目录 1. Vue概述 Vue官网 MVVM架构模式 Vue简介 2. 初识Vue 3. 模板语法 1、插值语法: 2、指令语法: 4. 数据绑定 5. el与data的两种写法 1、el有2种写法new 2、data有2种写法 3、一个重要的原则:
目录
- 1. Vue概述
- Vue官网
- MVVM架构模式
- Vue简介
- 2. 初识Vue
- 3. 模板语法
- 1、插值语法:
- 2、指令语法:
- 4. 数据绑定
- 5. el与data的两种写法
- 1、el有2种写法new
- 2、data有2种写法
- 3、一个重要的原则:
- 总结
1. Vue概述
Vue官网
英文官网: https://vuejs.org/
中文官网: https://cn.vuejs.org/
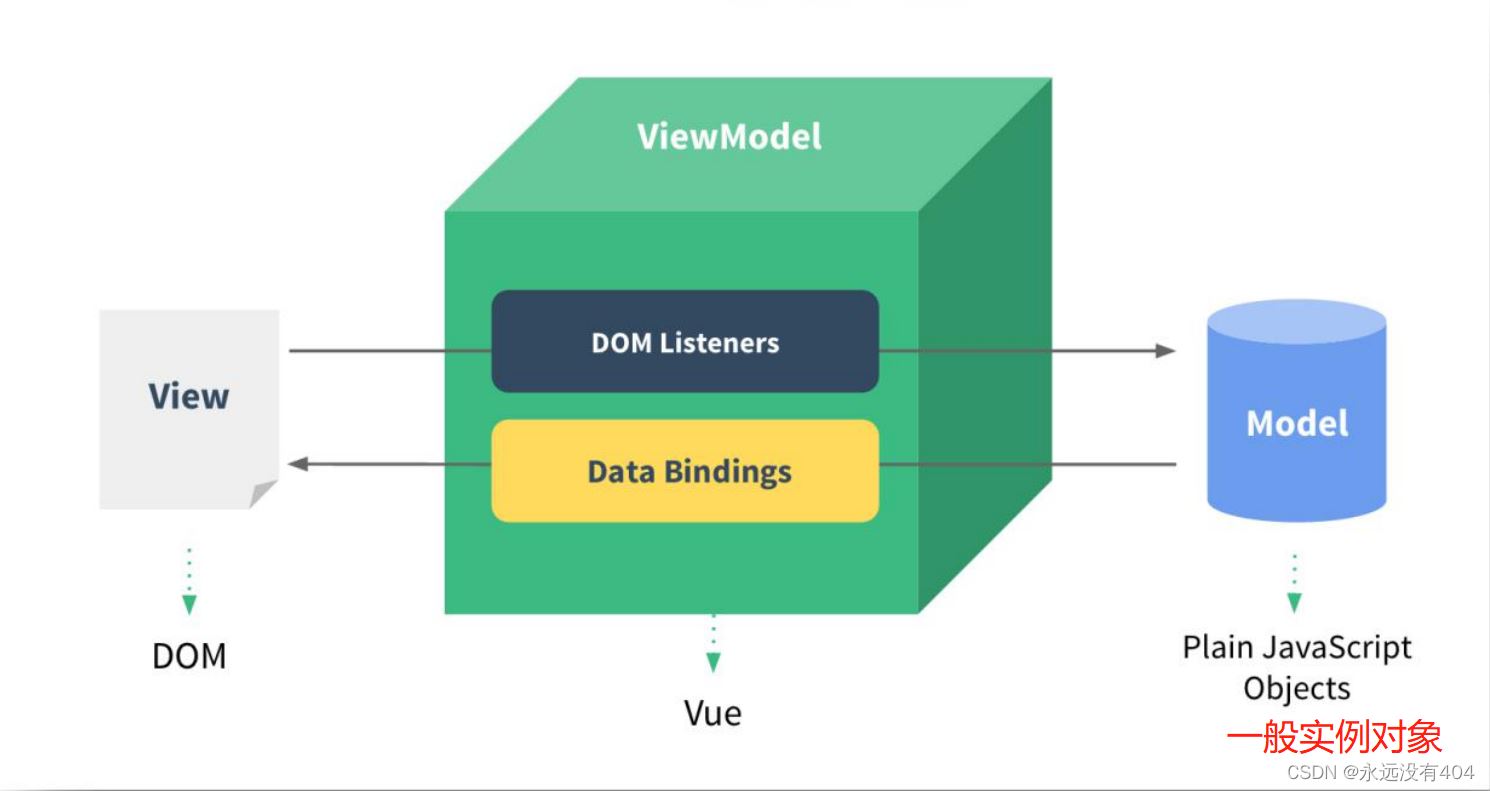
MVVM架构模式
MVVM简介
MVVM 由 M:Model 模型,V:View 视图 ,VM:ViewModel 视图模型(Vue实例对象) 三部分构成,Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;View 代表UI 组件,它负责将数据模型转化成UI 展现出来,ViewModel 是一个同步View 和 Model的对象。
在MVVM架构下,View 和 Model 之间并没有直接的联系,而是通过ViewModel进行交互,Model 和 ViewModel 之间的交互是双向的, 因此View 数据的变化会同步到Model中,而Model 数据的变化也会立即反应到View 上。
ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
MVVM模式图

- Vue的设计受到MVVM模型的启发
- data中所有的属性,最后都出现在了vm身上。
- vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
Vue简介
- 是一个JavaScript MVVM库,是一套动态构建用户界面的渐进式框架
- Vue用于构建用户界面的渐进式框架,渐进式代表的含义是:主张最少。每个框架都不可避免会有自己的一些特点,从而会对使用者有一定的要求,这些要求就是主张,主张有强有弱,它的强势程度会影响在业务开发中的使用方式。
- 渐进式:Vue可以自底向上逐层地应用。简单应用只需一个轻量小巧的核心库,复杂应用可以引入各式各样的Vue插件
Vue特点
- 遵循MVVM模式
- 双向数据绑定:vue.js会自动响应数据的变化情况,并且根据用户在代码中预先写好的绑定关系,对所有绑定在一起的数据和视图内容都进行修改
- 组件化:Vue.js通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,我们只要先在父级应用中写好各种组件标签(占坑),并且在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现(填坑),然后整个应用就算做完了。采用组件化模式,提高代码复用率、且让代码更好维护。
- 视图、数据和结构的分离,声明式编码:使数据的更改更为简单,不需要进行逻辑代码的修改,无需直接操作DOM,只需要操作数据就能完成相关操作,提高开发效率。
