WebView2控件应用详解系列博客
.NET桌面程序集成Web网页开发的十种解决方案
.NET混合开发解决方案1 WebView2简介
.NET混合开发解决方案2 WebView2与Edge浏览器的区别
.NET混合开发解决方案3 WebView2的进程模型
.NET混合开发解决方案4 WebView2的线程模型
.NET混合开发解决方案5 WebView2运行时与分发应用
.NET混合开发解决方案6 检测是否已安装合适的WebView2运行时.NET混合开发解决方案7 WinForm程序中通过NuGet管理器引用集成WebView2控件
.NET混合开发解决方案8 WinForm程序中通过设置固定版本运行时的BrowserExecutableFolder属性集成WebView2控件
.NET混合开发解决方案9 WebView2控件的导航事件
.NET混合开发解决方案10 WebView2控件调用网页JS方法
在我的博客《.NET混合开发解决方案10 WebView2控件调用网页JS方法》中介绍了C#调用网页中定义的JavaScript方法以执行某种业务逻辑,同样WebView2控件中加载的网页中自定义的JavaScript方法中也可以调用C#方法。
WebView2控件通过将对象传递到Web网页,使应用程序能够弥合web和本机应用程序(客户端程序:WinForm、WPF、WinUI、Win32)之间的鸿沟。此类对象在本机代码中定义,通常称为主机对象。可以使用WebView2的AddHostObjectToScript()将它们投影到JavaScript中。
在开发WebView2应用程序时,需要一个本机对象,它的方法或属性很有用。开发者希望从web端代码触发这些本机对象方法,或者作为应用程序web端用户交互的结果。最主要的是开发者不想也不需要在web端代码中重新实现本机对象的方法。AddHostObjectToScript API支持web端代码重用本机端代码。
