基础工程使用工程: B08. BootstrapBlazor实战 Menu 导航菜单使用
实战BootstrapBlazorMenu Markdown 编辑器使用, 以及整合Freesql orm快速制作菜单项数据库后台维护页面
BootstrapBlazor 是 Bootstrap 风格的 Blazor UI 组件库 基于 Bootstrap 样式库精心打造,并且额外增加了 100 多种常用的组件,为您快速开发项目带来非一般的感觉
demo演示的是Sqlite驱动,FreeSql支持多种数据库,MySql/SqlServer/PostgreSQL/Oracle/Sqlite/Firebird/达梦/神通/人大金仓/翰高/华为GaussDB/MsAccess
原文链接 https://www.cnblogs.com/densen2014/p/16222741.html
1.Markdown 编辑器简介提供 Markdown 语法支持的文本编辑器
https://www.blazor.zone/markdowns
Nuget 包安装
使用 nuget.org 进行 BootstrapBlazor.Markdown 组件的安装
.NET CLI
dotnet add package BootstrapBlazor.Markdown
示例
<p>输入 <code>Markdown</code> 相关代码后,点击下方相关区域显示数据</p>
<div style="width: 100%; height: 300px;">
<Markdown @bind-Value="@MarkdownString" @bind-Html="@HtmlString" />
</div>
<div class="mt-3">
<textarea class="form-control" rows="6" disabled="disabled">
@MarkdownString
</textarea>
</div>
<div class="mt-3">
<textarea class="form-control" rows="6" disabled="disabled">
@HtmlString
</textarea>
</div>
@code{
private string? MarkdownString { get; set; } ="### 测试";
private string? HtmlString { get; set; }
}

更多例子参考 https://www.blazor.zone/markdowns
2.实战打开工程 "BootstrapBlazor实战 Menu 导航菜单使用" , 添加 Markdown 库 BootstrapBlazor.Markdown
dotnet add b08Menu/BootstrapBlazorApp.Shared package BootstrapBlazor.Markdown
注:由于模板使用了共享库,双出Server和WebAssembly工程,我们这里只使用Server工程做演示.
在BootstrapBlazorApp.Shared/Shared/MainLayout.razor.cs文件加入代码
//在 Menus = fsql.Select<WebPages>().OrderBy(a => a.Code)之前加入代码
if (fsql.Select<WebPages>().Where(a => a.PageName == "页面编辑").Count() == 0)
{
fsql.Insert(new WebPages("页面编辑", "editpages", "fa fa-gears", "002_004")).ExecuteAffrows();
}
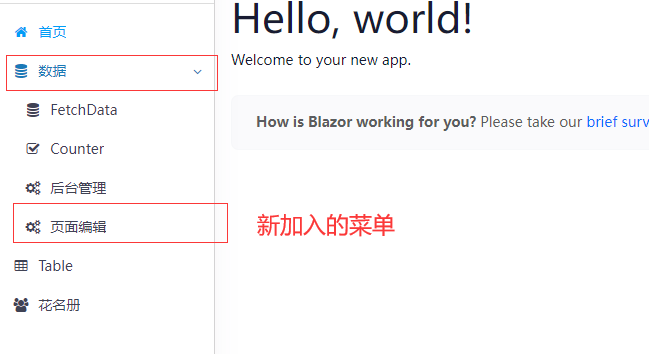
运行BootstrapBlazorApp.Server工程,截图如下

