目录
- 前言
- 图片的渲染流程
- DataBuffer
- SD源码分析
- ImageBuffer
- 占用内存大小
- Xcode测试
- 如何减少图像占用内存
- 向下采样
- SD源码分析解码过程
- 选择正确的图片渲染格式
- 渲染格式
- 如何正确的选择渲染格式
- 减少后备存储器的使用
- 减少或者不使用 draw(rect:) 方法
- 如何在列表中加载图片
- 线程爆炸
- 总结
前言
在iOS开发中,图片(UIImage)是我们在开发中,占用手机内存比较大的对象,如果在运行过程中,内存占用过大,对电池寿命会造成影响,如果超过了内存占用的最大值,会造成App的crash。这篇文章从图片的加载原理和SDWebImage的源码实现的角度来介绍图片加载。
图片的渲染流程
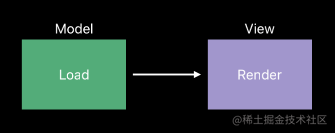
在iOS中使用 UIImage和UIImageView来记载图片,他俩遵守经典的MVC架构,UIImage相当于Model,UIImageView相当于View:

UIImage负责加载图片,UIImageView负责渲染图片。

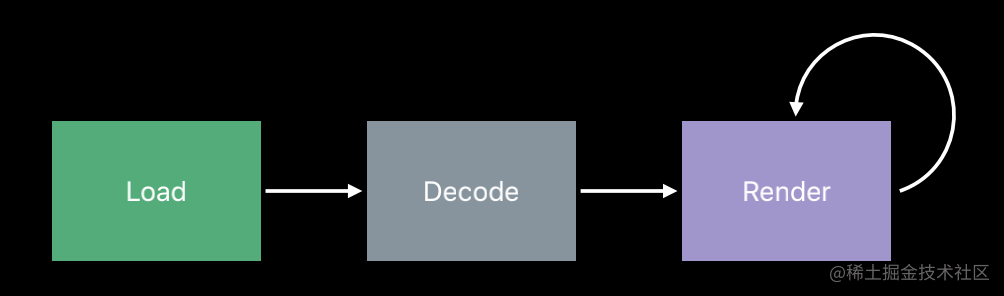
图片的渲染流程分为3个阶段:加载(Load),解码(Decoder)和渲染(Render)

