目录
- 1、路由导航
- 2、历史状态管理API
- (1)hashchange 事件
- (2)popstate 事件
- (3)history.pushState() 方法
- (4)history.replaceState()方法
- 3、补充:URL的hash

前言:
我们浏览一个网页时可能不太会注意网页前进后退这些操作,但是在开发时你是否想过页面之间的跳转经历了什么,浏览器时怎么保存的页面信息,重新返回上一个页面的时候是否需要重新加载页面呢,会有很对疑问,要想解决这些问题,首先需要知道浏览器中的window下的history对象,本文来详细总结一下该对象的相关知识点。
history 对象表示当前窗口首次使用以来用户的导航历史记录。因为 history 是 window 的属性,所以每个 window 都有自己的 history 对象。出于安全考虑,这个对象不会暴露用户访问过的 URL,但可以通过它在不知道实际 URL 的情况下前进和后退。
1、路由导航
history.go() 方法可以在用户历史记录中沿任何方向导航,可以前进也可以后退。这个方法只接收一个参数,这个参数可以是一个整数,表示前进或后退多少步。
history.go(-1);// 后退一页 history.go(1);// 前进一页 history.go(2);// 前进两页 // go() 有两个简写方法: back() 和 forward() 。 history.back();// 后退一页 history.forward();//前进一页