- 虚拟DOM 和 diff算法:可以预先通过JavaScript进行各种计算,把最终的DOM操作计算出来并优化,由于这个DOM操作属于预处理操作,并没有真实的操作DOM,所以叫做虚拟DOM。最后在计算完毕才真正将DOM操作提交,将DOM操作变化反映到DOM树上。
2. 初识Vue
- 想让Vue正常工作,就必须创建一个Vue实例,且要传入一个配置对象;
- root容器里的代码依然符合html规范,只不过加入了一些特殊的Vue语法;
- root容器里的代码被称为 Vue模板 ;
- Vue 实例和容器 是 一一对应的;
- 真实开发中只有一个Vue实例,并且会配合着组件一起使用;
- {{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
注意区分js表达式和js代码(语句)
1、表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方
(1). a
(2). a+b
(3). demo(1) //函数调用表达式
(4). x === y ? 'a' : 'b' //三元表达式
2、js代码(语句)
(1). if(){}
(2). for(){}
- 一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
<!-- 准备好一个容器 -->
<div id="demo">
<h1>Hello,{{name.toUpperCase()}},{{address}}</h1>
</div>
<script type="text/javascript" >
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//创建Vue实例
new Vue({
el:'#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。
data:{ //data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。
name:'bilibili',
address:'上海'
}
})
</script>
3. 模板语法
Vue模板语法有2大类:
1、插值语法:
- 功能:用于解析标签体内容(起始标签和结束标签中间均为标签体)。
- 写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
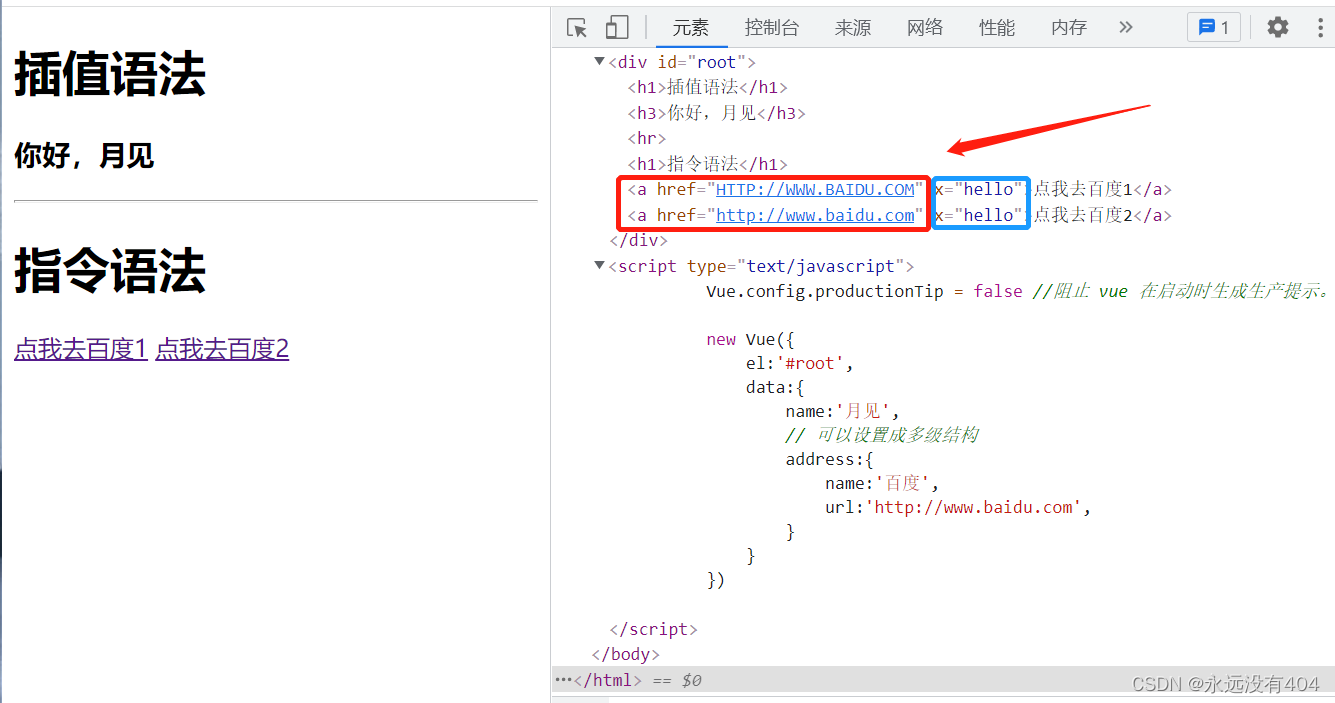
2、指令语法:
- 功能:用于解析标签(包括:标签属性、标签体内容、绑定事件…)。
- 举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。
- 备注:Vue中有很多的指令,且形式都是:v-xxx,此处以v-bind举例
<!-- 准备好一个容器-->
<div id="root">
<h1>插值语法</h1>
<h3>你好,{{name}}</h3>
<hr/>
<h1>指令语法</h1>
<a v-bind:href="address.url.toUpperCase()" x="hello">点我去{{address.name}}1</a>
<a :href="address.url" x="hello">点我去{{address.name}}2</a>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'月见',
// 可以设置成多级结构
address:{
name:'百度',