在每个阶段都会有相对应的缓冲区:数据缓冲区(DataBuffer),图像缓冲区(imageBuffer)和帧缓冲区(framebuffer)。
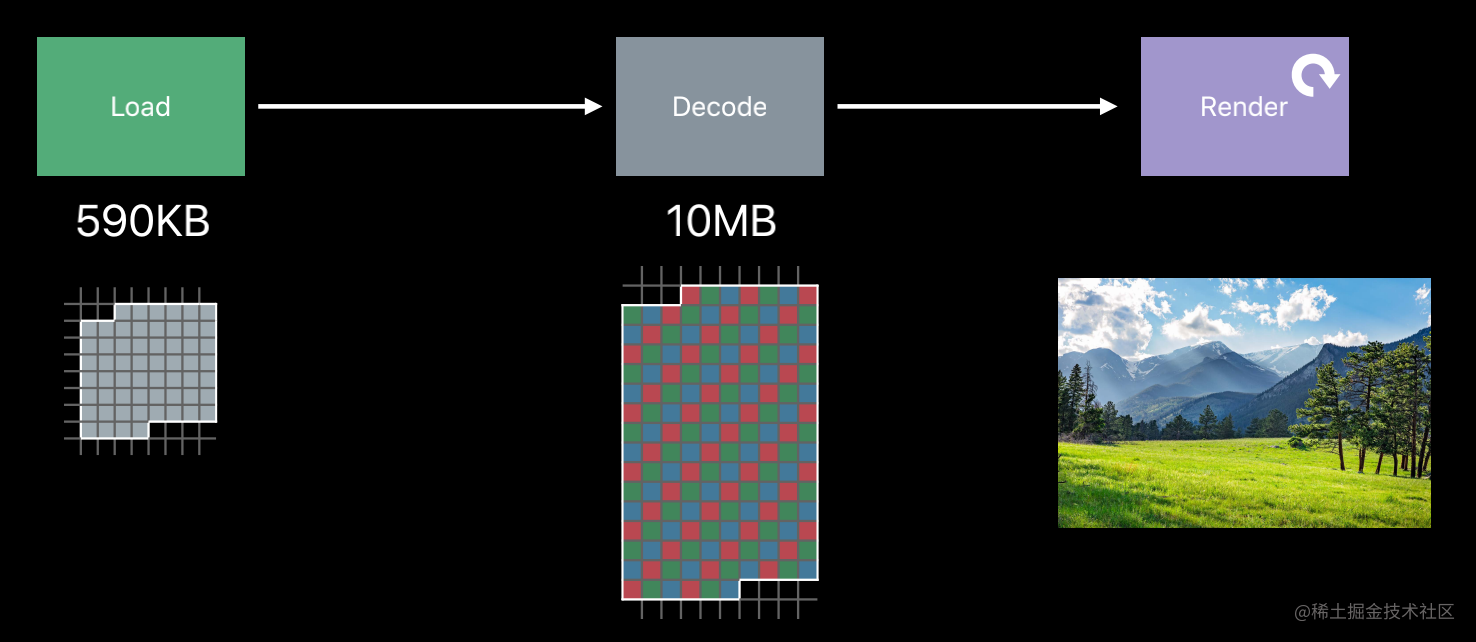
我们以加载一个图片的尺寸为:2048 px * 1536 px,在磁盘上的大小为:590kb的图片为例,来分析前两个阶段的缓冲区。
DataBuffer
DataBuffer只是一种包含一系列字节的缓冲区。通常以某些元数据开头,元数据描述了存储在数据缓冲区中的图像大小,包含图形数据本身,图像数据以某种形式编码 如 JPEG压缩或PNG,这意味着,该字节并不直接描述图像中像素的任何内容。此时的 DataBuffer大小为 590kb。
SD源码分析
在SDWebImage中,图片加载完成后,在 sd_imageFormatForImageData的方法中,是通过DataBuffer的第一个字节来判断图片的格式的。
uint8_t c;
[data getBytes:&c length:1];
switch (c) {
case 0xFF:
return SDImageFormatJPEG;
case 0x89:
return SDImageFormatPNG;
case 0x47:
retur SDImageFormatGIF;
case 0x49:
case 0x4D:
return SDImageFormatTIFF;
......
}
ImageBuffer
在图片加载完后,需要将Data Buffer的JPEG,PNG或其他编码的数据,转换为每个像素的图像信息,这个过程,称为Decoder(解码),将像素信息存放在ImageBuffer。
占用内存大小
图片占用的内存大小与图像的尺寸有关,与它的文件大小无关,在iOSSRGB显示格式中(4byte空间显示一个像素),如果解析所有的像素,需要 2048 px * 1536 px * 4 byte/px = 10MB的空间,此时的 ImageBuffer的大小为10MB。
在ImageBuffer解析完后,提交给frameBuffer进行渲染显示。
总的来说,图片加载过程和消耗的内存如下图所示:

Xcode测试
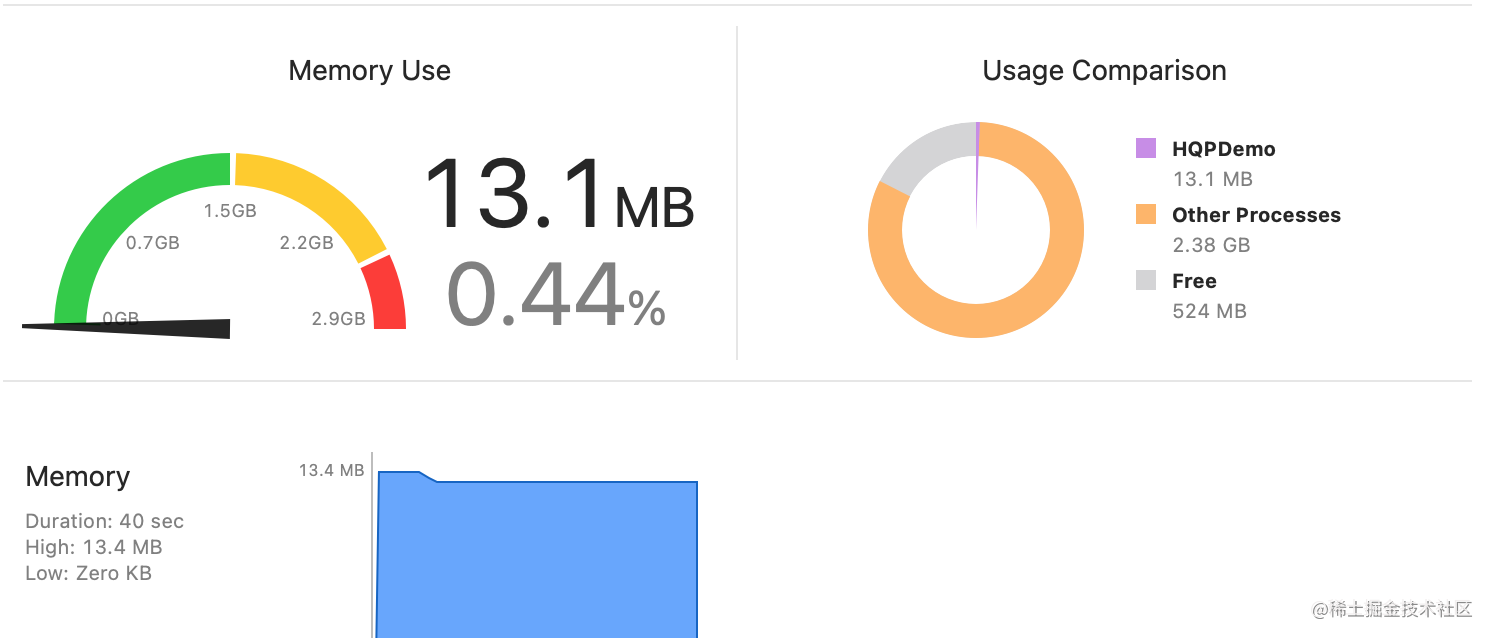
在Xcode工程中,当push新页面的时候,只加载一个图片。
加载前内存值:

加载后内存值:

大多数情况下,我们并不需要如此高精度的显示图片,占用了这么多的内存,能否减少加载图片时占用的内存值呢?
如何减少图像占用内存
向下采样
在苹果官方文档中,建议我们使用向下采样(Downsampleing)的技术,来加载图片,减少ImageBuffer的大小。

方法如下:
func downsample(imageAt imageURL: URL, to pointSize:CGSize, scale:CGFloat) ->UIImage {
let imageSourcesOptions = [kCGImageSourceShouldCache: false] as CFDictionary
let imageSource = CGImageSourceCreateWithURL(imageURL as CFURL, imageSourcesOptions)!
let maxDimensionInPixels = max(pointSize.width, pointSize.height) * scale
let downsampleOptions = [
kCGImageSourceCreateThumbnailFromImageAlways: true,
kCGImageSourceShouldCacheImmediately: true,
kCGImageSourceCreateThumbnailWithTransform: true,
kCGImageSourceThumbnailMaxPixelSize:maxDimensionInPixels
] as CFDictionary
let downsampledImage = CGImageSourceCreateThumbnailAtIndex(imageSource, 0, downsampleOptions)!
return UIImage(cgImage: downsampledImage)
}
我们来测试一下:
let imageStr = Bundle.main.path(forResource: "view_site.jpeg", ofType: nil)
let imageURL = URL(string: "file://" + (imageStr ?? ""))
guard let imgURL = imageURL else {
return
}
imageView.image = downsample(imageAt:imgURL , to: CGSize(width: 200, height: 200), scale: UIScreen.main.scale)
加载之前时是13M,加载之后是 17M,效果是很明显的,节省了大约 5M的内存空间。
在对图片进行压缩时,我们应首选向下采样技术。
SD源码分析解码过程
在SDWebIamge中,一共有3种类型的解码器:SDImageIOCoder, SDImageGIFCoder, SDImageAPNGCoder,根据DataBuffer的编码类型,使用相对应的编码器。
在 -(UIImage *)decodedImageWithData:(NSData *)data方法中,配置解码参数,开始进行解码操作。
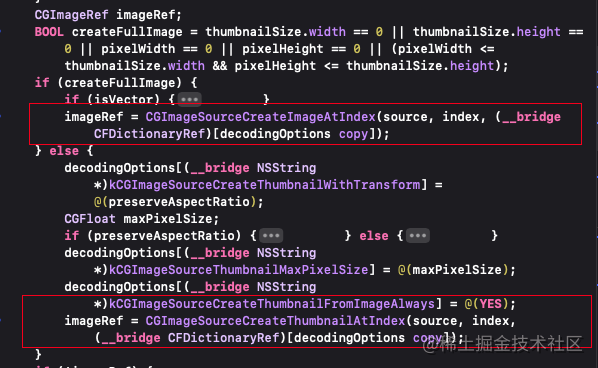
在 + (UIImage *)createFrameAtIndex:(NSUInteger)index source:(CGImageSourceRef)source scale:(CGFloat)scale preserveAspectRatio:(BOOL)preserveAspectRatio thumbnailSize:(CGSize)thumbnailSize options:(NSDictionary )options 中,完成图像解码

