目录 1. 实现方式 2. 存在的问题 3. 考虑是否有更好的实现方式 总结 背景是做一个日期title随着用户滑动,当滑到当前日期list数据时,有一个吸顶效果,并且该效果与原来样式不一样
目录
- 1. 实现方式
- 2. 存在的问题
- 3. 考虑是否有更好的实现方式
- 总结
背景是做一个日期title随着用户滑动,当滑到当前日期list数据时,有一个吸顶效果,并且该效果与原来样式不一样
1. 实现方式

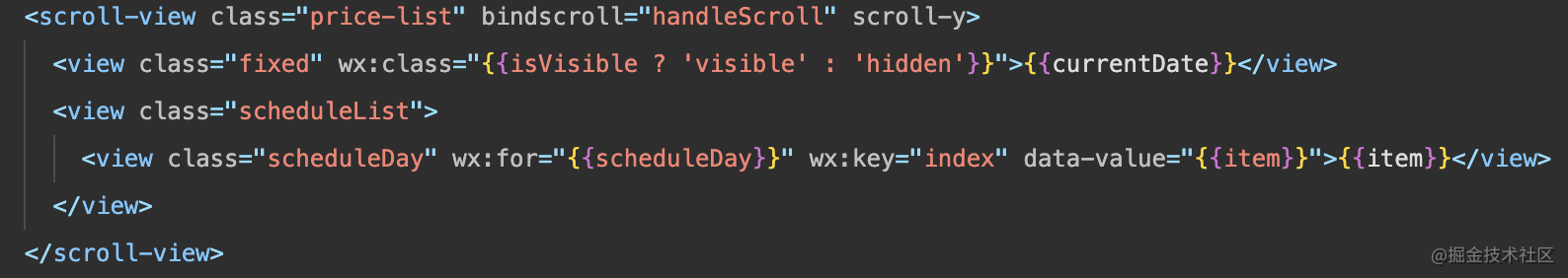
- scroll-view为小程序原生组件
- handleScroll为滑动时触发的事件
- scroll-y表示在垂直方向上允许滑动
- class为fixed的元素在这做固定定位在scroll-view容器的顶部用于显示当前滑动到的日期
- 利用动态绑定class的方法去控制visibility的显示与否
- class为scheduleDay的元素为每一个日期title
- data-value的值绑定为该日期

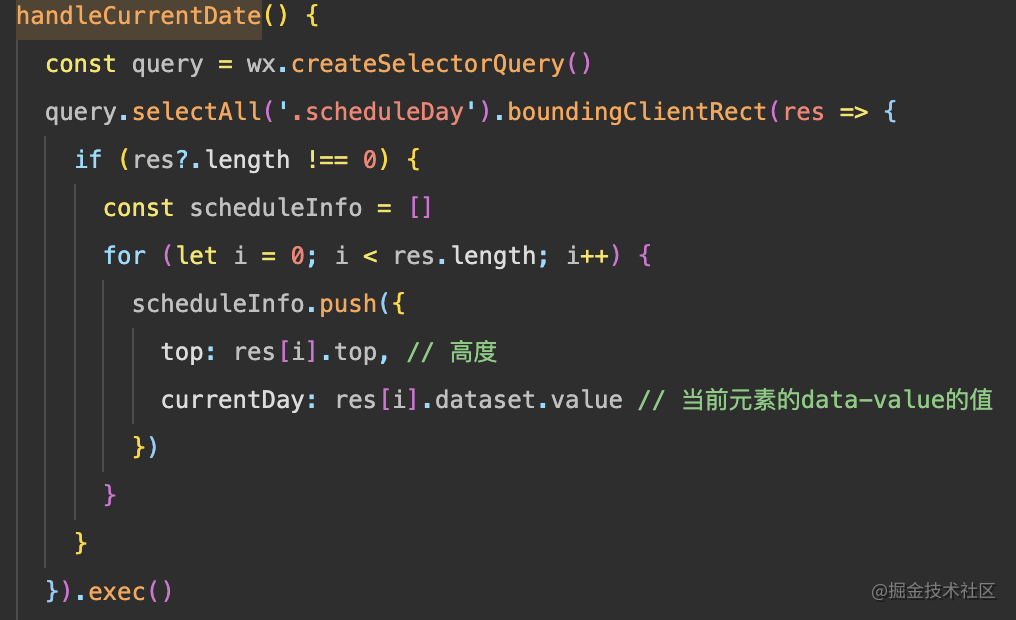
- 该函数为处理每一个scheduleDay元素距离scroll-view顶部与当前日期的数据
- 集合成一个数据如下所示以此类推
- wx.createSelectorQuery()使用方法具体参考(一般用于获取某个元素节点的位置信息)
- developers.weixin.qq.com/miniprogram…
scheduleInfo:[
{
top: 8,
currentDay: '2021-08-15'
},
{
top: 213,
currentDay: '2021-08-14'
},
{
top: 555,
currentDay: '2021-08-13'
},
...
