前言 在微信小程序开发中(原生wxml、wxcss),想直接在{{ }}调用方法处理数据, 但是会报错。如:在项目中涉及到百分比的计算,js浮点数运算会出现精度问题,造成小数位数过多,因
前言
在微信小程序开发中(原生wxml、wxcss),想直接在{{ }}调用方法处理数据, 但是会报错。如:在项目中涉及到百分比的计算,js浮点数运算会出现精度问题,造成小数位数过多,因此想在模板语法中对值进行相应的处理。
1. 使用
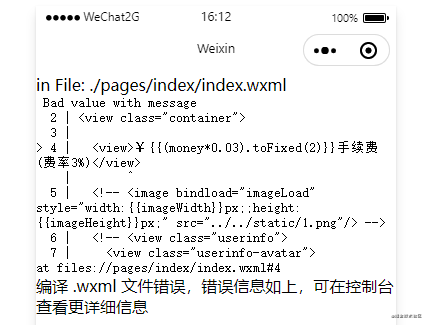
<view>¥{{(money*0.03).toFixed(2)}}手续费(费率3%)</view>

报错,无法直接使用,也不能调用js中的方法。
2. 解决方案
既然{{}}中无法调用js中的函数,那该怎么办呢?微信提出了一种新的概念,WXS(WeiXin Script) ,小程序的一套脚本语言,可以在WXML的{{}}中调用.wxs的方法。
我们新建一个.wxs文件
// 支持es4语法
var filter = {
numberToFixed: function(value){
return value.toFixed(2)
}
}
// 导出对外暴露的属性
module.exports = {
numberToFixed: filter.numberToFixed
}
在.wxml中引入文件:
<!-- 引入.wxs文件 src为相对路径,module指定当前模块的名称 --> <wxs module="filter" src="./numberToFixed.wxs"></wxs>
在{{}}中调用.wxs模块中的方法:
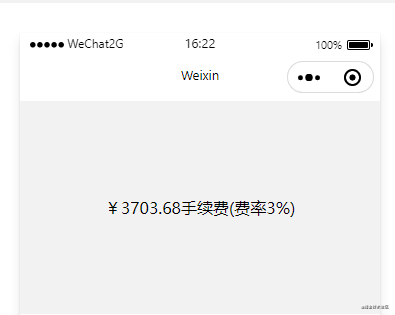
<view>¥{{filter.numberToFixed(money*0.03)}}手续费(费率3%)</view>

总结
从vue到小程序,写页面最大的感觉就是,之前vue能用computed实现的一些处理或者methods的方法,可以直接在{{}}中调用,处理某些数据很便捷。微信推出WXS也是弥补了小程序{{}}中不能直接使用js中的方法的不足。另一方面也是提高了小程序的性能,各司其职。
到此这篇关于微信小程序在{{ }}中直接使用函数的文章就介绍到这了,更多相关微信小程序{{ }}使用函数内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
