导言
到目前为止的讨论编辑DataList的教程里,没有包含任何验证用户的输入,即使是用户非法输入— 遗漏了product的name或者负的price— 会导致异常。在前面一章里我们学习了如何在DataList的UpdateCommand事件处理中添加异常处理代码,以便在出现异常时捕捉它并显示友好的错误信息。然而理想的编辑界面应该包含验证控件,用来在第一时间里阻止用户输入一些非法数据。
本章我们将学习在DataList的EditItemTemplate里添加验证控件从而提供一个更安全的编辑界面,这非常容易。本章将使用前面创建的例子,并扩展编辑界面用来添加合适的验证控件。
第一步: 从 处理 BLL和 DAL的异常复制例子
在处理BLL和DAL的异常里我们创建了一个以两列的方式列出product的name和price的DataList。本章的目标是扩展这个DataList的编辑界面,让它包含验证控件。我们的验证逻辑如下:
product的 name 是必填的
确保输入的price的值是合法的货币类型格式
确保输入的price的值大于等于0
我们首先需要将ErrorHandling.aspx页的例子复制到UIValidation.aspx里。这其中包括页面的声明代码和后台代码。下面是复制声明代码的步骤:
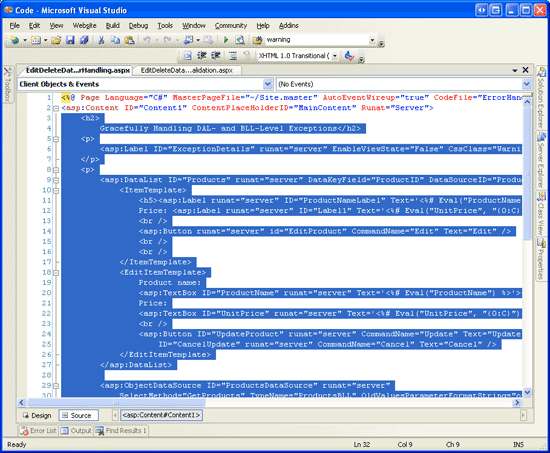
在Visual Studio的打开 ErrorHandling.aspx 切换到源视图 复制从 <asp:Content> 到</asp:Content> 标签内的代码, 见图1.

图 1: 复制<asp:Content> 内的代码
打开UIValidation.aspx 切换到源视图 ,粘贴代码.
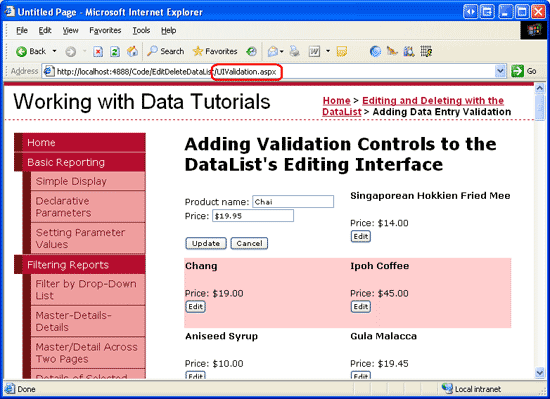
完成上面的步骤后,打开ErrorHandling.asxp.cs,复制DispalyExcetionDetails方法和三个事件处理(Products_EditCommand,Products_CancelCommand, 和Products_UpdateCommand),注意不要复制声明类和using的代码。将这些代码粘贴到ErrorHandling.asxp.cs里的EditDeleteDataList_UIValidation 类里。完成这些后,浏览一下页面。这两个页面无论是输出还是功能都是一样的(见图2)。

图 2: UIValidation.aspx 页ErrorHandling.aspx一样
第二步: 为DataList的 EditItemTemplate添加验证控件
当创建输入表格时,很重要的一点是声明必填字段和用户的输入必须是格式正确的合法值。为了确保用户输入是合法的,ASP.NET提供了5个内置的验证控件,这些验证控件被设计用来验证单个的输入控件里的输入值。
RequiredFieldValidator —确保必填值
CompareValidator — 根据另外的控件的值或常量来验证某个值,或者确保输入值是特定的类型
RangeValidator — 确保输入值在某个范围内
RegularExpressionValidator — 根据正则表达式( regular expression )来验证某个值
CustomValidator — 根据用户自定义的方法来验证某个值
更多的关于这5个控件的信息请参考给编辑和新增界面增加验证控件 或着ASP.NET Quickstart Tutorials里的Validation Controls section。
本章里我们需要使用RequiredFieldValidator 来确保用户输入了product的name,CompareValidator 来确保price的值大于等于0并且是合法的货币格式。
注意:在ASP.NET 1.x里已经包含了这些验证控件了,在ASP.NET 2.0里对它们有很多改进。其中最重要的两点一是对除了IE之外的浏览器的客户端脚本支持,二是同一页面上的验证控件分组。更多的2.0里验证控件新特性的信息请参考Dissecting the Validation Controls in ASP.NET 2.0.
