目录
- 一、辅助函数
- 二、实例
- 1、mapState 和 mapGetters
- 2、mapMutations和mapActions
一、辅助函数
当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键。
script中引入辅助函数:
import { mapState, mapMutations, mapActions, mapGetters } from 'vuex'
二、实例
1、mapState 和 mapGetters
因为state和getters返回的是属性,也就是具体的值,所以mapState和mapGetters应该放在计算属性computed中。
例如:
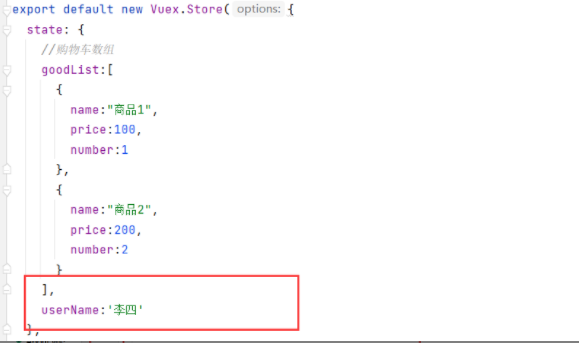
现在store的state中有一个属性userName:

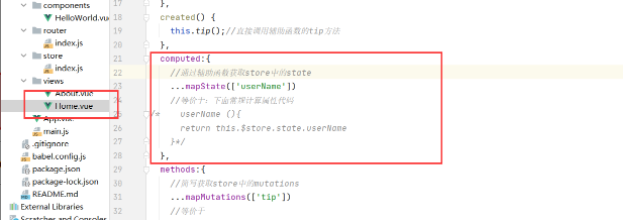
在Home.vue组件中通过mapState获取并显示在界面上:

computed中的代码:
computed:{
//通过辅助函数获取store中的state
...mapState(['userName'])
//等价于:下面常规计算属性代码
/* userName (){
return this.$store.state.userName
}*/
}
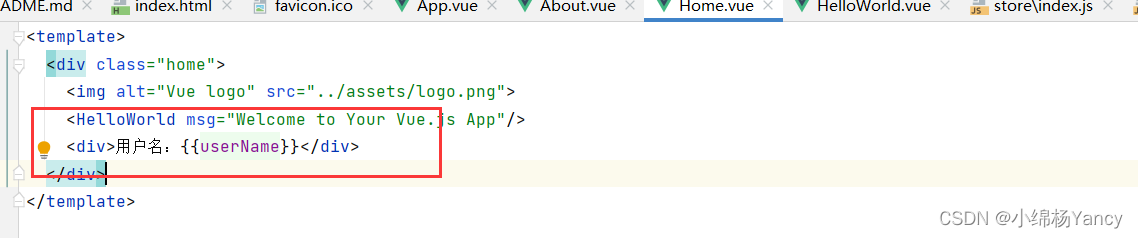
页面中调用:

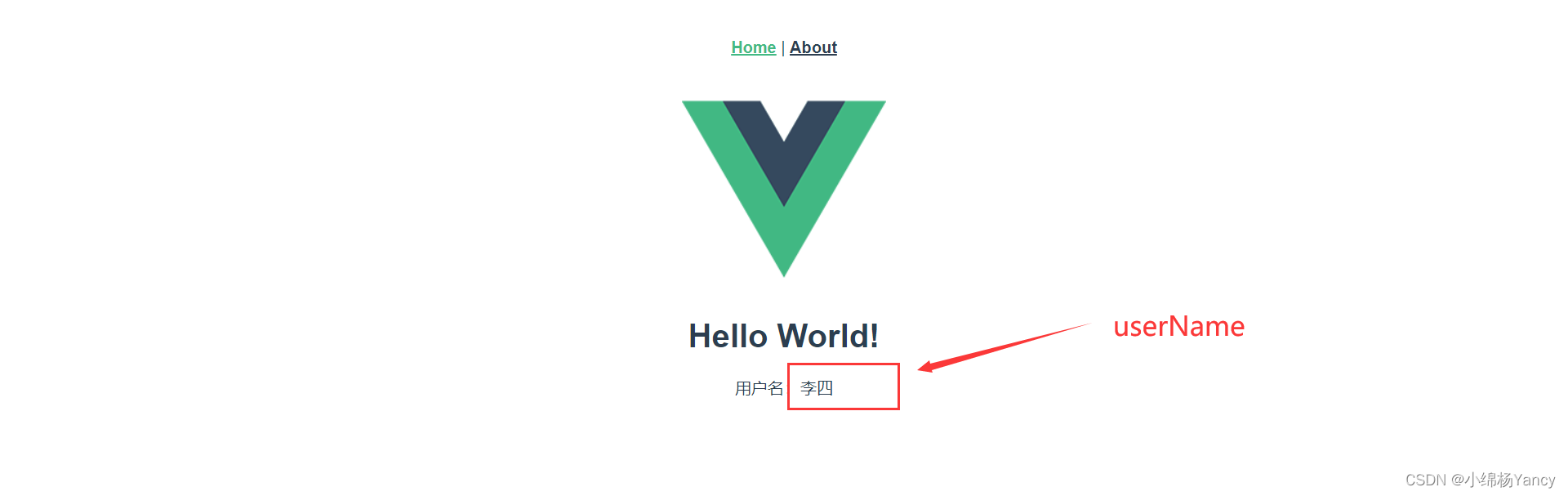
结果:

这样就可通过简单的...mapState(['userName'])来代替比较长的计算属性函数了。mapGetters和mapState用法一样,在computed中调用即可,这里就只举例mapState了。
2、mapMutations和mapActions
因为mutations和actions返回的是函数,所以应该放在组件的methods属性中。
例如:
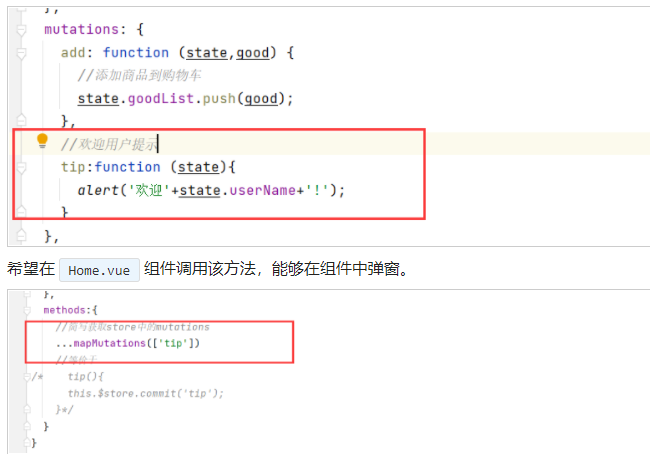
现在在store的mutations中由一tip函数,用于弹出欢迎当前用户弹窗:

上图中methods中的代码:简写了获取store中的mutation。
methods:{
//简写获取store中的mutations
...mapMutations(['tip'])
//等价于
/* tip(){
this.$store.commit('tip');
}*/
}
组件中调用:在created函数中调用tip方法,实现欢迎弹窗。

mapActions和mapMutations的用一样,既在nethods中声明即可,简化了引用store中的action和mutaion。
从上面的例子可以看到,辅助函数的好处就是帮助我们简化了获取store中state、getter、mutation和action。当然,不使用辅助函数一样可以实现上述功能,但是当一个组件中需要同时使用多个state时,辅助函数就会变得比较方便。
到此这篇关于关于Vue的 Vuex的4个辅助函数的文章就介绍到这了,更多相关Vuex辅助函数内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