history 对象还有一个 length 属性,history.length == 1表示这是用户窗口中的第一个页面
histroy的go方法,back方法、forword方法以及用户在浏览器手动的前进后退按钮都会导致页面刷新后跳转。
2、历史状态管理API
(1)hashchange 事件
hashchange:history 对象的一个新特性是hashchange,会在页面 URL 的散列变化时被触发,开发者可以在此时执行某些操作。当URL的片段标识符更改时,将触发hashchange事件 (跟在#符号后面的URL部分,包括#符号)。而状态管理API 则可以让开发者改变浏览器 URL 而不会加载新页面。
比如:pushState和replaceState方法,页面并不会刷新,但是路由会发生改变。
(2)popstate 事件
当活动历史记录条目更改时,将触发popstate事件。如果被激活的历史记录条目是通过对history.pushState()的调用创建的,或者受到对history.replaceState()的调用的影响,popstate事件的state属性包含历史条目的状态对象的副本。需要注意的是调用history.pushState()或history.replaceState()不会触发popstate事件。只有在做出浏览器动作时,才会触发该事件,如用户点击浏览器的回退按钮(或者在Javascript代码中调用history.back()或者history.forward()方法)
(3)history.pushState() 方法
pushState() 方法向当前浏览器会话的历史堆栈中添加一个状态(state)。这个方法接收 3 个参数:一个 state 对象、一个新状态的标题和一个(可选的)相对 URL。pushState() 方法执行后,状态信息就会被推到历史记录中,浏览器地址栏也会改变以反映新的相对 URL。URL栏显示新地址, 但是不会加载 页面,甚至不会检查页面是否存在,该方法会增加history.length
(4)history.replaceState()方法
replaceState()方法修改当前历史记录实体。这个方法接收 3 个参数:一个 state 对象、一个新状态的标题和一个(可选的)相对 URL。replaceState() 方法执行后,将会更新当前的state对象或者当前历史实体的URL来响应用户的的动作,URL栏显示新地址, 但是不会加载 页面,甚至不会检查页面是否存在。该方法不会增加history.length。
<body>
<button onclick="handleNext()">点我到下一页</button><br>
<button onclick="handleLast()">点我到上一页</button><br>
