API
2.矢量地图
- 需要准备矢量地图数据
二. 实现步骤
1.ECharts最基本的代码结构
引入js文件–DOM容器–初始化对象–设置option
2.准备中国的矢量地图json文件,放到json/map/的目录下
3.使用Ajax获取china.json
//
$get('json/map/china.json',function (chinaJson) {})
4.在回调函数中往echarts全局对象注册地图的json数据
echarts.registerMap('chinaMap',chinaJson)
5.在geo下设置
{
type:'map',
map:'chinaMap'
}
初步实现代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>地图的实现</title>
<script src="./lib/echarts.min.js"></script>
<script src="./lib/jquery.min.js"></script>
</head>
<body>
<div style="width:600px;height:400px;"></div>
<script>
var myCharts = echarts.init(document.querySelector('div'))
$.get('./json/map/china.json', function (chinaJson) {
// chinaJson 就是中国的各个省份的矢量地图数据
// console.log(chinaJson);
// 注册地图数据
echarts.registerMap('chinaMap',chinaJson)
var option = {
geo:{
type: 'map',
//chinaMap需要和registerMap中的第一个参数保持一致
map: 'chinaMap'
}
}
myCharts.setOption(option)
})
</script>
</body>
</html>
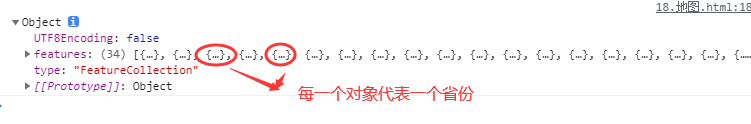
返回数据chinaJson在浏览器后台输出截图:

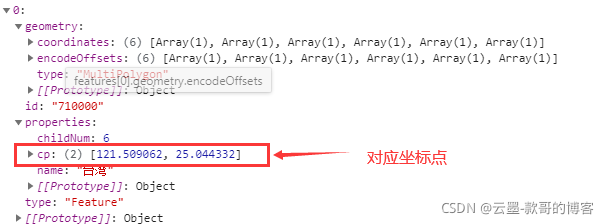
我们展开某一省份看一下(以台湾省为例):

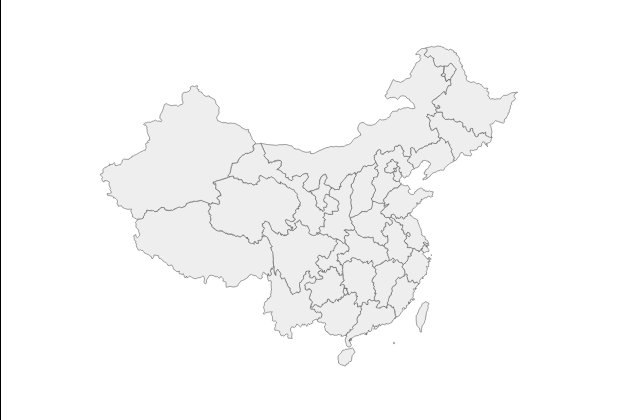
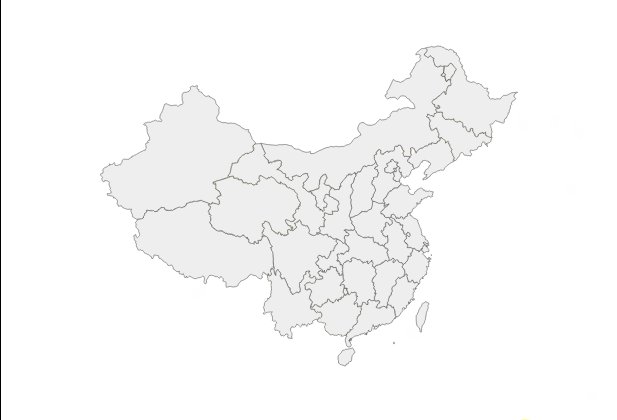
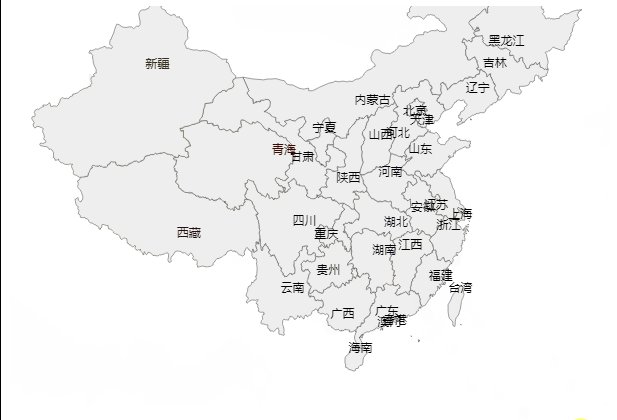
效果:

