目录 1. redux 是什么? 2.redux的原理 3. 如何使用 redux? (1).安装redux,创建redux文件夹,建立store.js (2).建立reducers.js (3).引入store.subscribe (4). 引入react-redux 1. redux 是什么? React 只是 DOM 的一
目录
- 1. redux 是什么?
- 2.redux的原理
- 3. 如何使用 redux?
- (1).安装redux,创建redux文件夹,建立store.js
- (2).建立reducers.js
- (3).引入store.subscribe
- (4). 引入react-redux

1. redux 是什么?
React 只是 DOM 的一个抽象层,并不是 Web 应用的完整解决方案。react只是一个轻量级的视图层框架,如果要做大型应用就要搭配视图层框架redux一起使用。主要引用于多交互、多数据源的场景,并不是必须使用,但是必须要会。
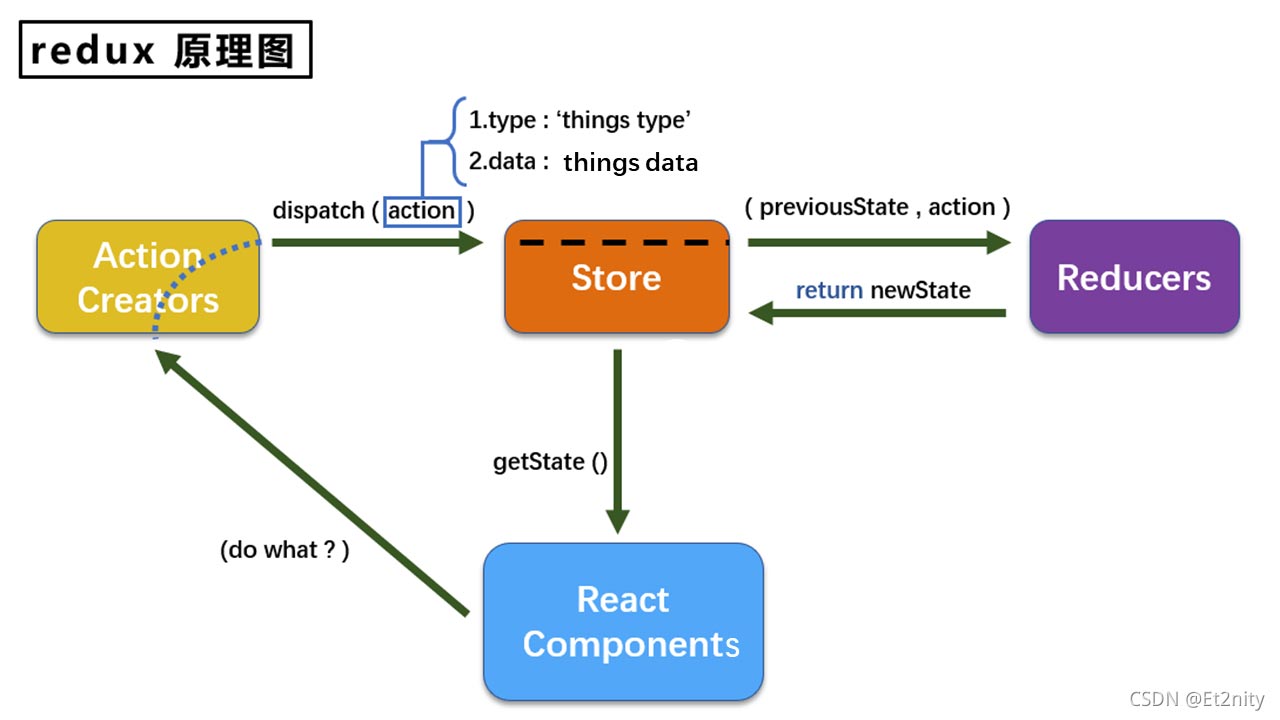
2.redux的原理
redux的原理,首先用一张图来说明,很容易理解

首先,用户发出 Action。
store.dispatch(action);
然后,Store 自动调用 Reducer,并且传入两个参数:当前 State 和收到的 Action。 Reducer 会返回新的 State 。
let nextState = todoApp(previousState, action);
State 一旦有变化,Store 就会调用监听函数。
// 设置监听函数 store.subscribe(listener);
listener可以通过store.getState()得到当前状态。如果使用的是 React,这时可以触发重新渲染 View。
function listerner() {
let newState = store.getState();
component.setState(newState);
}
3. 如何使用 redux?