<script>
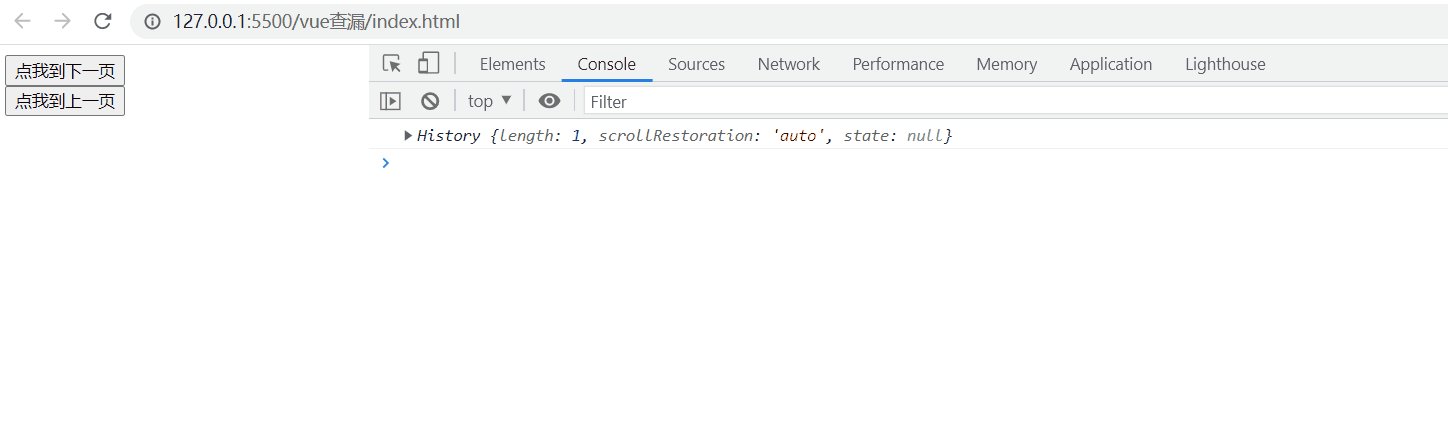
window.onload = function () {
console.log(window.history);
}
window.addEventListener('hashchange', function () {
console.log('The hash has changed!')
}, false);
window.addEventListener('popstate', (event) => {
console.log("location: " + document.location + ", state: " + JSON.stringify(event.state));
});
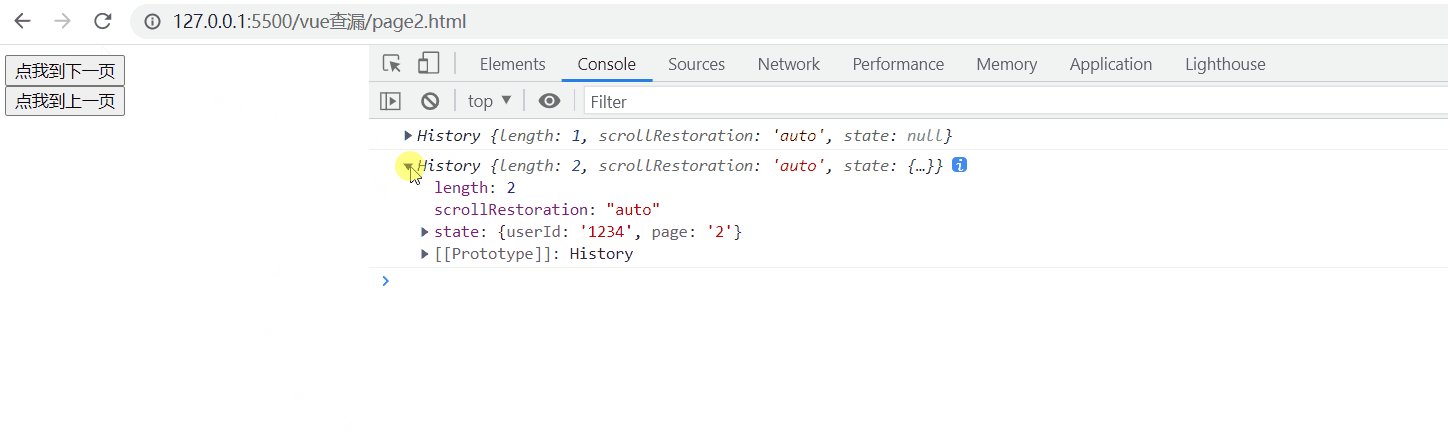
function handleNext() {
const state = { userId: "1234", page: "2" }
const title = '二'
const url = 'page2.html'
window.history.pushState(state, title, url)
console.log(window.history);
}
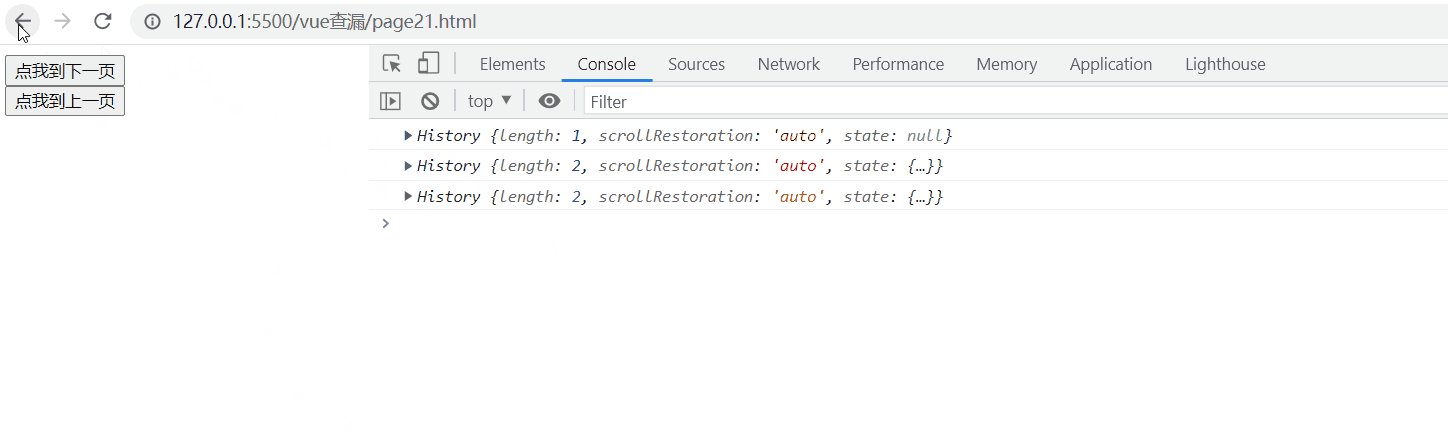
