目录
- 1.表格自排序
- 2.分页功能
- 3.el-checkbox-group多选框
- 4.封装日历组件
- 5.用antv-G2实现雷达图
- 6.多语言支持
1.表格自排序

目标:点击入职时间后面的上下箭头可以实现当前页数据按照入职时间升序或者降序排列
思路:给el-table-column添加sortable
排序是对取回来的数据做排序,只在前端。
参考:https://element.eleme.io/#/zh-CN/component/table#pai-xu
代码实现(参考):
<!-- 1.定义需要根据字段排序的字段名称 -->
<el-table :data="list" border :default-sort="{prop: 'workNumber'}">
</el-table>
<!-- 2.保证字段列上声明了prop属性 和 sortable属性 -->
<el-table-column label="入职时间" sortable prop="timeOfEntry">
</el-table-column>
2.分页功能
目标(效果):实现分页获取数据逻辑
思路:按分页组件的属性要求进行配置即可。
步骤:
步骤1:补充数据项
按el-pagination组件的要求,在页面中添加与分页相关的数据项
data() {
return {
// 省略其他
total: 0,
page: 1, // 当前页码
size: 5, // 每页几条
total: 0 // 总共数据条数
}
}
步骤2:分页结构
<div style="height: 60px; margin-top: 10px">
<!-- 分页 -->
<el-pagination
layout="total, sizes,prev, pager, next, jumper"
:total="total"
:page-size="size"
:page-sizes="[2,5,10]"
@current-change="hCurrentChange"
@size-change="hSizeChange"
/>
</div>
步骤3:分页逻辑实现
// 会自动接收当前点击的页码
hCurrentChange(curPage) {
// alert(curPage)
// 1. 更新页码
this.page = curPage
// 2. 重发请求
this.loadEmployee()
},
// 每页几条
hSizeChange(curSize) {
// alert(size)
// 1. 更新每页的条数
this.size = curSize
// 2. 重发请求
this.loadEmployee()
},
3.el-checkbox-group多选框
作用(效果)

使用注意事项:
对于用来表示多选的el-checkbox-group来说:
v-model的值是数组(表示多选)
它的子元素el-checkbox的label属性决定了选中这一项之后值
模板
<el-checkbox-group v-model="roleIds"> <el-checkbox label="110">管理员</el-checkbox> <el-checkbox label="113">开发者</el-checkbox> <el-checkbox label="115">人事</el-checkbox> </el-checkbox-group>
数据
data () {
return {
roleIds: [] // 保存当前选中的权限列表
}
}
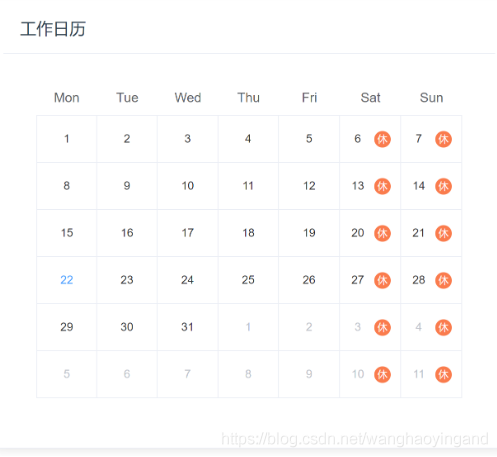
4.封装日历组件
效果:

思路:这个组件比较大(主页中的代码也比较多了),所以我们会单独提出来成一个组件
步骤1:封装一个组件 (注册引入使用三部曲)
步骤2:在主页中使用日历组件
<el-card class="box-card">
<div slot="header" class="header">
<span>工作日历</span>
</div>
<!-- 放置日历组件 -->
<calender />
</el-card>
步骤3:用插槽自定义日历内容显示
<template>
<el-calendar v-model="currentDate">
<template slot="dateCell">
<div class="date-content">
<span class="text">01</span>
<span class="rest">休</span>
</div>
</template>
</el-calendar>
</template>
<script>
export default {
data() {
return {
curDate: new Date()
}
}
}
</script>
5.用antv-G2实现雷达图
效果:

这种图在echarts中也有,这里我们用蚂蚁数据可视化部门的产品antv-G2
https://antv.vision/zh
https://g2.antv.vision/zh/examples/radar/radar#basic
步骤1:安装必要依赖
npm install @antv/data-set @antv/g2
步骤2:创建一个组件来实现雷达图
下面的代码在官网中参考过来的:https://g2.antv.vision/zh/examples/radar/radar#basic
<template>
<div id="container" />
</template>
<script>
import DataSet from '@antv/data-set'
import { Chart } from '@antv/g2'
export default {
mounted() {
const data = [
{ item: '工作效率', a: 70, b: 30 },
{ item: '考勤', a: 60, b: 70 },
{ item: '积极性', a: 50, b: 60 },
{ item: '帮助同事', a: 40, b: 50 },
{ item: '自主学习', a: 60, b: 70 },
{ item: '正确率', a: 70, b: 50 }
]
const { DataView } = DataSet
const dv = new DataView().source(data)
dv.transform({
type: 'fold',
fields: ['a', 'b'], // 展开字段集
key: 'user', // key字段
value: 'score' // value字段
})
const chart = new Chart({
container: 'container',
autoFit: true,
height: 500
})
chart.data(dv.rows)
chart.scale('score', {
min: 0,
max: 80
})
chart.coordinate('polar', {
radius: 0.8
})
chart.tooltip({
shared: true,
showCrosshairs: true,
crosshairs: {
line: {
style: {
lineDash: [4, 4],
stroke: '#333'
}
}
}
})
chart.axis('item', {
line: null,
tickLine: null,
grid: {
line: {
style: {
lineDash: null
}
}
}
})
chart.axis('score', {
line: null,
tickLine: null,
grid: {
line: {
type: 'line',
style: {
lineDash: null
}
}
}
})
chart
.line()
.position('item*score')
.color('user')
.size(2)
chart
.point()
.position('item*score')
.color('user')
.shape('circle')
.size(4)
.style({
stroke: '#fff',
lineWidth: 1,
fillOpacity: 1
})
chart
.area()
.position('item*score')
.color('user')
chart.render()
}
}
</script>
6.多语言支持
效果:vue项目中的多语言支持使用的是vue-i18n
参考: https://kazupon.github.io/vue-i18n/zh/started.html
目标:实现elementUI中英文切换功能,感受中文切换的效果
步骤1:安装国际化的包
npm i vue-i18n@8.22.2
步骤2:ElementUI多语言配置
引入element语言包文件src/lang/index.js
// 进行多语言支持配置
import Vue from 'vue' // 引入Vue
import VueI18n from 'vue-i18n' // 引入国际化的插件包
import locale from 'element-ui/lib/locale'
import elementEN from 'element-ui/lib/locale/lang/en' // 引入饿了么的英文包
import elementZH from 'element-ui/lib/locale/lang/zh-CN' // 引入饿了么的中文包
Vue.use(VueI18n) // 全局注册国际化包
// 创建国际化插件的实例
const i18n = new VueI18n({
// 指定语言类型 zh表示中文 en表示英文
locale: 'zh',
// 将elementUI语言包加入到插件语言数据里
messages: {
// 英文环境下的语言数据
en: {
...elementEN
},
// 中文环境下的语言数据
zh: {
...elementZH
}
}
})
// 配置elementUI 语言转换关系
locale.i18n((key, value) => i18n.t(key, value))
export default i18n
到此这篇关于ElementUI在实际项目使用的功能总结的文章就介绍到这了,更多相关ElementUI项目使用总结内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
