首先提示,处于安全的需要JavaScript不能直接访问本地资源文件,那怎么办呢?下面介绍一种方法。在页面中插入一个input节点并指定type为file,如果需要播放多个文件,可以添加属性m
首先提示,处于安全的需要JavaScript不能直接访问本地资源文件,那怎么办呢?下面介绍一种方法。在页面中插入一个input节点并指定type为file,如果需要播放多个文件,可以添加属性multiple。注册文件节点被更新时的回调函数,在回调函数中调用URL.createObjectURL函数来获取刚选择文件的url,然后把该url设置为audio或video的src值即可。
1、使用HTML和JavaScript播放本地视频文件的示例,源码如下:
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8">
<title>播放本地的视频文件</title>
</head>
<body>
<h3><center>视频播放测试<center></h3>
<hr color="#666666">
<input type="file" id="file" οnchange="onInputFileChange()">
<br/>
<video id="video_id" width="520" height="360" controls autoplay loop>你的浏览器不能支持HTML5视频</video>
<script>
function onInputFileChange() {
var file = document.getElementById('file').files[0];
var url = URL.createObjectURL(file);
console.log(url);
document.getElementById("video_id").src = url;
}
</script>
</body>
</html>
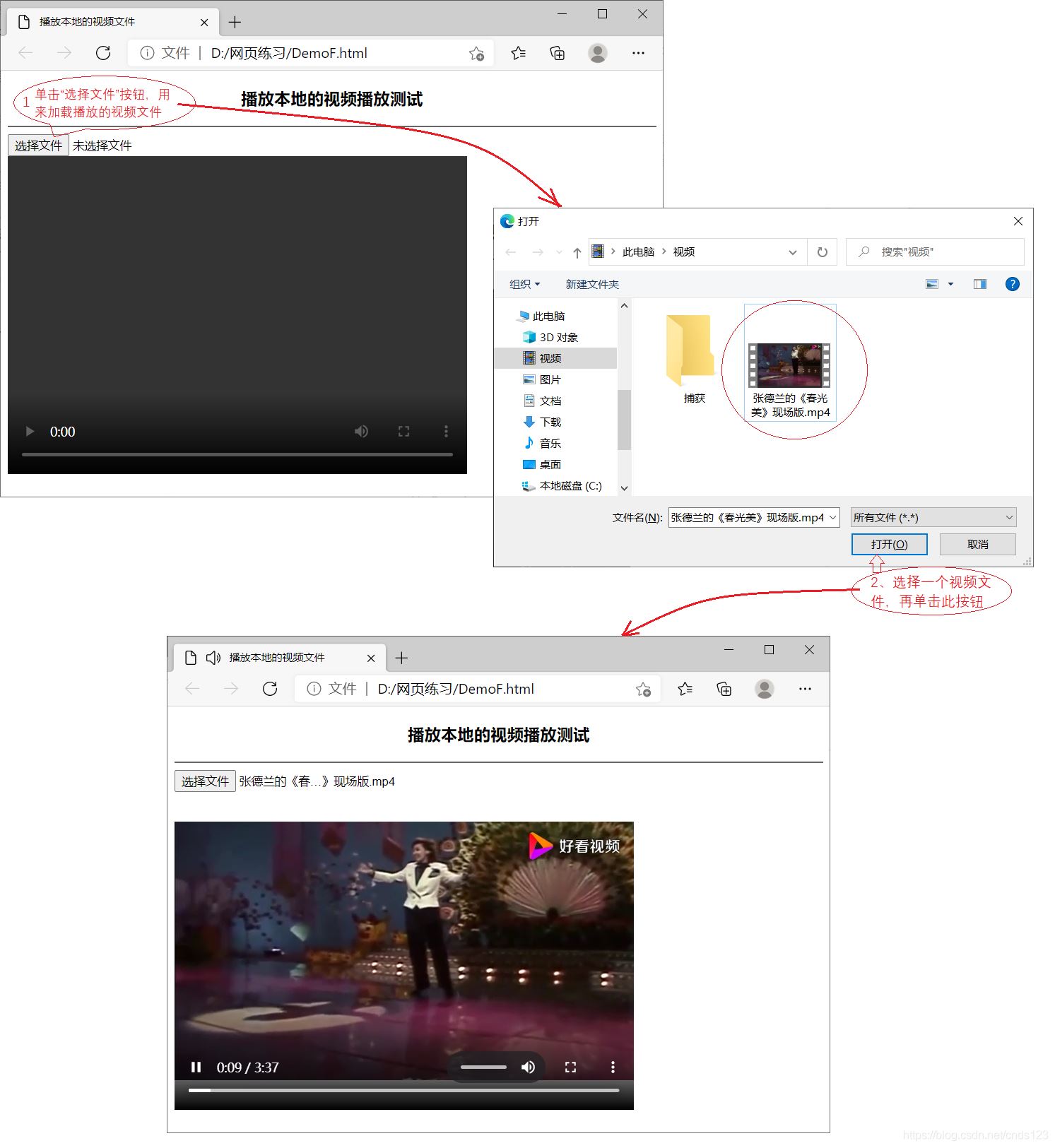