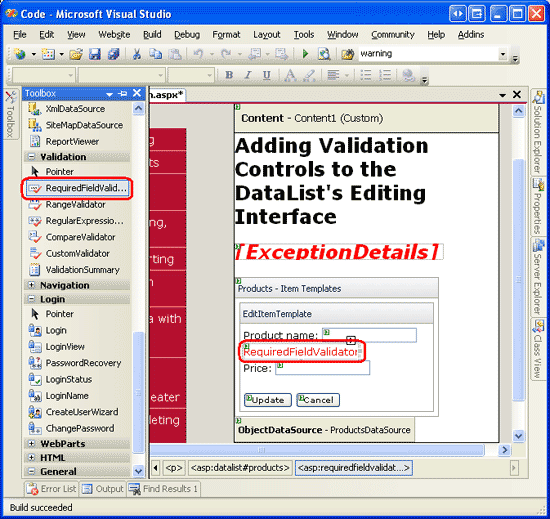
现在我们来将需要的验证控件添加到DataList的EditItemTemplate里。这个可以通过点击DataList智能标签上的Edit Template,或者直接写声明代码来完成。我们这里使用第一种方法。选择Edit Template后拖一个RequiredFieldValidator 进来,将它放在ProductName TextBox后面。

图 3: 添加 RequiredFieldValidator
所有的验证控件都只验证单个的Web控件。因此我们需要指明刚添加的RequiredFieldValidator 是用来验证ProductName TextBox。这个关联是通过将验证控件的ControlToValidate property设为合适的Web控件(在这里是ProductName).然后将ErrorMessage property设为“You must provide the product's name”,Text property设为“*”。如果提供了Text属性的值,它将在验证失败时显示。ErrorMessage 属性是提供给ValidationSummary 控件使用的。如果省略了Text的值,在非法输入时会显示 ErrorMessage 。完成这些后你的页面看起来应该和图4差不多:

图 4: 设置 RequiredFieldValidator的 ControlToValidate, ErrorMessage, 和Text Properties
添加完RequiredFieldValidator 后,剩下的事就是为product的price添加验证控件了。由于编辑时UnitPrice属于可选项,所以我们不用添加RequiredFieldValidator。我们需要做的是添加一个CompareValidator 来保证在输入了price的情况下,它的值是正确的货币格式和大于等于0。
为EditIteTemplate添加一个ControlToValidate 属性为UnitPrice的CompareValidator 。将ErrorMessage 设为“The price must be greater than or equal to zero and cannot include the currency symbol”,Text设为“*”。为了指定UnitPrice的值必须大于等于0,将CompareValidator的Operator property设为GreaterThanEqual,ValueToCompare property设为“0”,Type property设为Currency。添加完这两个验证控件后,DataList的EditItemTemplate声明代码应该和下面差不多:
<EditItemTemplate>
Product name:
<asp:TextBox ID="ProductName" runat="server"
Text='<%# Eval("ProductName") %>'></asp:TextBox>
<asp:RequiredFieldValidator ID="RequiredFieldValidator1"
ControlToValidate="ProductName"
ErrorMessage="You must provide the product's name"
runat="server">*</asp:RequiredFieldValidator>
<br />
Price:
<asp:TextBox ID="UnitPrice" runat="server"
Text='<%# Eval("UnitPrice", "{0:C}") %>'></asp:TextBox>
<asp:CompareValidator ID="CompareValidator1"
ControlToValidate="UnitPrice"
ErrorMessage="The price must be greater than or equal to zero
and cannot include the currency symbol"
Operator="GreaterThanEqual" Type="Currency" ValueToCompare="0"
runat="server">*</asp:CompareValidator><br />
