CocosCreator版本2.3.4 龙骨动画 将龙骨动画放到cocos的assets下。我这里龙骨动画是Dragonbones导出的二进制动画。 直接拖拽龙骨动画(骨头图标)到舞台 设置骨骼动画的属性,DragonAltasAsset图片,
CocosCreator版本2.3.4
龙骨动画
将龙骨动画放到cocos的assets下。我这里龙骨动画是Dragonbones导出的二进制动画。

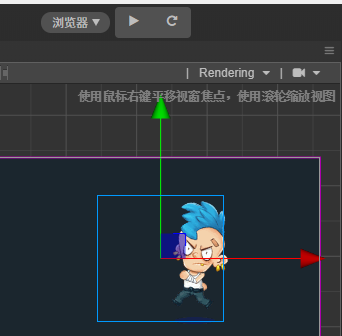
直接拖拽龙骨动画(骨头图标)到舞台

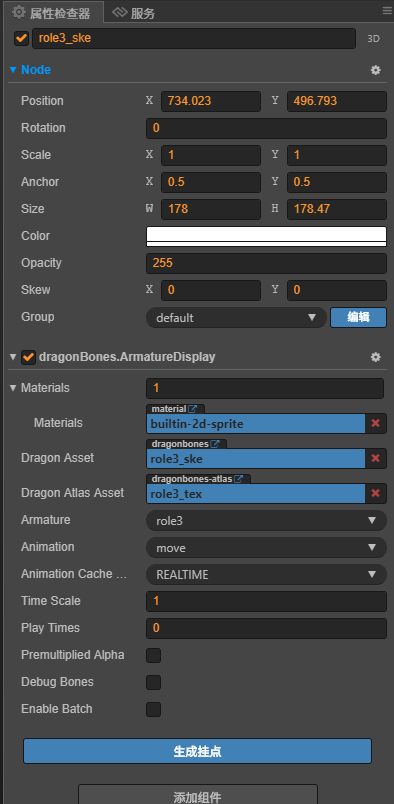
设置骨骼动画的属性,DragonAltasAsset图片,Animation动作,PlayTime循环播放等


代码生成龙骨动画
龙骨资源路径是assets/resources/dragonbones,loadResDir只需要填dragonbones就行了。
//根据路径加载资源
cc.loader.loadResDir("dragonbones",cc.Asset,null,(err, resource)=>{
console.log("资源:",resource);
//生成骨骼动画
let node:cc.Node = new cc.Node();
let armatureDisplay:dragonBones.ArmatureDisplay = node.addComponent(dragonBones.ArmatureDisplay);
armatureDisplay.dragonAsset = resource[0];
armatureDisplay.dragonAtlasAsset = resource[3];
armatureDisplay.armatureName = "role3";
armatureDisplay.playAnimation("move",0);
node.x = 100;
node.y = 100;
this.node.addChild(node);
});
替换皮肤
//加载资源
cc.loader.loadResDir("dragonbones",cc.Asset,null,(err, resource)=>{
console.log("资源:",resource);
//生成动画1
let node:cc.Node = new cc.Node();
let armatureDisplay:dragonBones.ArmatureDisplay = node.addComponent(dragonBones.ArmatureDisplay);
armatureDisplay.dragonAsset = resource[0];
armatureDisplay.dragonAtlasAsset = resource[3];
armatureDisplay.armatureName = "role3";
armatureDisplay.playAnimation("move",0);
node.x = 100;
node.y = 100;
this.node.addChild(node);
//生成动画2
let node2:cc.Node = new cc.Node();
let armatureDisplay2:dragonBones.ArmatureDisplay = node2.addComponent(dragonBones.ArmatureDisplay);
armatureDisplay2.dragonAsset = resource[4];
armatureDisplay2.dragonAtlasAsset = resource[7];
armatureDisplay2.armatureName = "role4";
armatureDisplay2.playAnimation("move",0);
node2.x = 150;
node2.y = 150;
this.node.addChild(node2);
//动画2的皮肤应用到动画1上
let factory = dragonBones.CCFactory.getInstance();
factory.replaceSkin(armatureDisplay.armature(), (armatureDisplay2.armature() as dragonBones.Armature).armatureData.defaultSkin, true);
});
以上就是CocosCreator骨骼动画之龙骨DragonBones的详细内容,更多关于CocosCreator骨骼DragonBones的资料请关注自由互联其它相关文章!
【文章出处:香港站群多ip服务器 http://www.558idc.com/hkzq.html提供,感恩】