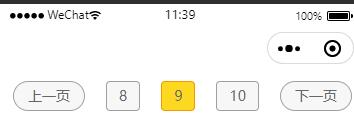
本文实例为大家分享了小程序实现分页效果展示的具体代码,供大家参考,具体内容如下 view class="pages_box" view bindtap="pagesFn" class="{{pagesNum==0'active':''}}" data-type="0"上一页/view block wx:for=
本文实例为大家分享了小程序实现分页效果展示的具体代码,供大家参考,具体内容如下

<view class="pages_box">
<view bindtap="pagesFn" class="{{pagesNum==0?'active':''}}" data-type="0">上一页</view>
<block wx:for="shujuDataArr11111" wx:key="index" wx:if="{{index+1<4}}">
<view wx:if="{{tyindex+index <=maxPages}}" bindtap="pagesFn" class="{{pagesNum==tyindex+index?'active':''}}" data-type="{{tyindex+index}}">{{tyindex+index}}</view>
</block>
<view bindtap="pagesFn" class="{{pagesNum==-1?'active':''}}" data-type="-1">下一页</view>
</view>
js:
// pages/ceshiPages/index.js
Page({
/**
* 页面的初始数据
*/
data: {
pagesNum:1,
maxPages:15,//分页总数量
tyindex:1
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
},
pagesFn:function(e){
let type = e.currentTarget.dataset.type;
let _that = this;
if(typeof type == "string"){//上下页
if(type == "previous_page"){//上一页
if(_that.data.pagesNum-1 >0){
_that.setData({
pagesNum:_that.data.pagesNum-1,
tyindex:_that.data.pagesNum-1,
})
}
console.log(_that.data.pagesNum)
}else{//下一页
if(_that.data.pagesNum+1 <= _that.data.maxPages){
if((_that.data.pagesNum+1)%3 == 0){
_that.setData({
tyindex:_that.data.pagesNum+1,
})
}
_that.setData({
pagesNum:_that.data.pagesNum+1,
})
console.log(_that.data.pagesNum)
}
}
}else{
console.log(_that.data.pagesNum)
if(type>_that.data.pagesNum){
if(type <= _that.data.maxPages){
_that.setData({
tyindex:type,
pagesNum:type,
})
}
}
if(type<_that.data.pagesNum){
if(type >=1){
_that.setData({
tyindex:type,
pagesNum:type,
})
}
}
console.log(_that.data.pagesNum)
}
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
}
})
CSS:
/* pages/ceshiPages/index.wxss */
.pages_box{
margin-top: 20rpx;
display: flex;
display: -webkit-flex;
flex-direction: row;
justify-content: space-around;
align-content: flex-start;
flex-wrap: nowrap;
}
.pages_box>view{
line-height: 60rpx;
font-size: 30rpx;
border: 1px solid #A0A0A0;
background-color: #F7F7F7;
display: inline-block;
padding: 0 25rpx;
margin-left: 12rpx;
color: #64646C;
border-radius: 10rpx;
}
.pages_box>view.active{
background-color: #FCD821;
border-color: #F39800;
}
.pages_box>view:last-child,.pages_box>view:first-child{
border-radius: 60rpx;
padding: 0 30rpx;
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