比如在网页中调用客户端电脑的摄像头,如果在Web端开发,则编写大量的代码。如果在本机实现,则非常简单。能够调用本机对象的方法比在应用程序的web端重新编码对象的方法更快、效率更高。在这种情况下,本机端代码可以将对象传递到应用程序的web端JavaScript代码,以便JavaScript代码可以重用本机API的方法。如以下应用场景:
- 有一个键盘API,你想调用keyboardObject。从web端显示键盘功能。
- JavaScript是沙盒,限制了它在本机端的能力。例如,如果需要在本机端访问文件,则必须使用本机文件系统。如果您有一个通过AddHostObjectToScript向JavaScript公开的本机对象,则可以使用它来操作本机文件系统上的文件。
下面通过一个Demo来讲解如何实现JS调用C#方法。
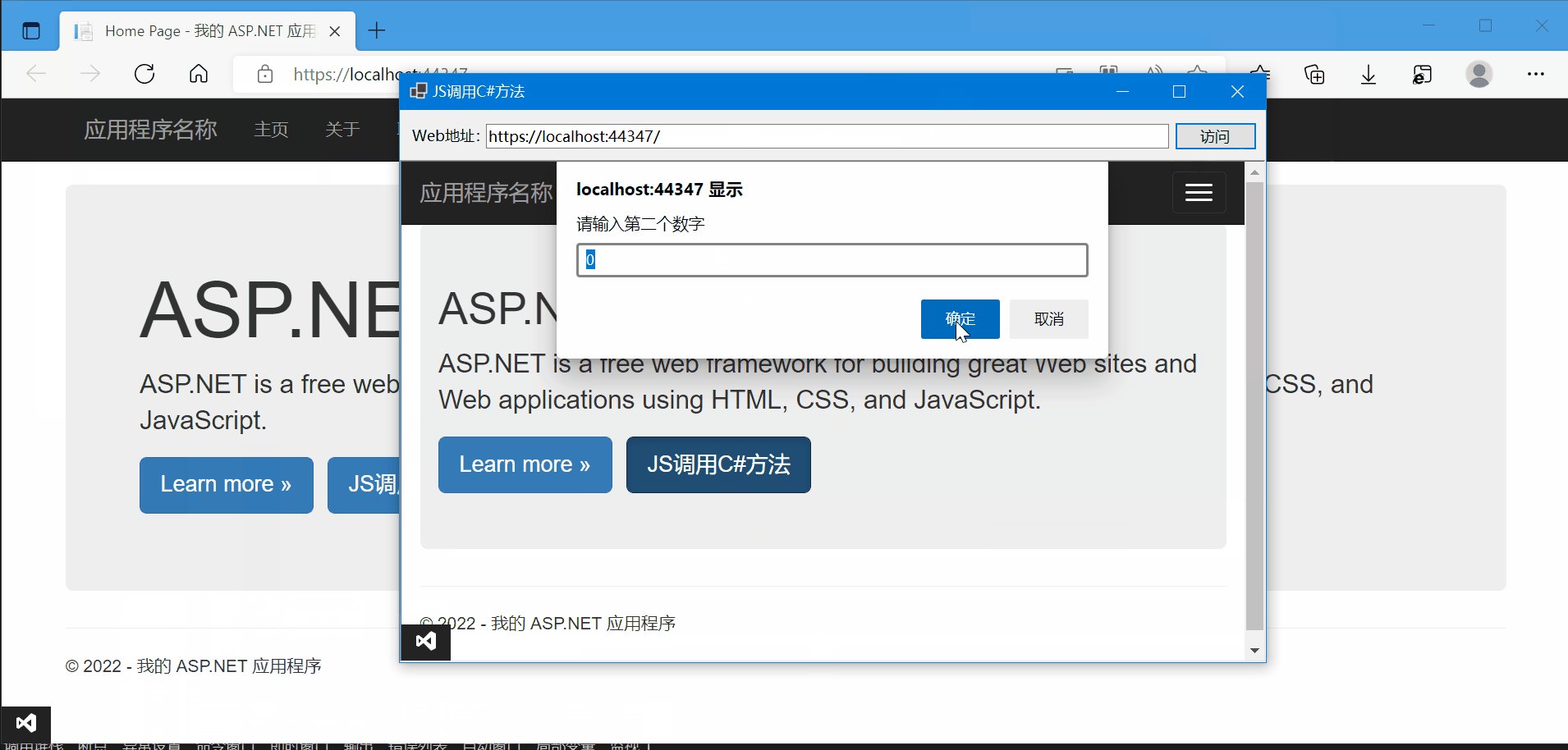
业务场景:JS调用C#方法,传递三个参数,分别是num1、num2、message。C#接收到参数后将num1与num2进行加法运算,并将计算结果返回给JS方法。
先看一下示例效果

下面详细介绍其实现步骤。
步骤1定义一个主机对象,如:CustomWebView2HostObject类,在类中编写方法并实现内部业务逻辑。
using System.Runtime.InteropServices; namespace WebView2Demo_WinForm { /// <summary> /// 自定义宿主类,用于向网页注册C#对象,供JS调用 /// </summary> [ClassInterface(ClassInterfaceType.AutoDual)] [ComVisible(true)] public class