目录 前言 一、需求及效果 需求 效果 二、代码实现 index.vue(html) date methods 测试效果 三、资料参考 input TimePicker(时间选择器) 详细在官网地址: 总结 前言 vue2 整合 cube-ui 时间选择器(供
目录
- 前言
- 一、需求及效果
- 需求
- 效果
- 二、代码实现
- index.vue(html)
- date
- methods
- 测试效果
- 三、资料参考
- input
- TimePicker(时间选择器)
- 详细在官网地址:
- 总结
前言
vue2 整合 cube-ui 时间选择器(供有点点基础的看)
一、需求及效果
需求
我们要在原搜索的情况下,加搜索时间
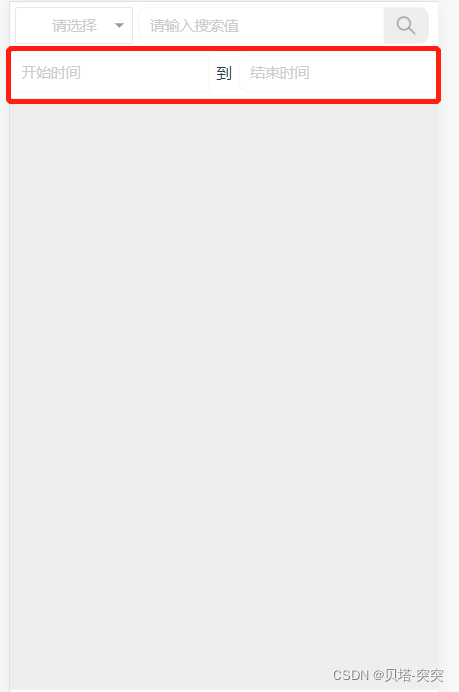
效果



二、代码实现
index.vue(html)
<div class="header">
<cube-input v-on:focus="showMinPicker('startTime')" v-model="startTime" placeholder="开始时间" :maxlength=30 style="width: 50%;"></cube-input>
<span>到</span>