geo常见配置
允许缩放和拖拽效果
roam: true
名称显示
label{
show:true
}
初始缩放比例
zoom: 1.2
设置地图中心点的坐标
// 这个坐标点在我们返回的数据里是可以拿到的
center: [121.509062, 25.044332]
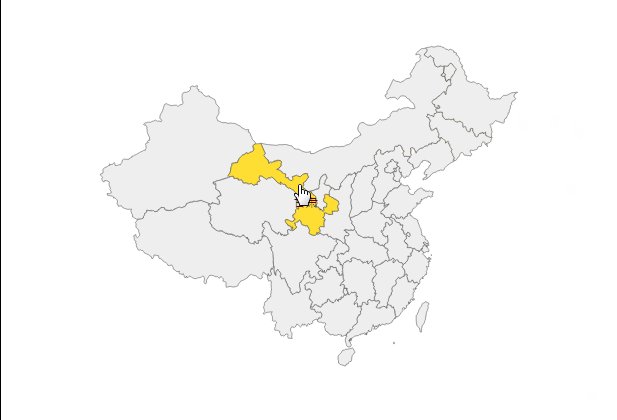
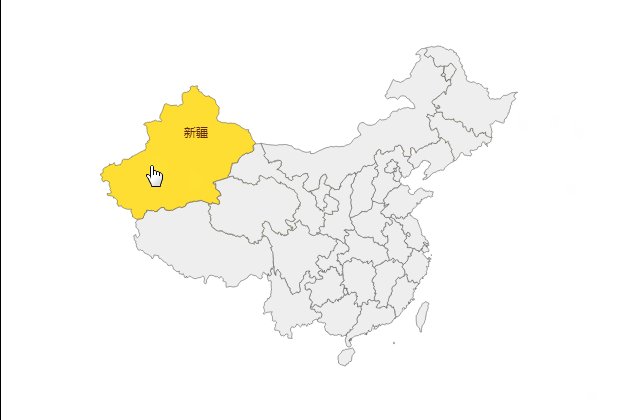
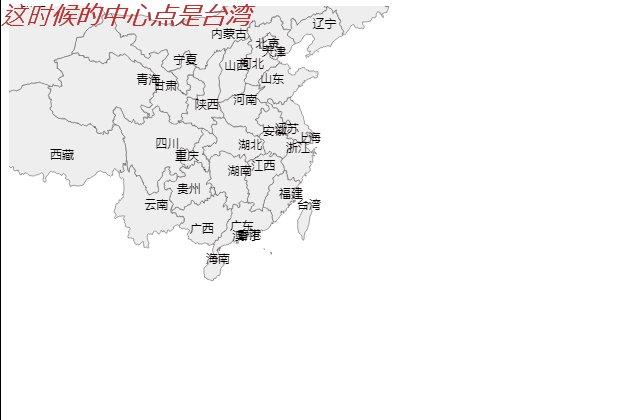
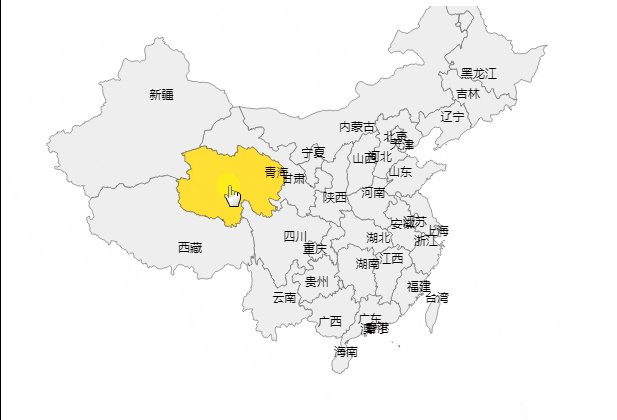
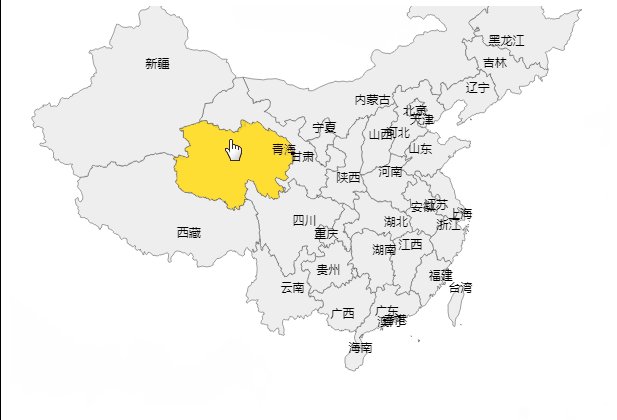
添加上面配置之后的效果图:

显示某一个省份(河南省)
这里没什么好说的,就是把矢量地图数据由原来的全国换成河南就好
PS:款哥是河南的,所以用了河南省举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>地图-某一区域的展示</title>
<script src="./lib/echarts.min.js"></script>
<script src="./lib/jquery.min.js"></script>
</head>
<body>
<div style="width:600px;height:400px;"></div>
<script>
var myCharts = echarts.init(document.querySelector('div'))
$.get('json/map/henan.json',(ret) => {
echarts.registerMap('henanMap', ret)
console.log(ret);
var option = {
geo:{
type:'map',
map:'henanMap',
zoom: 1,
label: {
show: true
},
center: [115.650497, 34.437054],
roam: true
}
}
myCharts.setOption(option)
})
</script>
</body>
</html>
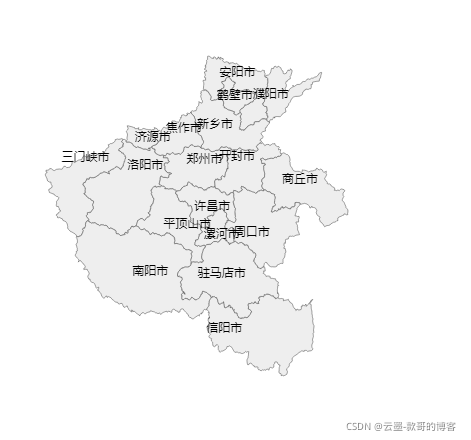
效果

不同区域显示不同颜色
1.显示基本的中国地图
2.将空气质量的数据设置给series下的对象
3.将series下的数据和geo关联起来
4.配置visualMap
注意:这里我们需要准备一个数组,这个数组里面是一个一个对象,每个对象有两个key值name对应省份名称,value对应的是颜色值
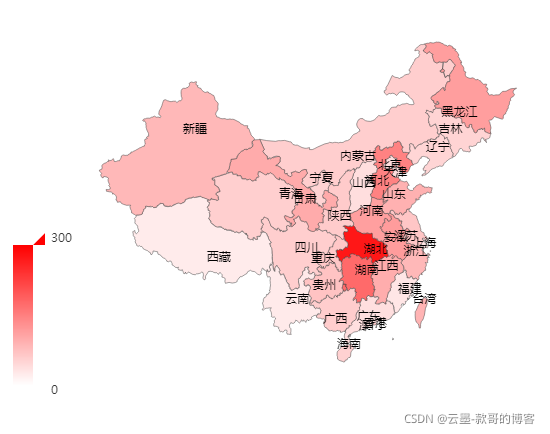
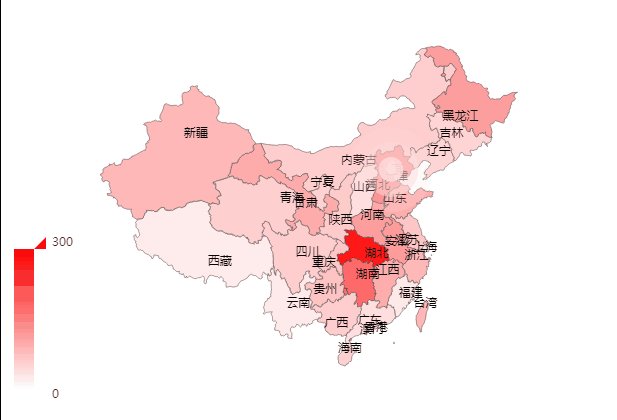
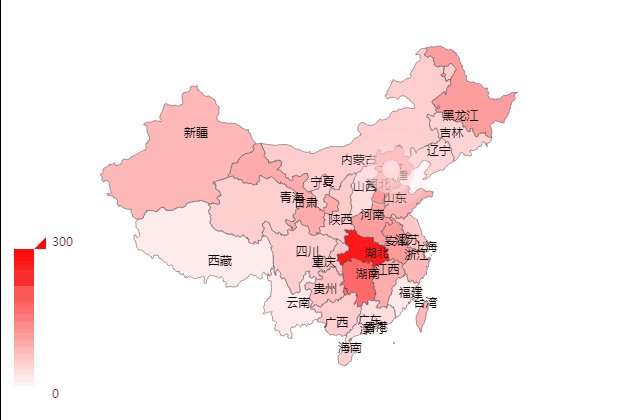
先看下效果图是不是很熟悉:

类似于我们的新冠数据图就是大致这个效果,疫情远没有结束,大家一定不要掉以轻心,积极接种疫苗,做好日常防护
代码如下,注释也比较详细,就不一一解读了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>地图的实现</title>
<script src="./lib/echarts.min.js"></script>
<script src="./lib/jquery.min.js"></script>
</head>
<body>
<div style="width:600px;height:400px;"></div>
<script>
/**
* 1.显示基本的中国地图
* 2.将空气质量的数据设置给series下的对象
* 3.将series下的数据和geo关联起来
* 4.配置visualMap
*/
var airData = [
{ name: '北京', value: 39.92 },
{ name: '天津', value: 39.13 },
{ name: '上海', value: 31.22 },
{ name: '重庆', value: 66 },
{ name: '河北', value: 147 },
{ name: '河南', value: 113 },
{ name: '云南', value: 25.04 },
{ name: '辽宁', value: 50 },
{ name: '黑龙江', value: 114 },
{ name: '湖南', value: 175 },
{ name: '安徽', value: 117 },
{ name: '山东', value: 92 },
{ name: '新疆', value: 84 },
{ name: '江苏', value: 67 },
{ name: '浙江', value: 84 },
{ name: '江西', value: 96 },
{ name: '湖北', value: 273 },
{ name: '广西', value: 59 },
{ name: '甘肃', value: 99 },
{ name: '山西', value: 39 },
{ name: '内蒙古', value: 58 },
{ name: '陕西', value: 61 },
{ name: '吉林', value: 51 },
{ name: '福建', value: 29 },
{ name: '贵州', value: 71 },
{ name: '广东', value: 38 },
{ name: '青海', value: 57 },
{ name: '西藏', value: 24 },
{ name: '四川', value: 58 },
{ name: '宁夏', value: 52 },
{ name: '海南', value: 54 },
{ name: '台湾', value: 88 },
{ name: '香港', value: 66 },
{ name: '澳门', value: 77 },
{ name: '南海诸岛', value: 55 }
]
var myCharts = echarts.init(document.querySelector('div'))
$.get('./json/map/china.json', function (chinaJson) {
echarts.registerMap('chinaMap',chinaJson)
var option = {
geo:{
type: 'map',
//chinaMap需要和registerMap中的第一个参数保持一致
map: 'chinaMap',
// 允许缩放和拖拽效果
roam: true,
// 名称显示
label:{
show: true
}
},
series: [
{
type: 'map',
data: airData,
geoIndex: 0 //将空气质量的数据与第0个geo的配置关联起来
}
],
visualMap: {
min: 0,
max: 300,
inRange: {
// 控制颜色渐变的范围
color: ['#fff', '#f00']
},
// 出现滑块
calculable: true
}
}
myCharts.setOption(option)
})
</script>
</body>
</html>
地图和散点图的结合
1.就是给上面的代码基础上,series添加下面这段配置
{
data: scatterData, //配置散点的坐标数据
type: 'effectScatter',
coordinateSystem: 'geo', //指明散点使用的坐标系统 geo的坐标系统
rippleEffect: {
scale: 10 //设置涟漪动画的缩放比例
}
}
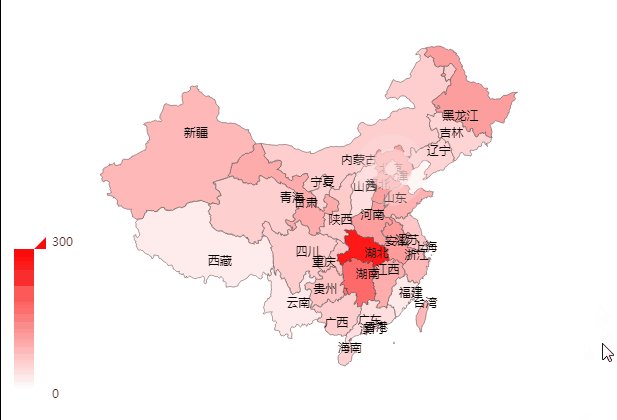
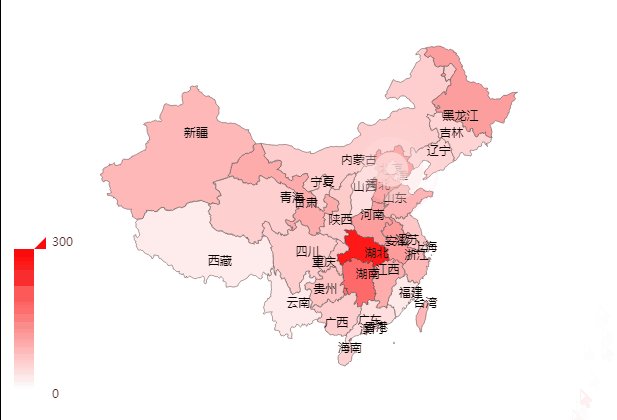
效果图:

总结
本片文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
【本文转自:韩国服务器 http://www.558idc.com/kt.html提供,感谢支持】