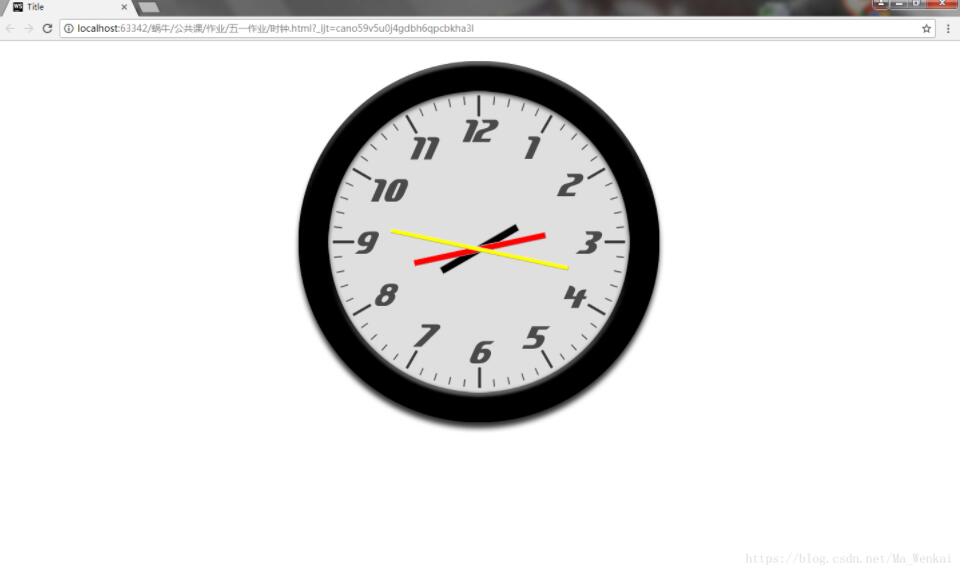
利用JavaScript实现网页时钟,效果如下图所示: 首先在body中完成表盘、指针的资源载入: divimg src="../../image/clockface.jpg" alt=""/divhr id="hour" hr id="min"hr id="second" 设置CSS样式: style body{ mar
利用JavaScript实现网页时钟,效果如下图所示:

首先在body中完成表盘、指针的资源载入:
<div><img src="../../image/clockface.jpg" alt=""></div> <hr id="hour" > <hr id="min"> <hr id="second">
设置CSS样式:
<style>
body{
margin: 0;
}
div{
margin: 0 auto;
width: 600px;
height: 600px;
}
#hour{
background-color: black;
width: 130px;
height: 10px;
position: fixed;
top: 295px;
left: 50%;
margin-left: -65px;
}
#min{
background-color: red;
width: 200px;
height: 8px;
position: fixed;
top: 296px;
left: 50%;
margin-left: -100px;
}
#second{
background-color: yellow;
width: 270px;
height: 5px;
position: fixed;
top: 297.5px;
left: 50%;
margin-left: -135px;
}
</style>
最后是JS代码部分,使用循环定时器setInterval()每秒调用一次主函数,主函数内使用new Date()创建时间对象,分别使用 .getHours();.getMinutes();.getSeconds()获得当前的时分秒,然后利用CSS自带动画-旋转改变指针的角度:
setInterval(watch,1000);
var anjleSeconds=0,anjleMin=0,anjleHours=0;
function watch() {
var Time= new Date();
anjleSeconds=Time.getSeconds()/60*360+90;
anjleMin=Time.getMinutes()/60*360+90;
anjleHours=nowHours/12*360+90;
document.getElementById("second").style.transform="rotate("+anjleSeconds+"deg)";
document.getElementById("min").style.transform="rotate("+anjleMin+"deg)";
document.getElementById("hour").style.transform="rotate("+anjleHours+"deg)";
}
目前存在的问题是,时分秒指针由于使用的是hr标签表示,所以存在两端一样长的问题。
完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
div{
margin: 0 auto;
width: 600px;
height: 600px;
}
#hour{
background-color: black;
width: 130px;
height: 10px;
position: fixed;
top: 295px;
left: 50%;
margin-left: -65px;
}
#min{
background-color: red;
width: 200px;
height: 8px;
position: fixed;
top: 296px;
left: 50%;
margin-left: -100px;
}
#second{
background-color: yellow;
width: 270px;
height: 5px;
position: fixed;
top: 297.5px;
left: 50%;
margin-left: -135px;
}
</style>
</head>
<body>
<div><img src="../../image/clockface.jpg" alt=""></div>
<hr id="hour" >
<hr id="min">
<hr id="second">
<script>
setInterval(watch,1000);
var anjleSeconds=0,anjleMin=0,anjleHours=0;
function watch() {
var Time= new Date();
anjleSeconds=Time.getSeconds()/60*360+90;
anjleMin=Time.getMinutes()/60*360+90;
anjleHours=Time.getHours()/12*360+90;
document.getElementById("second").style.transform="rotate("+anjleSeconds+"deg)";
document.getElementById("min").style.transform="rotate("+anjleMin+"deg)";
document.getElementById("hour").style.transform="rotate("+anjleHours+"deg)";
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
