目录 实现效果 实现代码 最近由于公司开始使用elementUI,开发的过程中需要用到对表格的单元格进行编辑,下面是我自己实现表格可编辑的方式,感兴趣的可以了解一下 实现效果 编辑
目录
- 实现效果
- 实现代码
最近由于公司开始使用elementUI,开发的过程中需要用到对表格的单元格进行编辑,下面是我自己实现表格可编辑的方式,感兴趣的可以了解一下
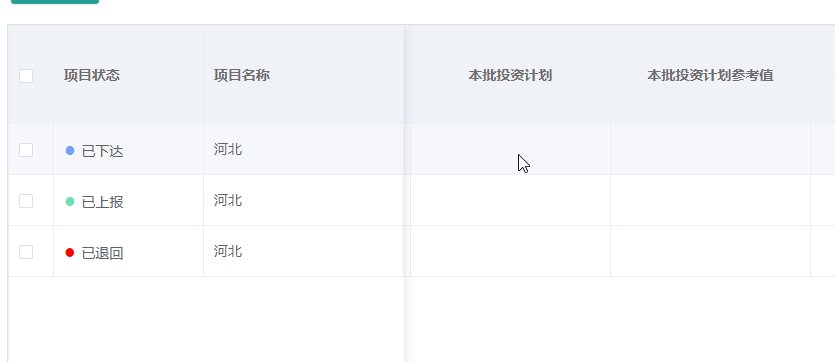
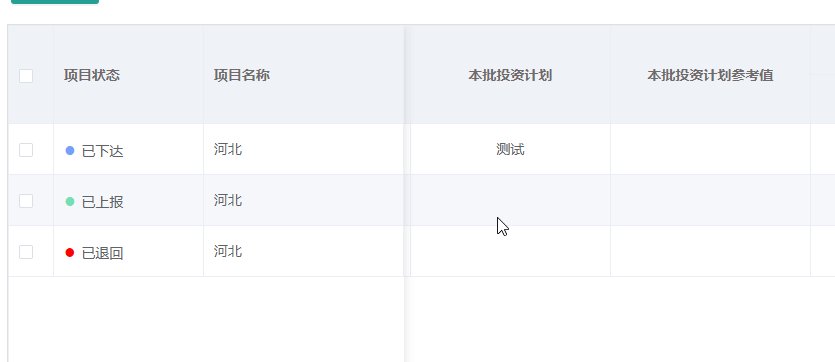
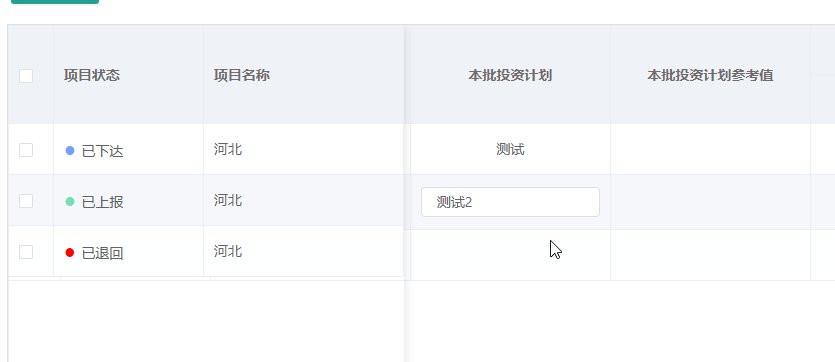
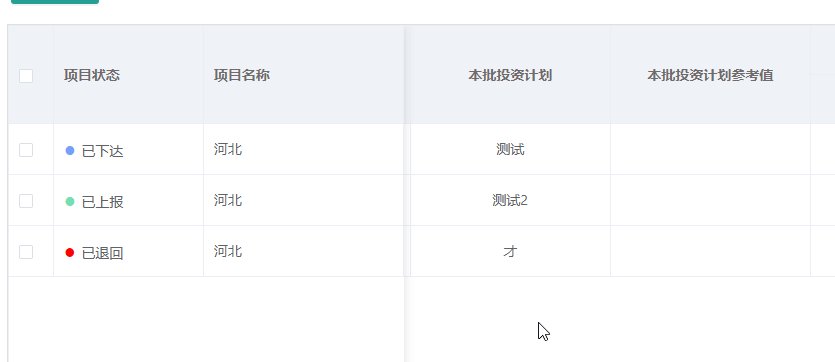
实现效果

编辑之后对应表格数据该字段值也就发生了变化,控制台输出所有数据即可查看变化
实现代码
1、自定义编辑组件
<template>
<div class="editCell">
<div class="canEdit" v-if="CanEdit" @click="beginEdit">
<label v-show="!editStatus">
<span v-if="this.value!== null && this.value !== undefined && this.value !== ''">{{ value }}{{this.suffix}}</span>
<span v-else style="padding-left: 100%;padding-top: 100%;"/>
</label>
<label v-show="editStatus">
<input
type="text"
class="inputClass"
ref="input"
v-on:keyup.13="loseFocus"
:value="value"
@blur="loseFocus"
/>
</label>
</div>
<label class="cannotEdit" v-else>
<span>{{ value }}{{ suffix }}</span>
</label>
</div>
</template>
<script>
export default {
name: "EditCell",
props: {
/**
* 绑定值
*/
value: {
required: true
},
/**
* 是否可编辑
*/
CanEdit: {
type: Boolean,
default: true
},
/**
* 格式化函数
*/
formatData: {
type: Function,
default: value => {
return value;
}
},
/**
* 编辑后事件
*/
afterEdit: {
type: Function,
default: () => {}
},
/**
* 是否初始格式化
*/
initFormat: {
type: Boolean,
default: false
},
suffix: {
default: ""
}
},
data() {
return {
editStatus: false,
showData: "",
defaultData: "",
timeout: null
};
},
methods: {
/**
* 单击开始编辑
*/
beginEdit() {
this.editStatus = true;
setTimeout(() => {
this.$refs.input.focus();
}, 1);
},
/**
* @param {event} event
* 丢失焦点关闭编辑状态,并保存数据
*/
loseFocus(event) {
let value = this.formatData(event.target.value);
this.editData(value);
this.closeEditStatus(value);
this.afterEdit(value);
},
/**
* 发布input事件修改数据