<cube-input v-on:focus="showMinPicker('endTime')" v-model="endTime" placeholder="结束时间" :maxlength=30 style="width: 50%;"></cube-input>
</div>
解析:
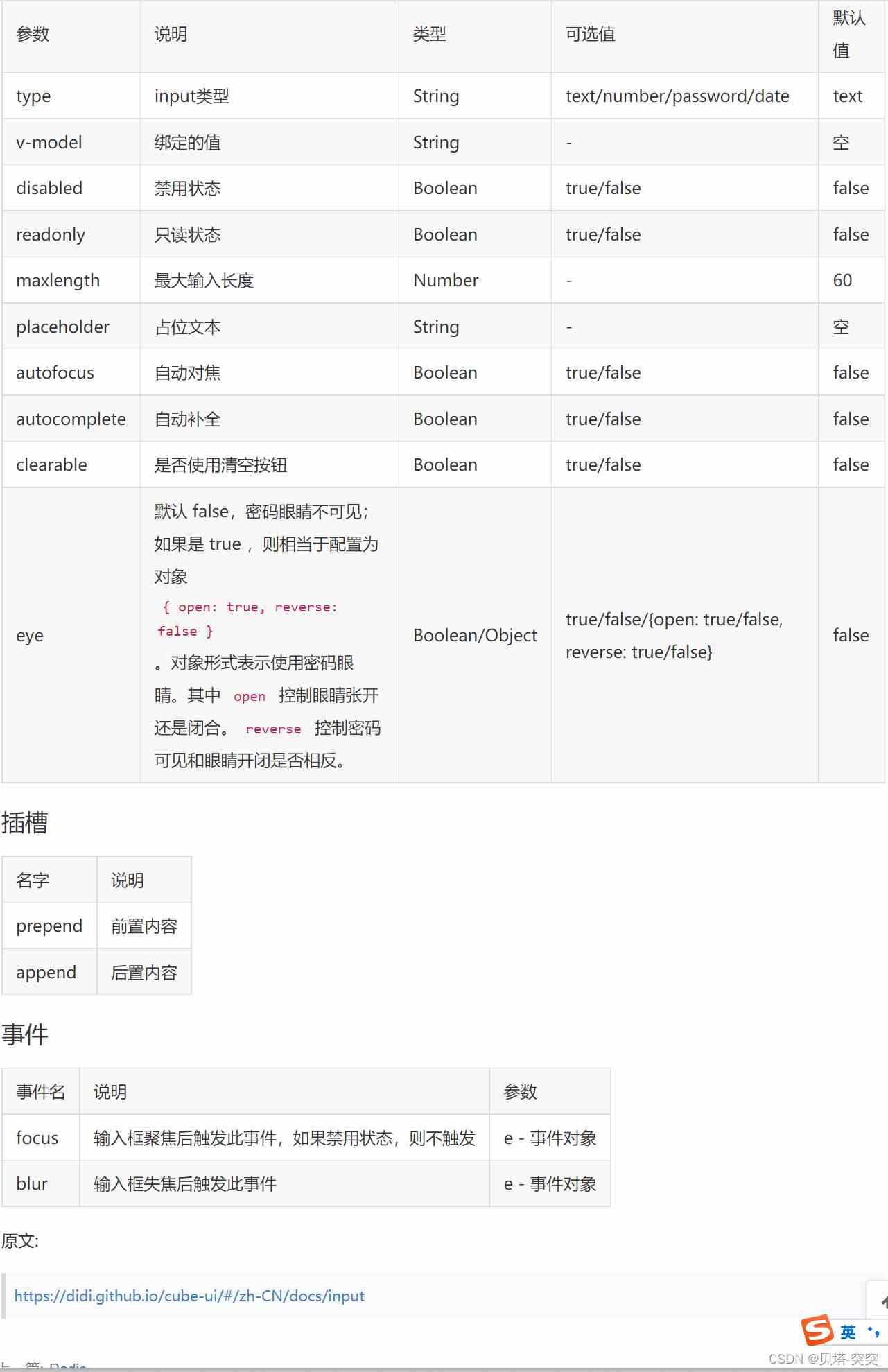
- cube-input cube自带的输入框。
- v-on:focus=“showMinPicker(‘startTime')” v-on监听事件,focus指的是输入框聚焦后触发此事件,如果禁用状态,则不触发。
- v-model 双向绑定(用于时间显示)
- maxlength 最大长度
date
data () {
return {
// 开始时间
startTime: '',
// 结束时间
endTime: '',
// 时间标识
timeIdentifying: ''
}
}
methods
methods: {
// 监听出发选择时间
showMinPicker (time) {
if (!this.minPicker) {
this.minPicker = this.$createDatePicker({
title: '选择时间',
visible: true,
// 最小时间
min: new Date(2000, 0, 1),
// 最大时间