]

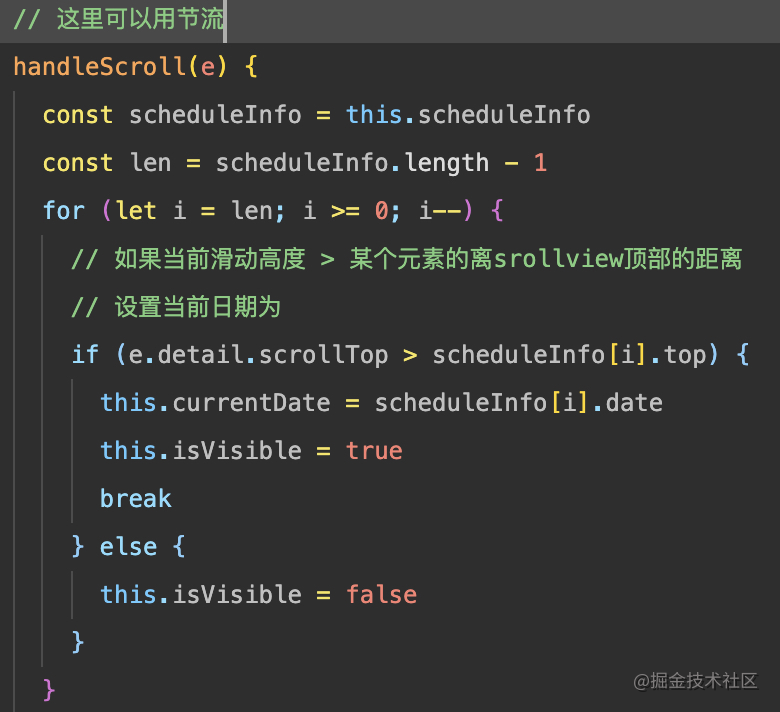
- e.detail.scrollTop为在scroll-view组件中滑动的距离
- 当 滑动高度 >= 某个元素节点距离scrollview顶部的距离 时 设置当前滑动到的日期
- 然后控制固定定位的元素出现或隐藏即可实现
本文对于css就不做过多展示,逻辑思路对了即可实现功能效果
2. 存在的问题
- 由于handleScroll滑动事件触发的频率有误差,导致在滑到最上方时并没有隐藏fixed的元素