function handleLast() {
const state = { userId: "1234", page: "21" }
const title = '一'
const url = 'page21.html'
window.history.replaceState(state, title, url)
console.log(window.history);
}
</script>
</body>
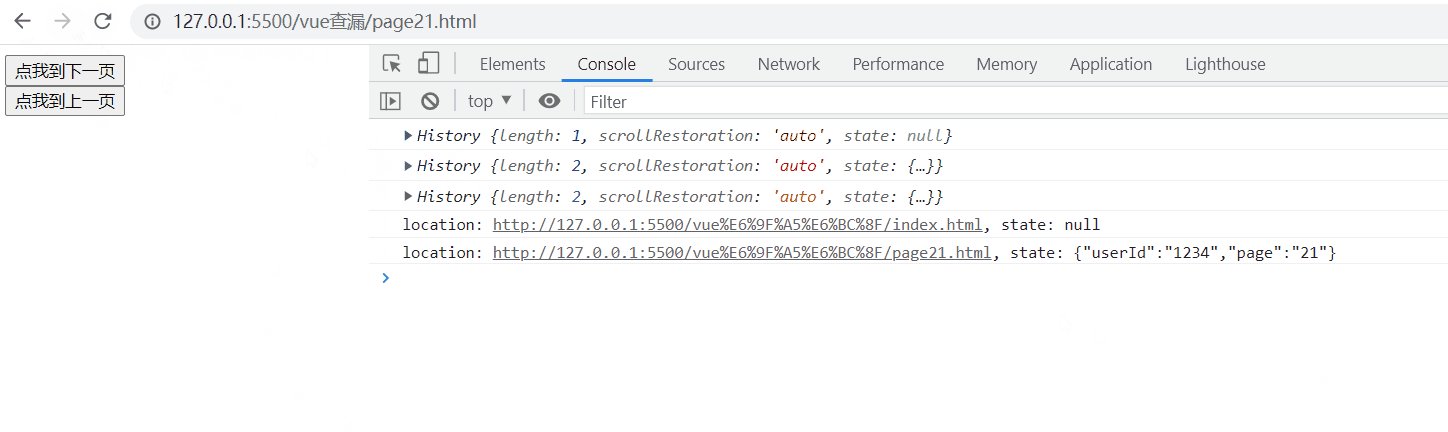
运行结果如下:

3、补充:URL的hash
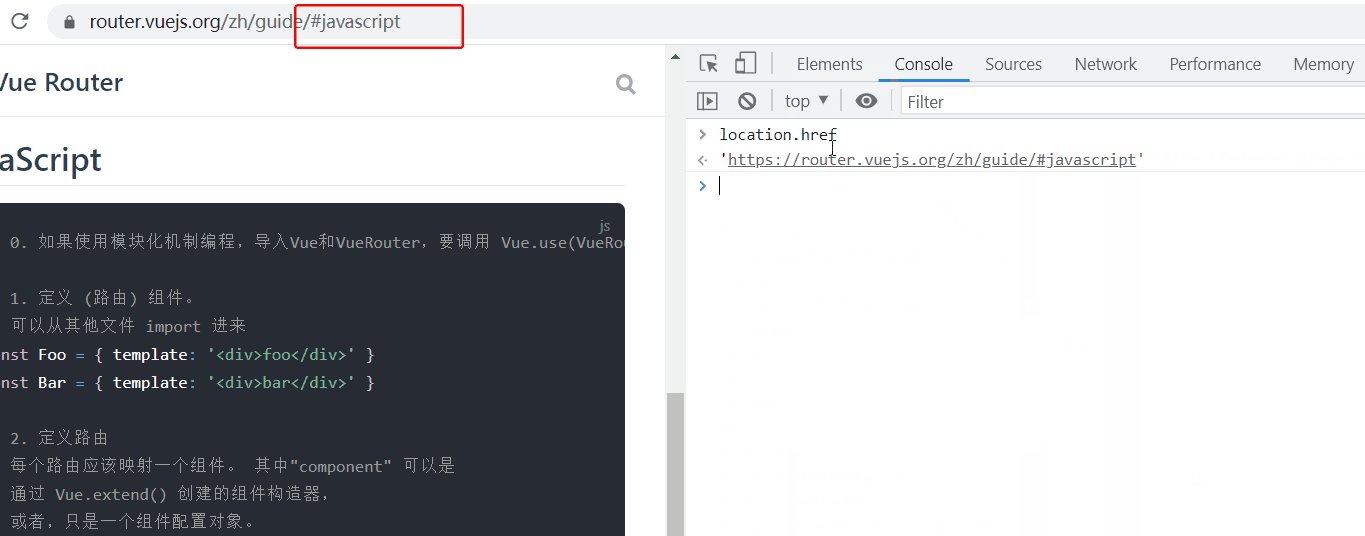
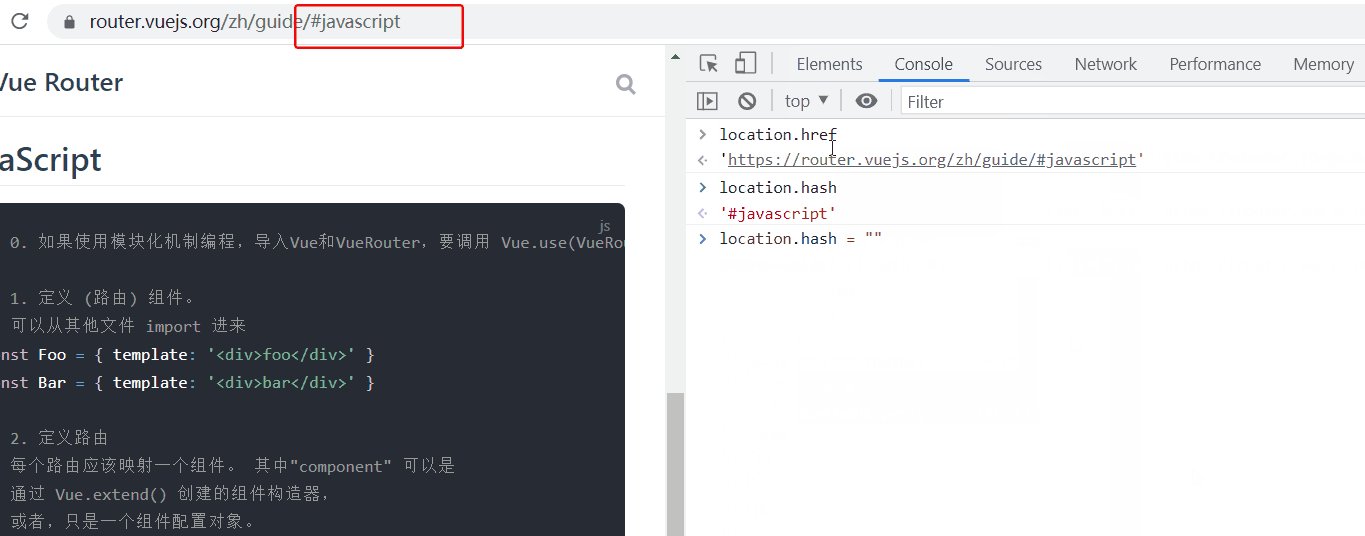
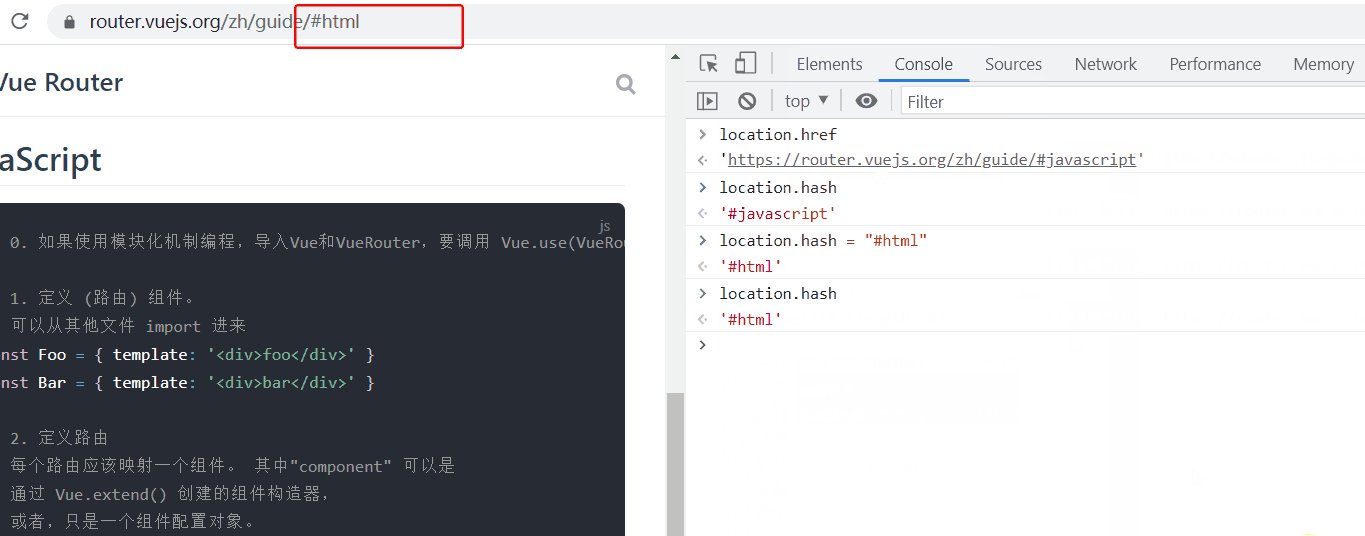
URL的hash也就是锚点(#), 本质上是改变window.location的href属性,我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新,
如下图所示:

写在最后:
到此这篇关于JavaScript history 对象详解的文章就介绍到这了,更多相关history 对象内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