max: new Date(2099, 12, 1),
// 当前时间
value: new Date(),
// 显示的格式
format: {
year: 'YYYY',
month: 'MM',
date: 'DD'
},
// 显示多少列
columnCount: 3,
// 选择时间确定后
onSelect: this.selectHandler,
// 选择时间取消后
onCancel: this.cancelHandler
})
}
// 选择时间标识
this.timeIdentifying = time
// 显示
this.minPicker.show()
},
// 选择时间确定后 三个参数是不同的时间格式,可能根据自己需求定
selectHandler (selectedTime, selectedText, formatedTime) {
let time = ''
for (let index = 0; index < selectedText.length; index++) {
if (index === (selectedText.length - 1)) {
time += selectedText[index]
} else {
time += selectedText[index] + '-'
}
}
console.log('开始修改')
if (this.timeIdentifying === 'startTime') {
console.log('修改startTime')
this.startTime = time
} else if (this.timeIdentifying === 'endTime') {
console.log('修改endTime')
this.endTime = time
}
console.log('结束修改')
},
// 取消事件
cancelHandler () {
// 清空选择好的时间
this.startTime = ''
this.endTime = ''
}
}
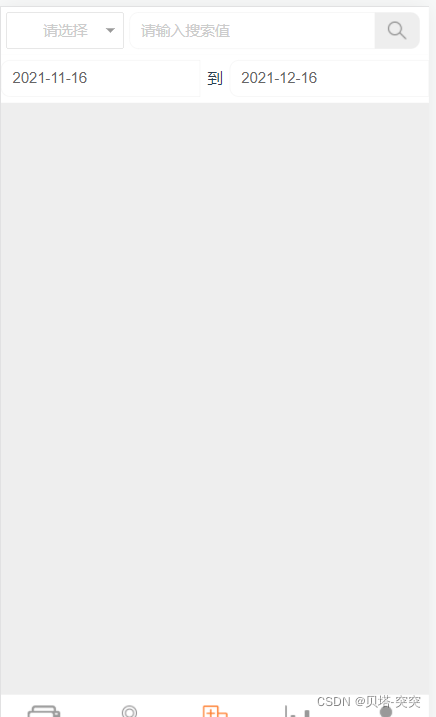
测试效果

三、资料参考
input

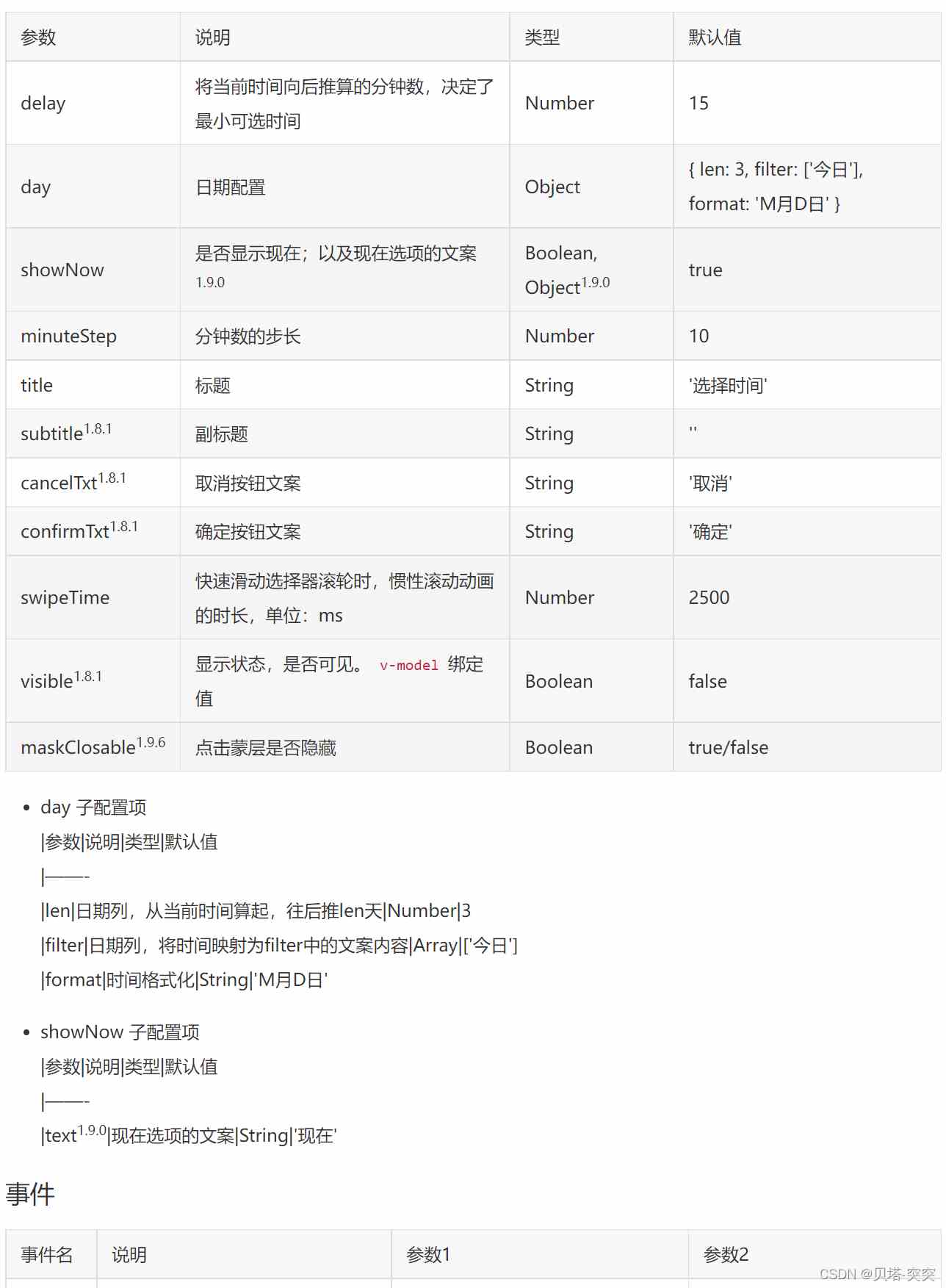
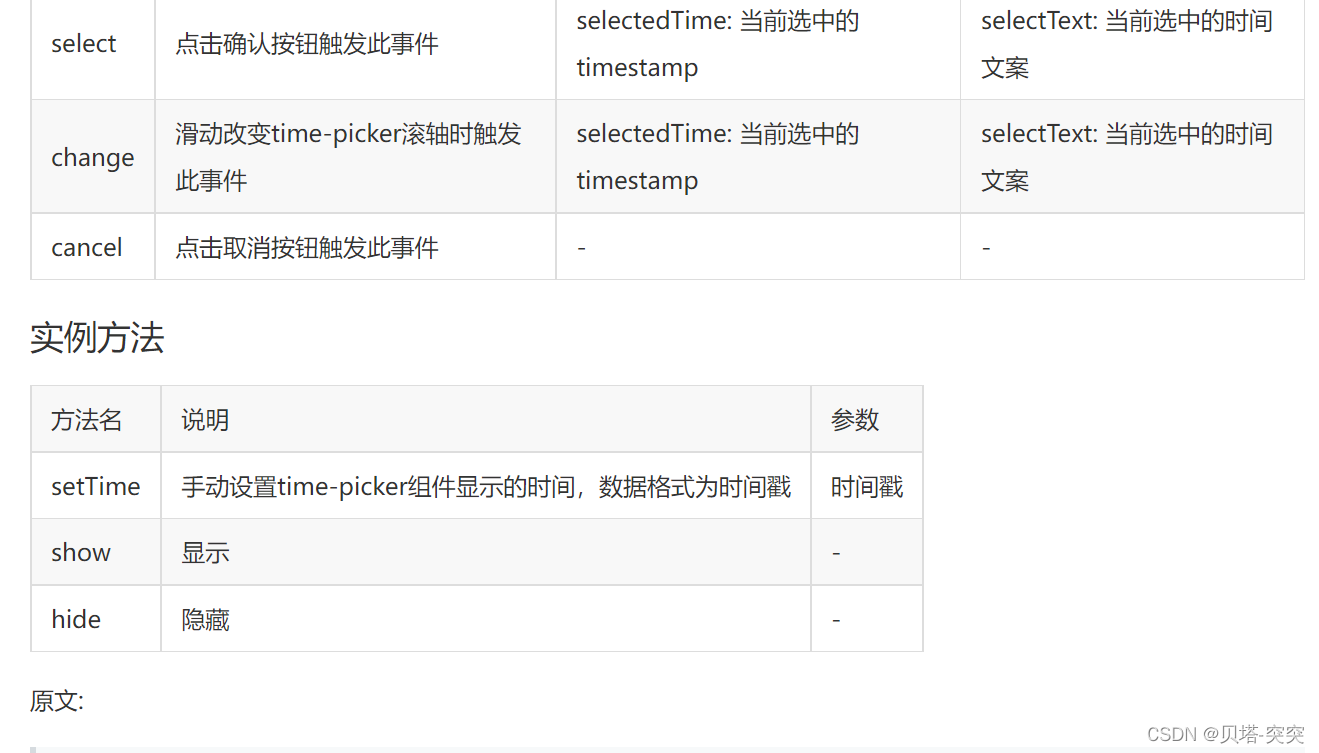
TimePicker(时间选择器)


详细在官网地址:
官网地址:https://didi.github.io/cube-ui/#/zh-CN
Cube-ui中文文档地址:https://www.bookstack.cn/read/Cube-UI-zh/30.md
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
