1 实现原理 利用dom元素的dragstart/ondragover/ondrop事件完成,在拖曳开始的时候获取到拖曳元素,然后允许拖动,最后鼠标抬起后放到新的位置;这里用到了event.preventDefault()方法,很多人可
1 实现原理
利用dom元素的dragstart/ondragover/ondrop事件完成,在拖曳开始的时候获取到拖曳元素,然后允许拖动,最后鼠标抬起后放到新的位置;这里用到了event.preventDefault()方法,很多人可能比较疑惑,这里简单介绍一下
event.preventDefault() :该方法是让浏览器不要执行与事件关联的默认动作
我们在dragover事件中使用,因为dragover关联的默认动作是阻止将数据或者元素放置到其他元素中;所以需要通过event.preventDefault()禁止该默认事件,这样就可以允许拖动元素到新的位置了
<!-- div拖曳调换顺序 适用gis中切换图层顺序-->
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
body{
display: flex;
padding: 100px;
flex-direction: column;
}
div{
width: 100px;
height: 100px;
text-align: center;
}
</style>
</head>
<body>
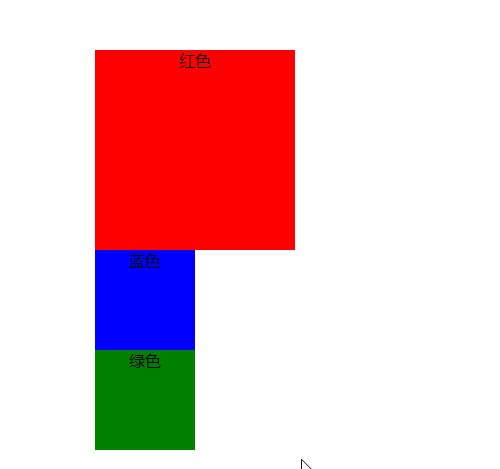
<div style="background-color: red;width:200px;height:200px;" draggable="true">红色</div>
<div style="background-color: green;width:100px" draggable="true">绿色</div>
<div style="background-color: blue;" draggable="true">蓝色</div>
</body>
<script type="text/javascript">
let div =document.getElementsByTagName("div");
let container=null;
// 遍历给每一个div绑定 dragstart dragover以及drop事件
for(let i=0;i<div.length;i++){
div[i].ondragstart=function(){
container=this
}
div[i].ondragover=function(){
event.preventDefault();
}
div[i].ondrop=function(){
debugger;
if(container!=null&&container!=this){
// 具体思路跟变量值互换一样
let temp=document.createElement("div");
document.body.replaceChild(temp,this); //用新建的div占据目的位置
document.body.replaceChild(this,container);// 目的div放置在起始位置
document.body.replaceChild(container,temp) // 起始div放置在目的位置
debugger;
console.log('执行业务逻辑')
}
}
}
</script>
</html>

到此这篇关于javascript拖曳互换div的位置实现示例的文章就介绍到这了,更多相关javascript拖曳互换div内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
