目录
- 二、父子组件通信
- 三、在微信小程序中使用less/sass
1.生命周期
1.onLoad():页面加载时触发,一个页面只加载一次。
2.onShow():页面显示切换的时候触发
3.onReady():页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互
4.onHide():页面卸载时触发
2.小程序的框架:
小程序框架有两个层,一是视图层,一是逻辑层。
框架的视图层:
1.由 WXML 与 WXSS 编写,由组件来进行展示。
2.将逻辑层的数据反应成视图,同时将视图层的事件发送给逻辑层。
3.WXML(WeiXin Markup language) 用于描述页面的结构。
4.WXS(WeiXin Script) 是小程序的一套脚本语言,结合 WXML,可以构建出页面的结构。
5.WXSS(WeiXin Style Sheet) 用于描述页面的样式。
6.组件(Component)是视图的基本组成单元。
逻辑层:
1、小程序开发框架的逻辑层由 JavaScript 编写。 2、逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。
3、由于框架并非运行在浏览器中,所以 JavaScript 在 web 中一些能力都无法使用,如 document,window 等。
4、开发者写的所有代码最终将会打包成一份 JavaScript,并在小程序启动的时候运行,直到小程序销毁。类似
ServiceWorker,所以逻辑层也称之为 App Service。
1.APP():表示的是注册程序,必须在app.js中注册,且不能注册多个。接收的是object参数,其指定小程序的生命周期函数等。
2.Page():表示的是注册一个页面,接收的是object参数,其指定页面的初始数据、生命周期函数、事件处理函数。
3.setData的使用:setData函用于将数据从逻辑层发送到视图层(异步),同时改变对应的this.data的值(同步)因此,直接修改this.data但是不调用this.setData()不改变页面的状态,造成数据不一致。this.setData()会触发视图的更新。
3、什么是自定义组件?
小程序中常常会有一些通用的交互模块,比如“下拉选择列表”、“搜索框”、“日期选择器”等。这些界面交互模块可能会在多个页面中用到,逻辑也相对独立。然而,用传统的小程序开发方法来实现这样的模块是非常繁琐的。面对这个情况,小程序基础库提供了让开发者自己创建界面组件的特性,称之为“自定义组件”。通过这个特性,开发者就能够将这样的交互模块抽象成界面组件,使界面代码组织变得非常灵活。
3.2、使用场景
(1) 多个页面用到同样的东西
(2) 页面功能很多,很复杂,使用组件来拆分逻辑
3.3、自定义组件组成
(1)json文件 用于于放置一些最基本的组件配置
(2)wxml 文件 组件模版
(3)wxss 文件 组件的样式(无法直接使用全局样式,需要通过@import导入)
(4)js 文件 组件的 JS 代码,承载组件的主要逻辑
4、使用组件
(1)新建自定义组件文件
在根目录新建components文件夹,然后右键新建自定义组件目录,最后右键新建Component

(2)组件json文件配置

(3)组件wxml编写

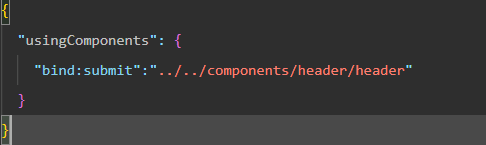
(4)导入自定义组件
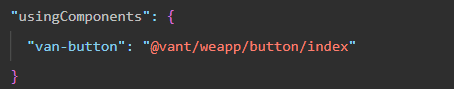
(4.1)在父组件json文件的usingComponents中导入组件

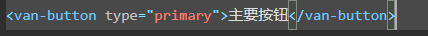
(4.2)在父组件wxml文件中以组件名作为标签使用组件

效果

二、父子组件通信
1、父传子
(1)在父组件中的子组件标签添加属性,给子组件传递数据



(2)子组件在js中通过properties接收,可以指定接收数据类型

2、子传父
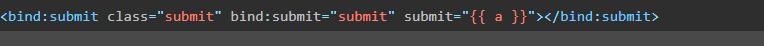
(1)在父组件的子组件标签自定义事件,传给子组件

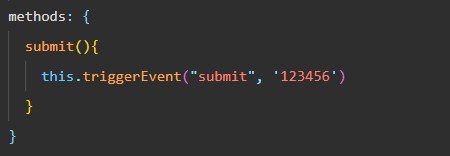
(2)子组件用this.triggerEvent(‘父组件自定义事件', ‘要传递的参数'),触发父组件传过来的自定义事件


三、在微信小程序中使用less/sass
微信小程序中的样式文件wxss等同于css,并不支持less或sass语法。所以需要把整个项目拖到(visual Studio Code)中
1.安装

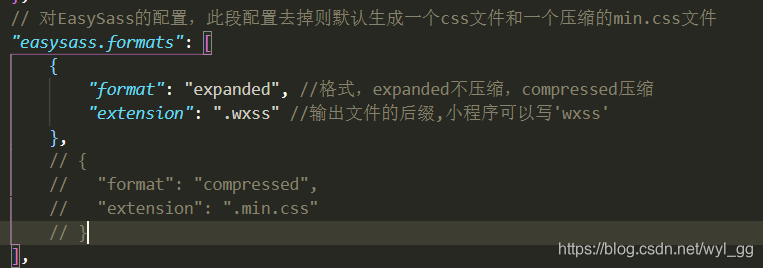
2.下载安装了Easy Sass 后,首先需要修改一下vscode的配置文件setting.json,增加的配置如下:

3创建一个sass可以进行编译了

一定要在visual Studio Code中编译,不可以在小程序中进行编译
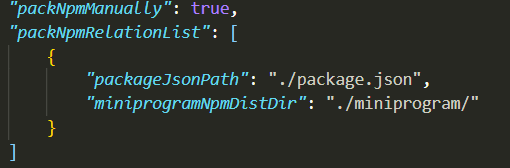
使用vant Weapp组件库 下载npm init -y下载npm i通过 npm 安装npm i @vant/weapp -S --production修改 app.json将 app.json 中的 “style”: “v2” 去除修改 project.config.json,放入setting中:

在app.js局部引入



到此这篇关于小程序组件传值和引入sass的方法(使用vant Weapp组件库)的文章就介绍到这了,更多相关小程序组件传值和引入sass内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