<br />
<asp:Button ID="UpdateProduct" runat="server" CommandName="Update"
Text="Update" />
<asp:Button ID="CancelUpdate" runat="server" CommandName="Cancel"
Text="Cancel" />
</EditItemTemplate>
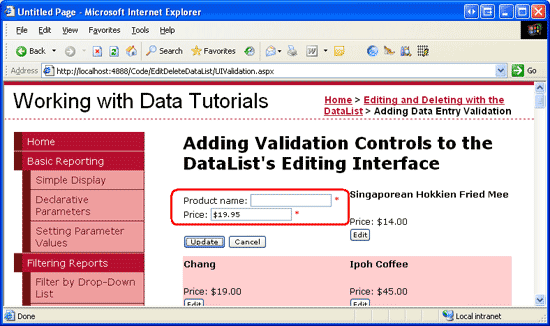
浏览一下页面。现在如果你编辑的时候不输入name或者在price里输入一个非法的值,在textbox后面会出现一个“*”。见图5。一个包含货币符号的值—比如$19.95 —被认为是合法的。CompareValidator的Currency 类型允许数字分隔符(比如句号和逗号)和前面带"+"或"-"号,但是不允许带货币符号。而在编辑界面里的UnitPrice又会以货币格式展现,这可能会让用户感到困惑。

图 5: 非法输入 Textboxes 后面会出现“*”
当验证控件象上面这样工作时,用户在编辑时需要手工移除掉货币符号,这是不可接受的。而且,如果在编辑的时候有非法输入,不管是点Update还是Cancel button,页面都会postback。理想的情况是,点Cancel button会返回DataList的编辑前状态,而不管输入的值是否合法。当然由于用户的浏览器可能不支持JavaScript 或者被禁用了,在更新product信息前我们要在UpdateCommand事件处理里确保页面的数据都是合法的。
从EditItemTemplate的UnitPrice TextBox里移除货币符号
当使用CompareValidator的货币类型时,输入不能包含任何货币符号,否则CompareValidator 会视为非法。然而编辑界面里的UnitPrice TextBox已经包含了一个货币符号,这就意味着用户在保存前必须手动移除它。我们有三种方法来修补它:
配置EditItemTemplate 使 UnitPrice TextBox 的值的格式不为货币. 用RegularExpressionValidator 代替CompareValidator来检查正确格式的货币值 . 这里的挑战是用正则表达式不象用CompareValidator 那样直接,方便,需要写一些代码。 移除所有的验证控件,验证的功能将完全依赖于服务器端的GridView的RowUpdating事件处理。
我们这里使用第一种方法。现在UnitPrice为货币格式是由于TextBox的绑定表达式<%# Eval("UnitPrice", "{0:c}") %>. 将它修改为 Eval("UnitPrice", "{0:n2}")(允许两位小数的数字)。这个可以通过点击DataList里EditItemTemplate里的UnitPrice TextBox的Edit DataBindings链接或直接修改声明语法来完成。完成这些后,编辑界面的price格式包含两种分隔符,逗号和句号。
注意:在移除货币格式的时候,我发现将货币符号作为text放在TextBox前面是一种好的做法。它会提醒用户他们不需要再输入货币符号。
修补 Cancel Button
默认情况下,验证控件生成JavaScript 在客户端执行验证。当点击Button, LinkButton, 或ImageButton时,验证控件会在页面postback之前检查。如果有非法的数据,postback不会发生。然而对某些Button来说,这时并不需要验证数据。在这样的情况下,取消了postback是非常讨厌的。
Cancel button就属于这种情况。想象一下用户输入了非法的数据,比如忽略了product的name,然后决定他不需要保存product,然后点击了Cancel button。在这种情况下,Cancel button会触发验证控件,它会报告说缺少product的name,并阻止postback。我们的用户不得不向Product TextBox里输入一些文字然后再取消编辑。
幸运的是,Button, LinkButton, 和ImageButton 有CausesValidation property,它可以指明当点击Button时是否需要发起验证(默认为True)。将 Cancel Button的CausesValidation 设为False.