* @param value
*/
editData(value) {
this.$emit("input", value);
},
/**
* 关闭编辑状态
* @param value
*/
closeEditStatus(value) {
this.editStatus = false;
},
/**
* 初始格式化数据
*/
initData() {
let newValue = this.formatData(this.value);
this.$emit("input", newValue);
}
},
mounted() {
if (this.initFormat) {
this.initData();
}
},
watch: {
'value': function(newVal){
this.$emit("input", this.formatData(newVal));
}
}
};
</script>
<style scoped>
.editCell {
height: 100%;
width: 100%;
}
.inputClass {
height: 30px;
width: 100%;
background-color: #fff;
border-radius: 4px;
border: 1px solid #dcdfe6;
color: #606266;
display: inline-block;
font-size: inherit;
line-height: 30px;
outline: 0;
padding: 0 15px;
transition: border-color 0.2s cubic-bezier(0.645, 0.045, 0.355, 1);
overflow: visible;
touch-action: manipulation;
margin: 0;
}
</style>
页面调用
import EditCell from "@/components/EditCell/EditCell";
components: { EditCell},
<el-table-column
v-for="item in tableColumn"
:prop="item.dataIndex"
:label="item.title"
:width="item.width"
:align="item.align"
:key="item.id"
:fixed="item.fixed"
>
//此处调用自定义组件(dataIndex 为表头数据中字段,相当于 展示表头 老师对应的 teacher名称)
<template slot-scope="scope">
<span v-if="item.dataIndex !== 'batchInvest' && item.dataIndex !== 'remark'">{{scope.row[item.dataIndex]}}</span>
// 若需要格式化数据 可设置 :format-data="formatFun" formatFun此方法在当前页methods中定义即可
<edit-cell v-else v-model="scope.row[item.dataIndex]" :can-edit="true"/>
</template>
<el-table-column
v-for="item2 in item.children"
:prop="item2.dataIndex"
:label="item2.title"
:width="item2.width"
:align="item2.align"
:key="item2.id"
:fixed="item2.fixed"
>
</el-table-column>
</el-table-column>
到此这篇关于element-ui直接在表格中点击单元格编辑的文章就介绍到这了,更多相关element 单元格编辑内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