选择正确的图片渲染格式
渲染格式
在 iOS中,渲染图片格式有4种
- Alpha 8 Format:1字节显示1像素,擅长显示单色调的图片。
- Luminance and alpha 8 format: 亮度和 alpha 8 格式,2字节显示1像素,擅长显示有透明度的单色调图片。
- SRGB Format: 4个字节显示1像素。
- Wide Format: 广色域格式,8个字节显示1像素。适用于高精度图片,
如何正确的选择渲染格式
正确的思路是:不选择渲染格式,让渲染格式选择你。
使用 UIGraphicsImageRender来替换UIGraphicsBeginImageContextWithOptions,前者在iOS12以后,会自动选择渲染格式,后者默认都会选择SRGB Format。
func render() -> UIImage{
let bounds = CGRect(x: 0, y: 0, width: 300, height: 100)
let render = UIGraphicsImageRenderer(size: bounds.size)
let image = render.image { context in
UIColor.blue.setFill()
let path = UIBezierPath(roundedRect: bounds, byRoundingCorners: UIRectCorner.allCorners, cornerRadii: CGSize(width: 20, height: 20))
path.addClip()
UIRectFill(bounds)
}
return image
}
此时,系统为自动选择Alpha 8 Format格式,内容空间占用,将会减少75%。
减少后备存储器的使用
减少或者不使用 draw(rect:) 方法
在需要绘制带有子视图的View时,不使用 draw(rect:)方法,使用系统的View属性或者添加子视图的方式,将绘制工作交给系统来处理。
背景色直接通过UIView.backgroundColor设置,而非使用draw(rect:)
如何在列表中加载图片
我们在开发中,一般会对图片进行子线程异步加载,在后台进行 解码和下采样。在列表中,有时会加载很多图片,此时应该注意线程爆炸问题。
线程爆炸
当我们要求系统去做比CPU能够做的工作更多的工作时就会发生这种情况,比如我们要显示8张图片,但我们只有两个CPU,就不能一次完成所有这些工作,无法在不存在的CPU上进行并行处理,为了避免向一个全局队列中异步的分配任务时发生死锁,GCD将创建新线程来捕捉我们要求它所做的工作,然后CPU将花费大量时间,在这些线程之间进行切换,尝试在所有工作上取得我们要求操作系统为我们做的渐进式进展,在这些线程之间不停切换,实际上是相当大的开销,现在不是简单地将工作分派到全局异步队列之一,而是创建一个串行队列,在预取的方法中,异步的将工作分派到该队列,它的确意味着单个图像的加载,可能要比以前晚才能开始取得进展,但CPU将花费更少的时间,在它可以做的小任务之间来回切换。
在SDWebImage中,解码的队列 _coderQueue.maxConcurrentOperationCount = 1就是一个串行队列。这样就很好的解决了多图片异步解码时,线程爆炸问题。
总结
到此这篇关于如何在iOS中高效的加载图片的文章就介绍到这了,更多相关iOS高效加载图片内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