在 UpdateCommand Event Handler里确保输入是合法的
客户端的脚本是由验证控件生成的,如果用户输入非法数据,并点击CausesValidation属性 为True的button时将不会引起postback。然而如果用户用户使用的是版本很低的浏览器或者禁用了对JavaScript 的支持,那么客户端的验证将不会执行。
页面postback的时候所有的验证控件执行验证,然后将验证报告提交给Page.IsValid property。然而,整个流程并不会被Page.IsValid的值打断。作为开发者,我们需要保证在Page.IsValid为True的情况下代码再继续运行。
如果禁用了JavaScript 的用户浏览我们的页,编辑了product,在price里输入一个“太贵”的值,然后点Update button,客户端的验证将被跳过,页面会继续postback。UpdateCommand事件处理将执行,随后在试图将“太贵”的价格转换为Decimal时抛出异常。虽然已经写过异常处理了,但是我们其实可以根据Page.IsValid的值在第一时间里阻止非法输入。
在UpdateCommand 的最开始加上下面的代码:
if (!Page.IsValid) return;
完成这个后,product将只在提交的数据合法时才被更新。大多数用户的非法提交会由于客户端脚本而被拒绝postback,而那些浏览器不支持JavaScript 或禁用了JavaScript 的客户会跳过客户端检查,提交非法数据。
注意:细心的读者会记起在GridView里更新数据时,我们并不需要显式的检查Page.IsValid 。这是因为GridView已经帮我们完成了这部分工作,即它只在Page.IsValid 为True时才继续更新。
第三步: Summarizing Data Entry Problems
除了上面提到的5种验证控件外,ASP.NET还包含ValidationSummary control,它用来显示那些检查到非法数据的验证控件的错误信息。这些汇总的数据可以以文本或客户端消息框的方式显示。我们现在来添加包含验证问题汇总信息的客户端消息框。
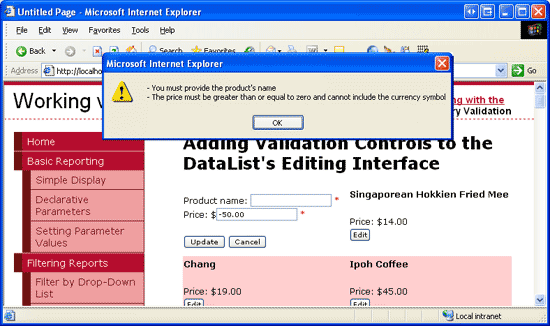
拖一个ValidationSummary 进来。由于我们将它配置为以消息框的形式显示汇总信息,所以它的位置无所谓。将 ShowSummary property设为False, ShowMessageBox property设为True.这样,所有验证的错误信息会以客户端消息框的形式显示。见图6。

图 6: 用一个客户端消息框汇总验证的错误信息
总结
本章我们学习了如何使用验证控件保证在更新开始前确保用户的输入是合法的,从而减少异常的出现。ASP.NET提供了5种验证控件来检查特定的控件的输入并报告是否合法。本章我们使用了其中的两种 —RequiredFieldValidator 和CompareValidator —来保证product的name是必填的和price是大于等于0的货币格式。
在DataList的编辑界面里加验证控件只需要简单的将它们拖到EditItemTemplate里,然后设置几个属性。默认情况下验证控件自动生成客户端验证脚本,当然也提供在postback时的服务器端验证,并将所有的结果累积保存在Page.IsValid 里。在点击Button,LinkButton或ImageButton时,可以将CausesValidation 设为False从而跳过客户端验证。在执行任何代码前,首先需要保证 Page.IsValid 为True.
目前我们学习的DataList的编辑教程都只是简单的界面— 在TextBox里显示name和price。然而编辑界面可以包含各种不同的web控件,比如DropDownLists,Calenda,RadioButtons, CheckBoxes等。我们下章会创建一个包含各种web控件的界面。
祝编程快乐!
作者简介
本系列教程作者 Scott Mitchell,著有六本ASP/ASP.NET方面的书,是4GuysFromRolla.com的创始人,自1998年以来一直应用 微软Web技术。大家可以点击查看全部教程《[翻译]Scott Mitchell 的ASP.NET 2.0数据教程》,希望对大家的学习ASP.NET有所帮助。