保存为文件名DemoF.html(在此,我将该网页文件放在目录中D:\网页练习,你可根据你的实际情况而定),用浏览器打开显示如下:

2、使用HTML和JavaScript播放本地音频文件的示例,源码如下:
<!DOCTYPE html>
<html >
<head>
<meta charset="utf-8">
<title>播放本地的音频文件</title>
</head>
<body>
<h3><center>本地的音频播放测试<center></h3>
<hr color="#666666">
<input type="file" id="file" οnchange="onInputFileChange()">
<br/>
<audio id="audio_id" controls autoplay loop>你的浏览器不能支持HTML5音频 </audio>
<script>
function onInputFileChange() {
var file = document.getElementById('file').files[0];
var url = URL.createObjectURL(file);
console.log(url);
document.getElementById("audio_id").src = url;
}
</script>
</body>
</html>
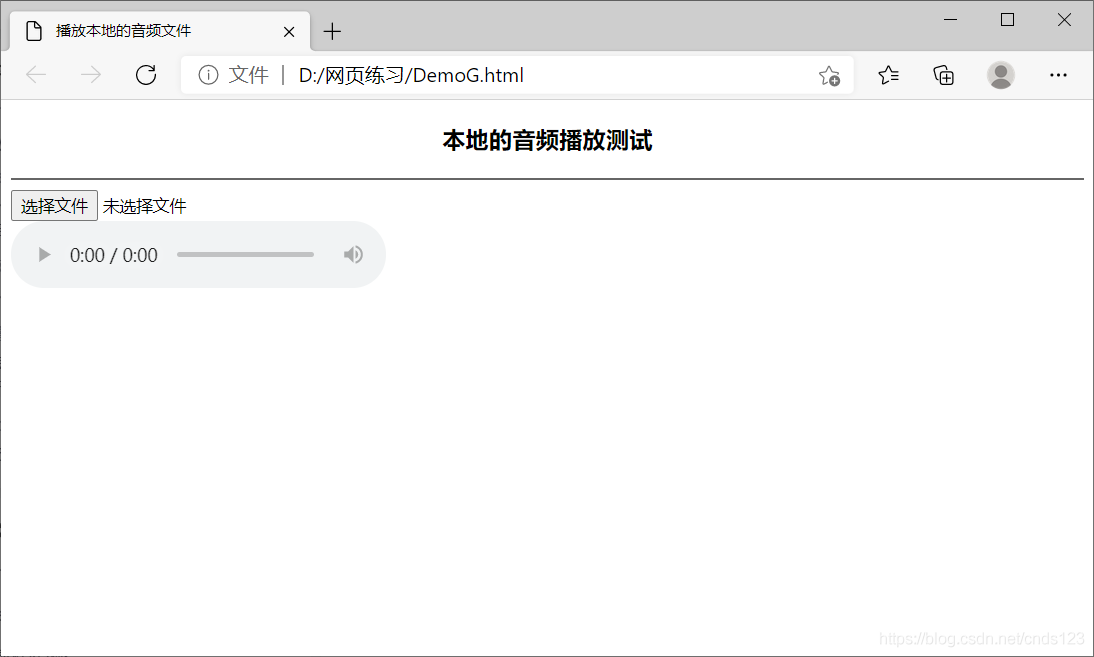
保存为文件名DemoG.html(在此,我将该网页文件放在目录中D:\网页练习,你可根据你的实际情况而定),用浏览器打开显示如下:

单击“选择文件”按钮,可以弹出“打开”文件对话框,用来加载播放的音频文件。
到此这篇关于使用HTML和JavaScript播放本地的媒体(视频音频)文件的方法的文章就介绍到这了,更多相关html播放本地媒体内容请搜索易盾网络以前的文章或继续浏览下面的相关文章,希望大家以后多多支持易盾网络!
