目录 一、优先级队列介绍 二、优先级队列封装 一、优先级队列介绍 我们知道,普通的队列插入一个元素,数据会被放在后端,并且需要前面所有的元素都处理完成后才会处理前面的数
目录
- 一、优先级队列介绍
- 二、优先级队列封装
一、优先级队列介绍
我们知道,普通的队列插入一个元素,数据会被放在后端,并且需要前面所有的元素都处理完成后才会处理前面的数据。但是优先级队列,在插入一个元素的时候会考虑该数据的优先级,和其他数据的优先级进行比较。比较完成后,可以得出这个元素在队列中的正确位置,其他的处理方式,和基本队列的处理方式基本一样。
优先级队列主要考虑的问题:
- 每个元素不再只是一个数据,而且包含数据的优先级;
- 在添加方式中,根据优先级放入正确的位置。
在日常中也有用到优先级队列的例子,比如说医院的(急诊科)候诊室。医生会优先处理病情比较严重的患者。计算机中,我们也可以通过优先级队列来重新排列队列中任务的顺序.比如每个线程处理的任务重要性不同,我们可以通过优先级的大小,来决定该线程在队列中被处理的次序。
二、优先级队列封装
优先级队列的操作和队列的操作方法基本相同,但是插入操作有所不同,所以,我们这里主要是来实现优先级队列的插入操作。
比如说我们现在要根据某个数据的优先级来插入元素,这里我们先创建一个类来封装优先级队列,并在其内部创建一个构造函数来保存元素的优先级和数据,再添加一个属性用于存放元素。
代码如下:
function PtiorityQueue(){
var items = [];
//封装一个新的构造函数,用于保存元素和元素的优先级
function queueElement(element,priority){
this.element = element;
this.priority = priority;
}
}
创建完成后,在来实现其的插入操作:
- 如果队列内部没有元素,则直接插入
- 如果要插入的元素的优先级小于队列内部元素的优先级,则排序后插入。
具体实现代码如下:
function PtiorityQueue(){
this.items = [];
//封装一个新的构造函数,用于保存元素和元素的优先级
function QueueElement(element,priority){
this.element = element;
this.priority = priority;
}
//1.实现插入方法
PtiorityQueue.prototype.enqueue = function(element,priority){
//1.创建queueElement对象
var queueElement = new QueueElement(element,priority);
//2.判断队列是否为空
if(this.items.length == 0){
this.items.push(queueElement);
}else{
var flag = false;
for(var i =0;i<this.items.length;i++){
if(queueElement.priority < this.items[i].priority){
this.items.splice(i,0,queueElement);
flag = true;
break;
}
}
if(!flag){
this.items.push(queueElement)
}
}
}
}
输入测试数据为:
var pq = new PtiorityQueue();
pq.enqueue('d',30)
pq.enqueue('c',50)
pq.enqueue('a',100)
pq.enqueue('b',60)
pq.enqueue('e',20)
console.log(pq);
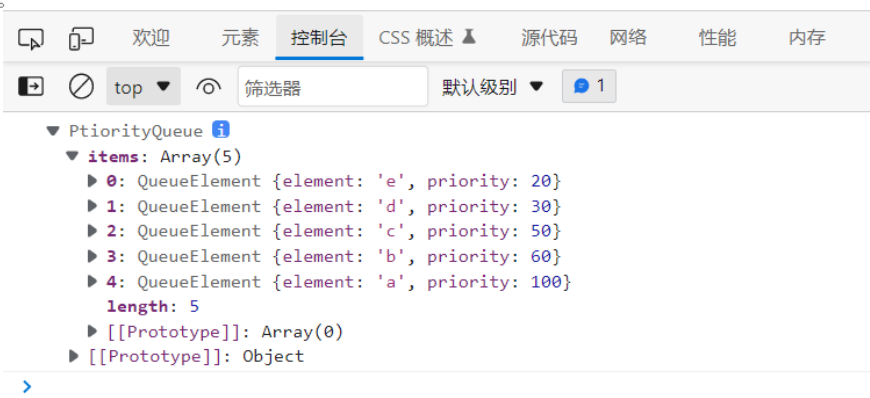
打印结果为:

到此这篇关于JavaScript实现优先级队列的文章就介绍到这了,更多相关优先级队列内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