(1).安装redux,创建redux文件夹,建立store.js
该文件专门用于暴露一个store对象,整个应用只有一个store对象
安装redux:yarn add redux / npm install redux
//引入createStore,专门用于创建redux中最为核心的store对象
import {createStore,applyMiddleware} from 'redux'
//引入为Count组件服务的reducer
import countReducer from './count_reducer'
//引入redux-thunk,用于支持异步action
import thunk from 'redux-thunk'
//暴露store
//applyMiddleware 是中间位 中使用thunk
export default createStore(countReducer,applyMiddleware(thunk))
(2).建立reducers.js
- 1.该文件是用于创建一个为Count组件服务的reducer,reducer的本质就是一个函数
- 2.reducer函数会接到两个参数,分别为:之前的状态(preState),动作对象(action)
const initState = 0 //初始化状态
export default function countReducer(preState=initState,action){
// console.log(preState);
//从action对象中获取:type、data
const {type,data} = action
//根据type决定如何加工数据
switch (type) {
case 'increment': //如果是加
return preState + data
case 'decrement': //若果是减
return preState - data
default:
return preState
}
}
(3).引入store.subscribe
主要用subscribe监听store中每次修改情况
// 公共 index.js
import store from './redux/store'
//subscribe当store中数据发生变化就会更新数据,写在这里是让全局拥有
store.subscribe(()=>{
ReactDOM.render(<App/>,document.getElementById('root'))
})
(4). 引入react-redux
react-redux是redux作者封装的一个库,是第三方模块,对Redux进一步简化,提供了一些额外的API(例如:Provider,connect等),使用它可以更好的组织和管理我们的代码,在React中更方便的使用Redux。
下载 react-redux
创建count 文件
//引入Count的UI组件
import CountUI from '../../components/Count'
//引入connect用于连接UI组件与redux
import {connect} from 'react-redux'
-------------------------------------------------------------
/*
1.mapStateToProps函数返回的是一个对象;
2.返回的对象中的key就作为传递给UI组件props的key,value就作为传递给UI组件props的value
3.mapStateToProps用于传递状态
*/
function mapStateToProps(state){
return {count:state}
}
-----------------------------------------------------------------
/*
1.mapDispatchToProps函数返回的是一个对象;
2.返回的对象中的key就作为传递给UI组件props的key,value就作为传递给UI组件props的value
3.mapDispatchToProps用于传递操作状态的方法
*/
function mapDispatchToProps(dispatch){
return {
jia:number => dispatch(createIncrementAction(number)),
jian:number => dispatch(createDecrementAction(number)),
jiaAsync:(number,time) => dispatch(createIncrementAsyncAction(number,time)),
}
}
//使用connect()()创建并暴露一个Count的容器组件
export default connect(mapStateToProps,mapDispatchToProps)(CountUI)
//改良
export default connect(
state => ({count:state}),
//mapDispatchToProps的一般写法
/* dispatch => ({
jia:number => dispatch(createIncrementAction(number)),
jian:number => dispatch(createDecrementAction(number)),
jiaAsync:(number,time) => dispatch(createIncrementAsyncAction(number,time)),
}) */
//mapDispatchToProps的简写
{
jia:createIncrementAction,
jian:createDecrementAction,
jiaAsync:createIncrementAsyncAction,
}
)(Count)
生成action对象,并分别暴露
/*
该文件专门为Count组件生成action对象
*/
import {INCREMENT,DECREMENT} from '../constant'
//同步action,就是指action的值为Object类型的一般对象
export const increment = data => ({type:INCREMENT,data})
export const decrement = data => ({type:DECREMENT,data})
//异步action,就是指action的值为函数,异步action中一般都会调用同步action,异步action不是必须要用的。
export const incrementAsync = (data,time) => {
return (dispatch)=>{
setTimeout(()=>{
dispatch(increment(data))
},time)
}
}
到此这篇关于redux工作原理讲解及使用方法的文章就介绍到这了。希望对大家的学习有所帮助,也希望大家多多支持自由互联。