- 上拉时fixed元素与原本该位置的日期title会有不好的ui体验效果
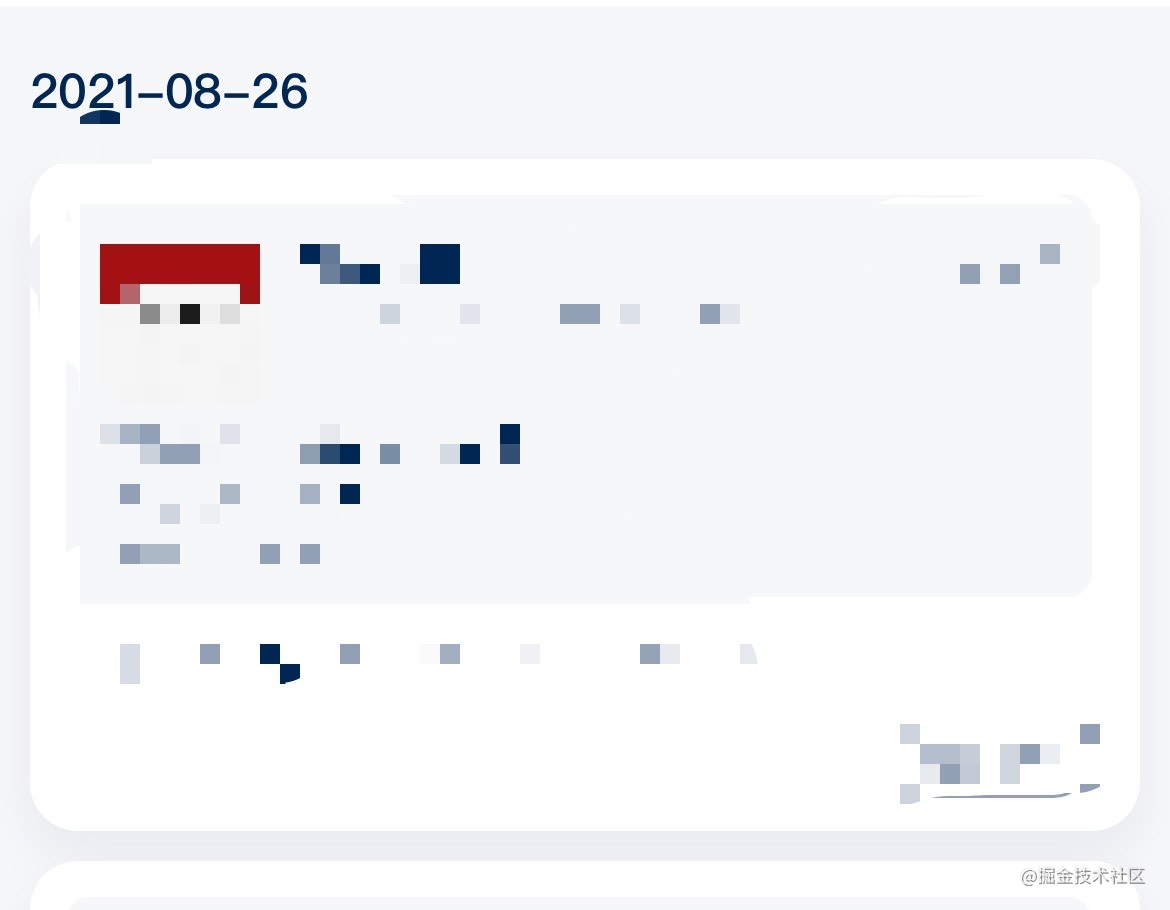
- 参考下图
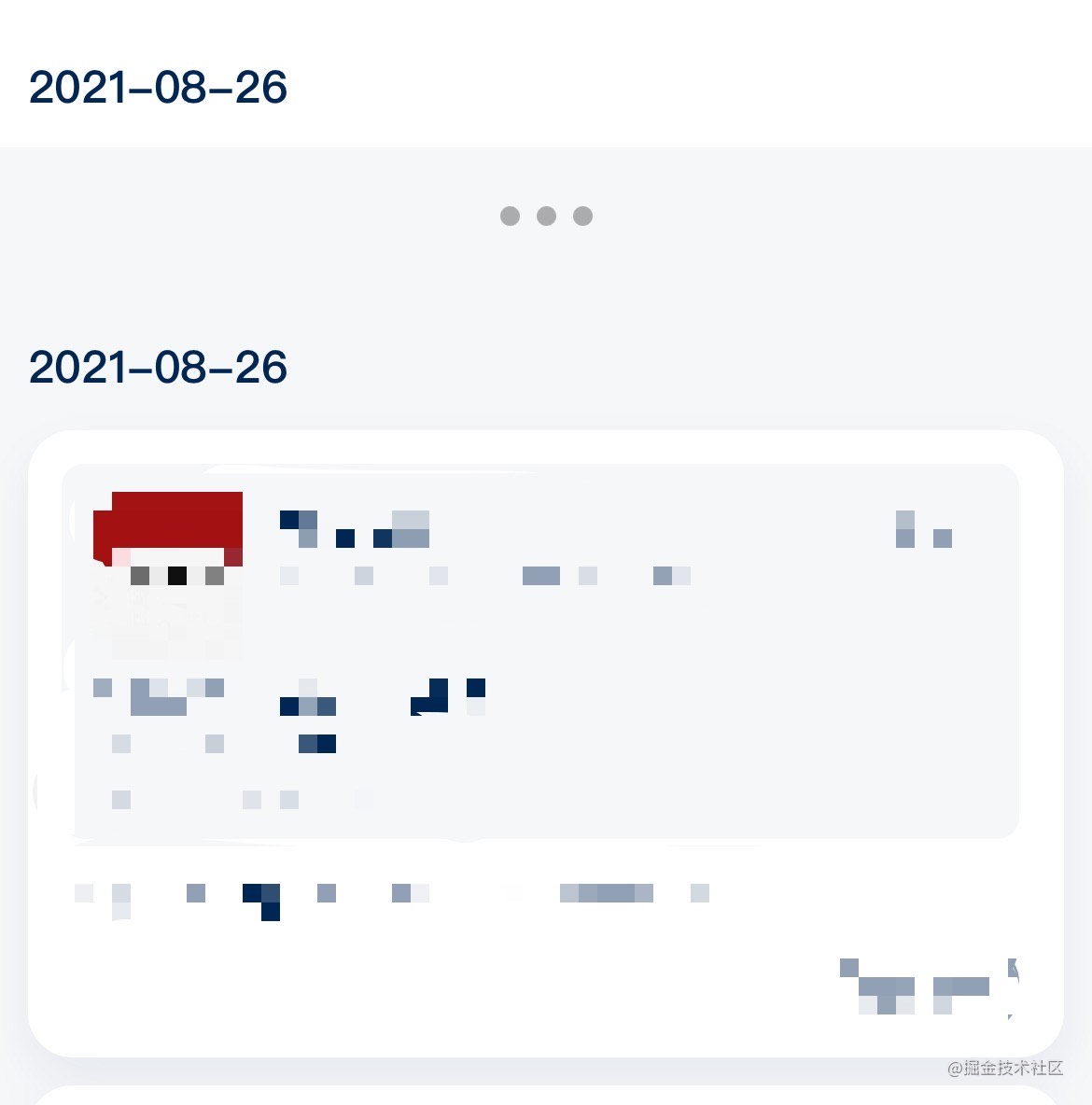
该图为默认情况下的ui显示

用户滑动至该日期下的list位置时的ui显示,或者是⬆️存在的问题的第一点会出现的情况

然后会影响⬆️存在的问题的第二点的情况

3. 考虑是否有更好的实现方式
最开始考虑是动态给每一个元素节点的日期title加上相应的class去控制单独样式的改变情况,但是每一个元素的class都相同,无法使用该方式去解。
通过控制每一个单独元素节点的样式去修改,但是小程序不像浏览器中存在DOM可以去通过dom.style.xxx去改变每一个单独元素的样式。
IntersectionObserver,该方法也尝试过,但没有成功,有机会再尝试一下。
总结
到此这篇关于微信小程序实现吸顶效果的文章就介绍到这了,更多相关小程序吸顶效果内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
