操作元素内容参考之前文章: JavaScript WebAPI、DOM、事件、操作元素 案例:显示隐藏密码案例 核心思路: (操作表单元素属性) 点击眼睛按钮,把密码框类型改为文本框就可以看见里面的
操作元素内容参考之前文章:JavaScript WebAPI、DOM、事件、操作元素
案例:显示隐藏密码案例
核心思路: (操作表单元素属性)
- 点击眼睛按钮,把密码框类型改为文本框就可以看见里面的密码 一个按钮两个状态,
- 点击一次,切换为文本框,继续点击一次切换为密码框
- 算法:利用一个flag变量,来判断flag的值,如果是1 就切换为文本框,flag 设置为0,如果是0 就切换为密码框,flag设置为1

<style>
.box{
position: relative;
width: 400px;
border-bottom: 1px solid #ccc;
margin: 100px auto;
}
.box input{
width: 370px;
height: 30px;
border: 0;
outline: none;
}
.box img{
position:absolute;
top: 2px;
right: 2px;
width: 24px;
}
</style>
<body>
<div class="box">
<label for="">
<img src="./image/close.png" alt="" id="eye">
</label>
<input type="password" name="" id="pwd">
</div>
<script>
var eye=document.getElementById('eye')
var pwd=document.getElementById('pwd')
var flag=0
eye.onclick=function(){
//点击后 更换文本框类型、图片及标记值
if(flag==0){
pwd.type='text'
eye.src='./image/open.png'
flag=1
}else{
pwd.type='password'
flag=0
}
}
</script>
</body>
案例:循环精灵图
核心思路: (操作元素样式)
- 利用for循环 修改精灵图片的 背景位置
- background-position 让循环里面的 i 索引号 * 44就是每个图片的y坐标

<style>
*{
margin: 0;
padding: 0;
}
li{
list-style-type: none;
}
.box{
width: 250px;
margin: 100px auto;
}
.box li{
margin: 15px;
float: left;
width: 24px;
height: 24px;
background: url(./image/sprite.png) no-repeat;
}
</style>
<body>
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
// 1. 获取元素 所有的小li
var lis = document.querySelectorAll('li');
for (var i = 0; i < lis.length; i++) {
// 让索引号 乘以 44 就是每个li 的背景y坐标
var y = i * 44;
lis[i].style.backgroundPosition = '0 -' + y + 'px';
}
</script>
</body>

案例:密码框验证信息
核心思路:(用className修改样式属性)
- 首先判断的事件是表单失去焦点 onblur
- 如果输入正确则提示正确的信息颜色为绿色小图标变化
- 如果输入不是6到16位,则提示错误信息颜色为红色 小图标变化
- 因为里面变化样式较多,采取className修改样式
<style>
div {
width: 600px;
margin: 100px auto;
}
.message {
display: inline-block;
font-size: 12px;
color: #999;
background: url(./image/mess.png) no-repeat left center;
padding-left: 20px;
}
.wrong {
color: red;
background-image: url(./image/wrong.png);
}
.right {
color: green;
background-image: url(./image/right.png);
}
</style>
<body>
<div class="register">
<input type="password" class="ipt">
<p class="message">请输入6~16位密码</p>
</div>
<script>
var ipt = document.querySelector('.ipt')
var messgae = document.querySelector('.message')
ipt.onblur = function () {
if (this.value.length < 6 || this.value.length > 16) {
messgae.className = 'message wrong'
messgae.innerHTML = '您输入位数不对 要求6~16位'
} else {
messgae.className = 'message right'
messgae.innerHTML = '您输入的正确'
}
}
</script>
</body>



案例:背景换色
核心思想:(操作元素样式属性)
给4个小图片利用循环注册点击事件当点击了这个图片,让页面背景改为当前的图片核心算法: 把当前图片的src 路径取过来,给body 做为背景即可

<style>
*{
margin: 0;
padding: 0;
}
body{
background: url(./image/1.jpg) no-repeat center top;
}
li{
list-style-type: none;
}
.tu{
overflow: hidden;
margin: 100px auto;
background-color: #fff;
width: 410px;
padding-top: 3px;
}
.tu li{
float: left;
margin: 0 1px;
cursor: pointer;
}
.tu img{
width: 100px;
}
</style>
<body>
<ul class="tu">
<li><img src="./image/1.jpg"></li>
<li><img src="./image/2.jpg"></li>
<li><img src="./image/3.jpg"></li>
<li><img src="./image/4.jpg"></li>
</ul>
<script>
//获取元素
var imgs=document.querySelector('.tu').querySelectorAll('img');
//注册事件
for(var i=0;i<imgs.length;i++){
imgs[i].onclick=function(){
// this.src路径给body
document.body.style.backgroundImage='url('+this.src+')';
}
}
</script>
</body>
案例:表格换色
核心思路:(排他思想)
用到新的鼠标事件 鼠标经过 onmouseover 鼠标离开 onmouseout核心思路:鼠标经过 tr 行,当前的行变背景颜色,鼠标离开去掉当前的背景颜色注意: 第一行(thead里面的行)不需要变换颜色,因此获取的是 tbody 里面的行

