css3的animation是个好东西,之前应景的七夕表白爱心图。(都是中午午休时候的突发奇想。) 想想,应该在很多应节场合用css玩点有意思的。 突然想到上次的月食,那就玩玩。 看了一个di
css3的animation是个好东西,之前应景的七夕表白爱心图。(都是中午午休时候的突发奇想。)
想想,应该在很多应节场合用css玩点有意思的。
突然想到上次的月食,那就玩玩。
看了一个div的炫技网站.
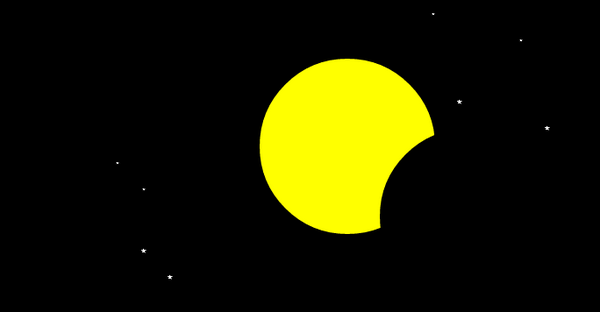
画个月亮嘛,还是尝试用一个div来实现,主div做背景黑夜,before做月亮,after做挡住月亮的黑影。
用position控制位置,用animation控制动画。
- .moonback{
- width: 600px;
- height: 600px;
- background-color: #000;
- margin: 0 auto;
- position: relative;
- }
- .moonback::before{
- content: ",";
- display: block;
- position: absolute;
- left: 200px;
- top: 100px;
- width: 200px;
- height: 200px;
- background-color: #ff0;
- border-radius: 100px;
- }
- .moonback::after{
- content: " ";
- display: block;
- position: absolute;
- left: 26px;
- top: 0px;
- width: 200px;
- height: 200px;
- background-color: #000;
- border-radius: 100px;
- -webkit-animation: 8s dog linear infinite;
- -moz-animation: 8s dog linear infinite;
- animation: 8s dog linear infinite;
- }
- @-webkit-keyframes dog {
- 0% {
- left:27px;
- top: 0px;
- }
- 100% {
- left: 399px;
- top: 216px;
- }
- }
- @-moz-keyframes dog {
- 0% {
- left:27px;
- top: 0px;
- }
- 100% {
- left: 399px;
- top: 216px;
- }
- }
- @keyframes dog {
- 0% {
- left:27px;
- top: 0px;
- }
- 100% {
- left: 399px;
- top: 216px;
- }
- }
最好body也设成背景黑,那就更好了~
等等,看不到星星的天空,缺少了幸福感。
正好偷师一下,一个div里的美队盾做法,直接用★
也给个动画效果,放大缩小~
- .star{
- position: absolute;
- }
- .star::before{
- content: "★";
- display: block;
- position: absolute;
- left: 10px;
- top: 20px;
- width: auto;
- height: auto;
- color: #fff;
- -webkit-transform:scale(0.5);
- -moz-transform:scale(0.5);
- transform:scale(0.5);
- -webkit-animation: 1s starlight linear infinite;
- -moz-animation: 1s starlight linear infinite;
- animation: 1s starlight linear infinite;
- }
- .star::after{
- content: "★";
- display: block;
- position: absolute;
- left: 40px;
- top: 120px;
- width: auto;
- height: auto;
- color: #fff;
- -webkit-transform:scale(0.5);
- -moz-transform:scale(0.5);
- transform:scale(0.5);
- -webkit-animation: 2s starlight linear infinite;
- -moz-animation: 2s starlight linear infinite;
- animation: 2s starlight linear infinite;
- }
- @-webkit-keyframes starlight {
- 0% {
- -webkit-transform:scale(0.5);
- }
- 100% {
- -webkit-transform:scale(0.1);
- }
- }
- @-moz-keyframes starlight {
- 0% {
- -moz-transform:scale(0.5);
- }
- 100% {
- -moz-transform:scale(0.1);
- }
- }
- @keyframes starlight {
- 0% {
- transform:scale(0.5);
- }
- 100% {
- transform:scale(0.1);
- }
- }
效果图如下:
效果页面>>
完毕,嗯,再给月亮加个颜色渐变?