CustomWebView2HostObject { public string TestCalcAddByCsharpMethod(int num1, int num2, string message) { MessageBox.Show($"C#方法接收到J传入的参数 num1={num1},num2={num2},message={message}", "提示", MessageBoxButtons.OK, MessageBoxIcon.Information); return "计算结果为:" + (num1 + num2); } } }
自定义的 CustomWebView2HostObject 类,必须标记 [ClassInterface(ClassInterfaceType.AutoDual)]、[ComVisible(true)] 特性,否则JS无法访问到该类
C#方法与平时写的代码完全一样。
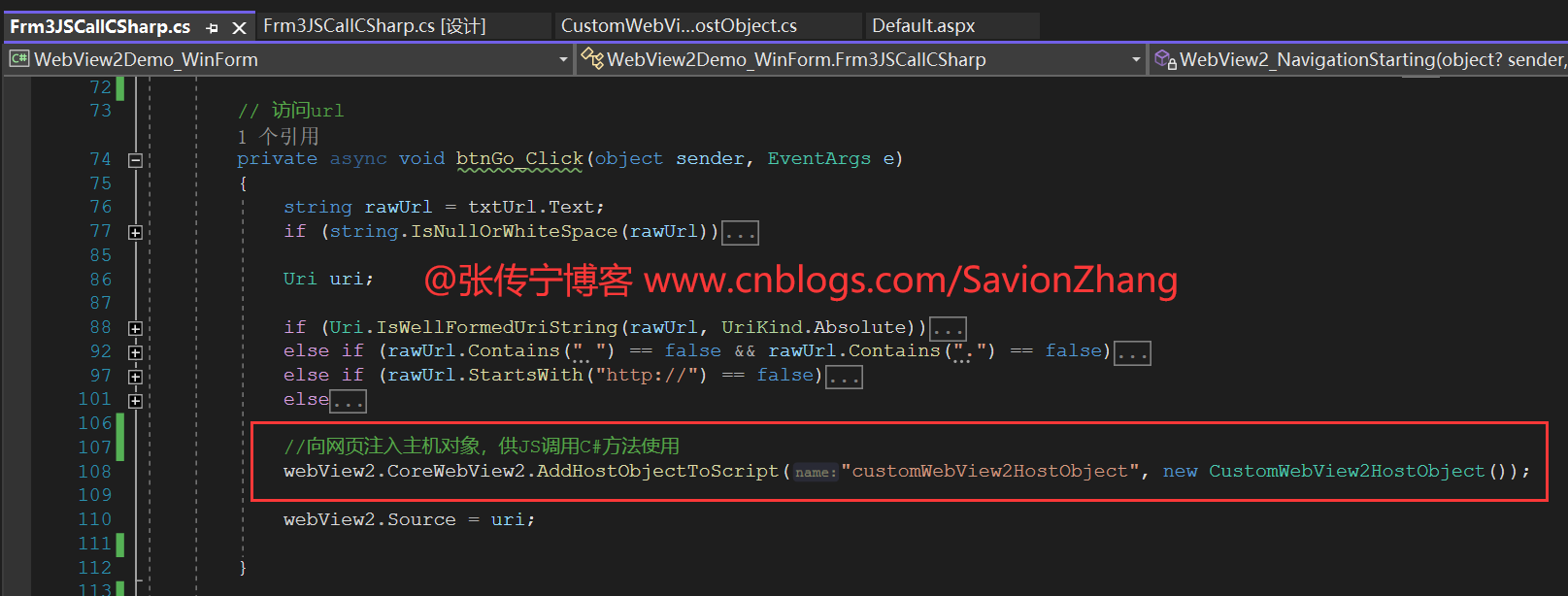
步骤2在访问目标网页之前,通过webView2.CoreWebView2.AddHostObjectToScript()方法向网页中注入主机对象,其中第一个参数是自定义名称(随意命名),JS中访问主机对象时就需要与该参数名称一致。

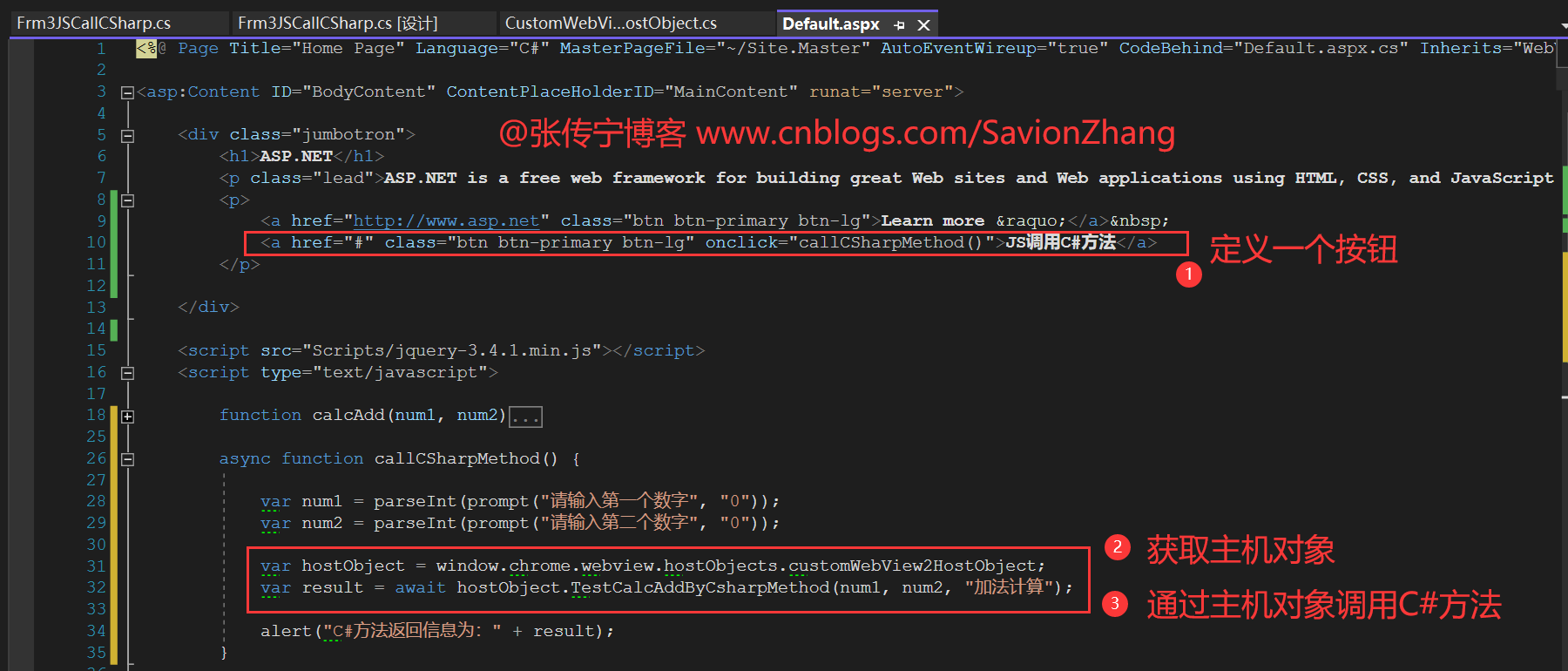
网页中定义一个测试按钮,并设置点击事件

点击事件中,第31行获取主机对象,customWebView2HostObject 与 C#中定义的名称需要完全相同。
使用主机对象调用C#方法,由于调用过程是异步的,所以需要使用 await,方法定义前需要加上 async。
以上三步完成后即实现了JS访问C#方法。
系列目录 【已更新最新开发文章,点击查看详细】成在管理,败在经验;嬴在选择,输在不学! 贵在坚持!