<style>
table{
width:800px;
margin: 100px auto;
text-align: center;
border-collapse: collapse;
font-size: 14px;
}
thead tr{
height: 30px;
background-color: skyblue;
}
tbody tr{
height: 30px;
}
tbody td{
border-bottom: 1px solid #d7d7d7;
font-size: 12px;
color: blue;
}
.bg{
background-color: pink;
}
</style>
<body>
<table>
<thead>
<tr>
<th>代码</th>
<th>名称</th>
<th>最新公布净值</th>
<th>累计净值</th>
<th>前单位净值</th>
<th>净值增长率</th>
</tr>
</thead>
<tbody>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
<tr>
<td>003526</td>
<td>农银金穗3个月定期开放债券</td>
<td>1.075</td>
<td>1.079</td>
<td>1.074</td>
<td>+0.047%</td>
</tr>
</tbody>
</table>
<script>
//获取元素
var trs=document.querySelector('tbody').querySelectorAll('tr')
//注册事件
for(var i=0;i<trs.length;i++){
trs[i].onmouseover=function(){
this.className='bg'
}
trs[i].onmouseout=function(){
this.className=''
}
}
</script>
</body>
案例:表单全选和反选
核心思想:
- 全选和取消全选做法: 让所有复选框的checked属性(选中状态) 跟随 全选按钮
- 复选框需要全部选中, 全选才能选中做法:给下面所有复选框绑定点击事件,每次点击,都要循环查看下面所有的复选框是否有没选中的,如果有一个没选中的, 上面全选就不选中
- 可以设置一个变量,来控制全选是否选中

<style>
*{
padding: 0;
margin: 0;
}
.wrap{
width: 300px;
margin: 100px auto 0;
}
table{
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
th,td{
border: 1px solid #d0d0d0;
color: #404060;
padding: 10px;
}
th{
background-color: #09c;
font: bold 16px '微软雅黑';
color: #fff;
}
td{
font: 14px '微软雅黑';
}
tbody tr{
background-color: #f0f0f0;
}
tbody tr:hover{
cursor: pointer;
background-color: #fafafa;
}
</style>
<body>
<div class="wrap">
<table>
<thead>
<tr>
<th>
<input type="checkbox" id="cbAll" />
</th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="tb">
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPhone8</td>
<td>8000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Pro</td>
<td>5000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>iPad Air</td>
<td>2000</td>
</tr>
<tr>
<td>
<input type="checkbox" />
</td>
<td>Apple Watch</td>
<td>2000</td>
</tr>
</tbody>
</table>
</div>
<script>
//获取元素
var cbAll = document.getElementById('cbAll'); //全选按钮
var tbs = document.getElementById('tb').getElementsByTagName('input'); //所有复选框按钮
//注册事件
//全选
cbAll.onclick = function () {
for (var i = 0; i < tbs.length; i++) {
tbs[i].checked = this.checked;
}
}
//反选
for (var i = 0; i < tbs.length; i++) {
tbs[i].onclick = function () {
var flag = true //控制全选按钮
// 每次点击复选框都要检查是否全选
for (var i = 0; i < tbs.length; i++) {
if (tbs[i].checked == false) {
flag = false
break
}
}
cbAll.checked = flag
}
}
</script>
</body>
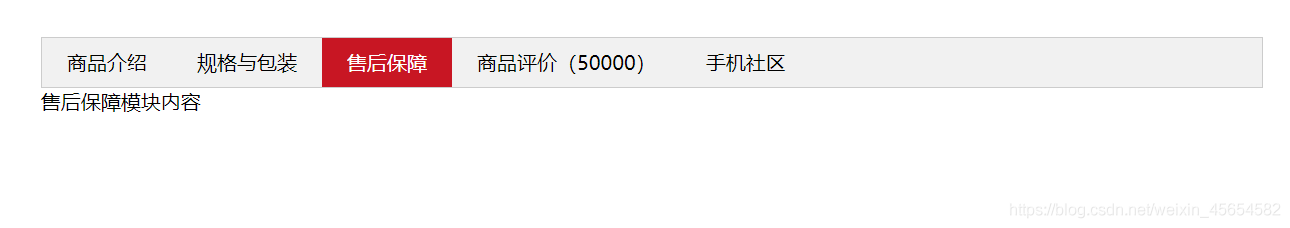
案例:tab栏切换
核心思想:(排他思想)
- Tab栏切换有2个大的模块
- 上的模块选项卡,点击某一个,当前这一个底色会是红色,其余不变(排他思想) 修改类名的方式
- 下面的模块内容,会跟随上面的选项卡变化。所以下面模块变化写到点击事件里面。 规律:下面的模块显示内容和上面的选项卡一一对应,相匹配
- 核心思路: 给上面的tab_list 里面的所有小li 添加自定义属性,属性值从0开始编号。
- 当点击tab_list 里面的某个小li,让tab_con 里面对应序号的内容显示,其余隐藏(排他思想)
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style-type: none;
}
.tab{
width:978px;
margin: 100px auto;
}
.tab_list{
height: 39px;
border: 1px solid #ccc;
background-color: #f1f1f1;
}
.tab_list li{
float: left;
height: 39px;
line-height: 39px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current{
background-color: #c81623;
color: #fff;
}
.item{
display: none;
}
.item_info{
padding: 20px 0 0 20px;
}
</style>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块内容
</div>
<div class="item">
规格与包装模块内容
</div>
<div class="item">
售后保障模块内容
</div>
<div class="item">
商品评价(50000)模块内容
</div>
<div class="item">
手机社区模块内容
</div>
</div>
</div>
<script>
//获取元素
var lis = document.querySelector('.tab_list').querySelectorAll('li');
var items = document.querySelectorAll('.item');
//注册事件
for (var i = 0; i < lis.length; i++) {
//给li元素设置索引号
lis[i].setAttribute('index', i);
lis[i].onclick = function () {
//选项卡内容
//清除所有li的current类
for (var i = 0; i < lis.length; i++) {
lis[i].className = '';
}
//给自身添加current类
this.className = 'current';
//显示内容
var index = this.getAttribute('index');
//清除其余item的内容
for (var i = 0; i < items.length; i++) {
items[i].style.display = 'none';
}
//让自身item的内容显示
items[index].style.display = 'block';
}
}
</script>
</body>

总结
到此这篇关于JavaScript操作元素的文章就介绍到这了,更多相关js操作元素内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
