目录 一、作用域 1、全局作用域 2、局部作用域 二、变量的作用域 1、全局变量 2、局部变量 3、全局变量和局部变量的区别 三、作用域链 一、作用域 通常来说,一段程序代码中所用到
目录
- 一、作用域
- 1、全局作用域
- 2、局部作用域
- 二、变量的作用域
- 1、全局变量
- 2、局部变量
- 3、全局变量和局部变量的区别
- 三、作用域链
一、作用域
通常来说,一段程序代码中所用到的名字并不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。作用域的使用提高了程序逻辑的局部性,增强了程序的可靠性,减少了名字冲突。
JavaScript(es6前)中的作用域有两种:
- 全局作用域
- 局部作用域(函数作用域)
- 在ES6后,还有一个块级作用域,以后在详述。
1、全局作用域
作用于所有代码执行的环境(整个 script 标签内部)或者一个独立的 js 文件。
2、局部作用域
作用于函数内的代码环境,就是局部作用域。 因为跟函数有关系,所以也称为函数作用域。
例如:
for(let i=0;i<100;i++){
sum += i;
}
二、变量的作用域
在JavaScript中,根据作用域的不同,变量可以分为两种:
- 全局变量
- 局部变量
1、全局变量
在全局作用域下声明的变量叫做全局变量(在函数外部定义的变量)。
全局变量在代码的任何位置都可以使用
在全局作用域下 var 声明的变量 是全局变量
特殊情况下,在函数内不使用 var 声明的变量也是全局变量(不建议使用)
2、局部变量
在局部作用域下声明的变量叫做局部变量(在函数内部定义的变量)
局部变量只能在该函数内部使用
在函数内部 var 声明的变量是局部变量
函数的形参实际上就是局部变量
3、全局变量和局部变量的区别
- 全局变量:在任何一个地方都可以使用,只有在浏览器关闭时才会被销毁,因此比较占内存。
- 局部变量:只在函数内部使用,当其所在的代码块被执行时,会被初始化;当代码块运行结束后,就会被销毁,因此更节省内存空间。
三、作用域链
根据在内部函数可以访问外部函数变量的这种机制,用链式查找决定哪些数据能被内部函数访问,就称作作用域链
- 只要是代码,就至少有一个作用域
- 写在函数内部的局部作用域
- 如果函数中还有函数,那么在这个作用域中就又可以诞生一个作用域
例如:对下面的代码进行分析判断结果是几
function f1() {
var num = 123;
function f2() {
console.log( num );
}
f2();
}
var num = 456;
f1();
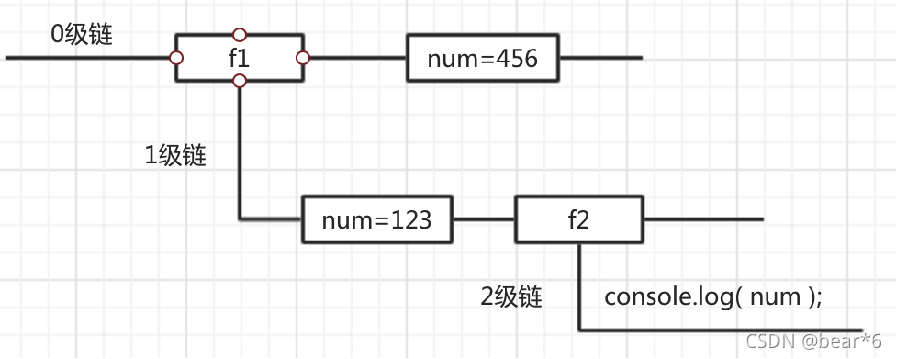
分析如下图所示:

可知最终的结果为:123
同样,也可以采取就近原则的方式来查找变量最终的值。
到此这篇关于JavaScript作用域详情介绍的文章就介绍到这了,更多相关JavaScript作用域内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