欢迎关注作者头条号 张传宁IT讲堂,获取更多IT文章、视频等优质内容。
 个人作品
个人作品
BIMFace.SDK.NET
开源地址:https://gitee.com/NAlps/BIMFace.SDK
系列博客:https://www.cnblogs.com/SavionZhang/p/11424431.html
系列视频:https://www.cnblogs.com/SavionZhang/p/14258393.html
 技术栈
技术栈
1、Visual Studio、.C#/.NET、.NET Core、MVC、Web API、RESTful API、gRPC、SignalR、Python
2、jQuery、Vue.js、Bootstrap
3、数据库:SQLServer、MySQL、PostgreSQL、Oracle、SQLite、Redis、MongoDB、ElasticSearch、TiDB、达梦DM、人大金仓、 神通、南大通用 GBase
4、ORM:Dapper、Entity Framework、FreeSql、SqlSugar、分库分表、读写分离
5、架构:领域驱动设计 DDD、ABP
6、环境:跨平台、Windows、Linux(CentOS、麒麟、统信UOS、深度Linux)、maxOS、IIS、Nginx
7、移动App:Android、IOS、HarmonyOS、微信、小程序、uni-app、MUI、Xamarin、Smobiler
云原生、微服务、Docker、CI/CD、DevOps、K8S;
Dapr、RabbitMQ、Kafka、分布式、大数据、高并发、负载均衡、中间件、RPC、ELK;
.NET + Docker + jenkins + Github + Harbor + K8S;
出处:www.cnblogs.com/SavionZhang