url:'http://www.baidu.com',
}
}
})
</script>

4. 数据绑定
Vue中有2种数据绑定的方式:
1.单向绑定(v-bind):数据只能从data流向页面。
2.双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
- 双向绑定一般都应用在表单类元素上(如:input、select等)
v-model:value可以简写为 v-model,因为v-model默认收集的就是value值(只有表单类元素才存在value)。
<div id="root">
<!-- 普通写法 -->
单向数据绑定:<input type="text" v-bind:value="name"><br/>
双向数据绑定:<input type="text" v-model:value="name"><br/>
<!-- 简写 -->
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
<!-- 下面代码是错误的,因为v-model只能应用在表单类元素(输入类元素)上 -->
<h2 v-model:x="name">你好啊</h2>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
data:{
name:'bilibili'
}
})
</script>
5. el与data的两种写法
1、el有2种写法new
- Vue时候配置el属性。
- 先创建Vue实例,随后再通过
vm.$mount('#root')指定el的值。
2、data有2种写法
- 对象式
- 函数式
- 如何选择:两种写法都可以,但使用到组件时,data必须使用函数式,否则会报错。
3、一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了,而是window。
<div id="root">
<h1>你好,{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//el的两种写法 -----------
const v = new Vue({
//el:'#root', //第一种写法
data:{
name:'bilibili'
}
})
console.log(v)
v.$mount('#root') //第二种写法
// 例:
setTimeout(() => {
v.$mount('#root')
},1000); //定时器:页面过1秒后再显示vue效果
// ---------------------
//data的两种写法
new Vue({
el:'#root',
//data的第一种写法:对象式
/* data:{
name:'bilibili'
} */
//data的第二种写法:函数式
// 把data写成一个函数,且这个函数必须要返回一个对象,函数式写法一般用于组件和框架
// 注意:此函数不是自己调用,是Vue调用的
data(){
// console.log('@@@',this) //此处的this是Vue实例对象(data为普通函数时,否则this指window)
return{
name:'bilibili'
}
}
})
</script>
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注自由互联的更多内容!