在BootstrapBlazorApp.Shared/Data/WebPages.cs文件加入代码
/// <summary>
/// Markdown内容
/// </summary>
[Required(ErrorMessage = "{0}不能为空")]
[AutoGenerateColumn(Visible = false)]
[DisplayName("Markdown内容")]
[Column(StringLength = -2)]
public string? Markdown { get; set; } = "";
/// <summary>
/// Html内容
/// </summary>
[Required(ErrorMessage = "{0}不能为空")]
[AutoGenerateColumn(Visible = false)]
[DisplayName("Html内容")]
[Column(StringLength = -2)]
public string? Html { get; set; } = "";
新建BootstrapBlazorApp.Shared/Pages/EditPages.razor文件
@page "/editpages"
@attribute [TabItemOption(Text = "页面编辑")]
@using System.Diagnostics.CodeAnalysis
<PageTitle>页面编辑</PageTitle>
<div class="row">
<div class="col-6 col-sm-6">
<Select TValue="string" Color="Color.Primary" Items="GroupItems()" OnSelectedItemChanged="OnItemChanged">
</Select>
</div>
<div class="col-2 col-sm-2">
<Button Text="保存" OnClickWithoutRender="Save" Color="Color.Primary" />
</div>
</div>
@if (TpvPage != null)
{
<div class="row">
<h5 class="m-3">页面说明</h5>
<div style="width: 100%; height: 500px;">
<Markdown Height="500" MinHeight="300" PreviewStyle="PreviewStyle.Tab" InitialEditType="InitialEditType.Wysiwyg" Language="@Language" @bind-Value="@TpvPage.Markdown" @bind-Html="@TpvPage.Html" />
</div>
</div>
}
code如下, 代码应该比较简单,关键点注释在程序里面
@code {
/// <summary>
/// 获取并设置Markdown语言
/// </summary>
private string? Language { get; set; }
[Inject]
[NotNull]
private ToastService? ToastService { get; set; }
/// <summary>
/// 注入fsql服务
/// </summary>
[Inject]
[NotNull]
IFreeSql? fsql { get; set; }
[NotNull]
List<WebPages>? Items { get; set; } = new List<WebPages>();
[NotNull]
WebPages? TpvPage { get; set; }
protected override void OnInitialized()
{
Language = CultureInfo.CurrentUICulture.Name;
}
protected override void OnAfterRender(bool firstRender)
{
if (firstRender)
{
//读取页面数据,显示第一页到编辑器
Items = fsql.Select<WebPages>().OrderBy(a => a.Code).ToList();
TpvPage = Items?.First();
StateHasChanged();
}
}
Task Save()
{
var res = fsql.Update<WebPages>().SetSource(TpvPage).ExecuteAffrows();
if (res > 0)
{
ToastService.Success("保存成功");
}
return Task.CompletedTask;
}
/// <summary>
/// Select 组件数据源
/// </summary>
/// <returns></returns>
private IEnumerable<SelectedItem> GroupItems()
{
if (Items == null)
{
return new List<SelectedItem>();
}
var list = new List<SelectedItem>();
foreach (var item in Items)
{
list.Add(new SelectedItem() { Value = item.Code ?? "", Text = item.PageName ?? "", GroupName = item.ParentCode ?? "" });
}
return list;
}
/// <summary>
/// 下拉选项改变时调用此方法
/// </summary>
/// <param name="item"></param>
private Task OnItemChanged(SelectedItem item)
{
TpvPage = Items.Where(a => a.Code == item.Value).First();
System.Console.WriteLine($"SelectedItem Text: {item.Text} Value: {item.Value} Selected");
StateHasChanged();
return Task.CompletedTask;
}
}
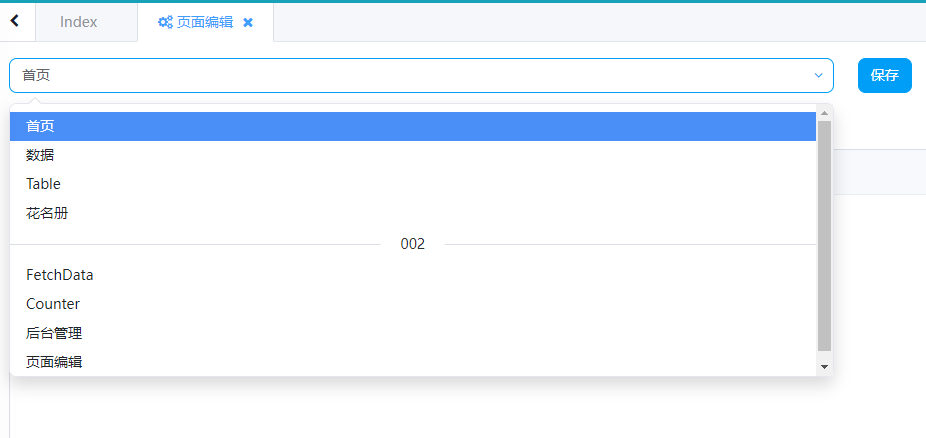
运行BootstrapBlazorApp.Server工程,截图如下

在BootstrapBlazorApp.Shared/Shared/MainLayout.razor.cs文件加入代码
//在 Menus = fsql.Select<WebPages>().OrderBy(a => a.Code)之前加入代码
if (fsql.Select<WebPages>().Where(a => a.PageName == "关于我们").Count() == 0)
{
fsql.Insert(new WebPages("关于我们", "AboutUs", "fa fa-gears", "006")).ExecuteAffrows();
fsql.Insert(new WebPages("隐私政策", "PrivacyPolicy", "fa fa-gears", "007")).ExecuteAffrows();
}
运行BootstrapBlazorApp.Server工程, 打开页面编辑, 下拉选择隐私政策 , 写入Markdown代码试试
## **本隐私政策将帮助您了解以下内容:**
1. 如何收集和使用您的个人信息
2. 如何共享、转让、公开披露您的个人信息
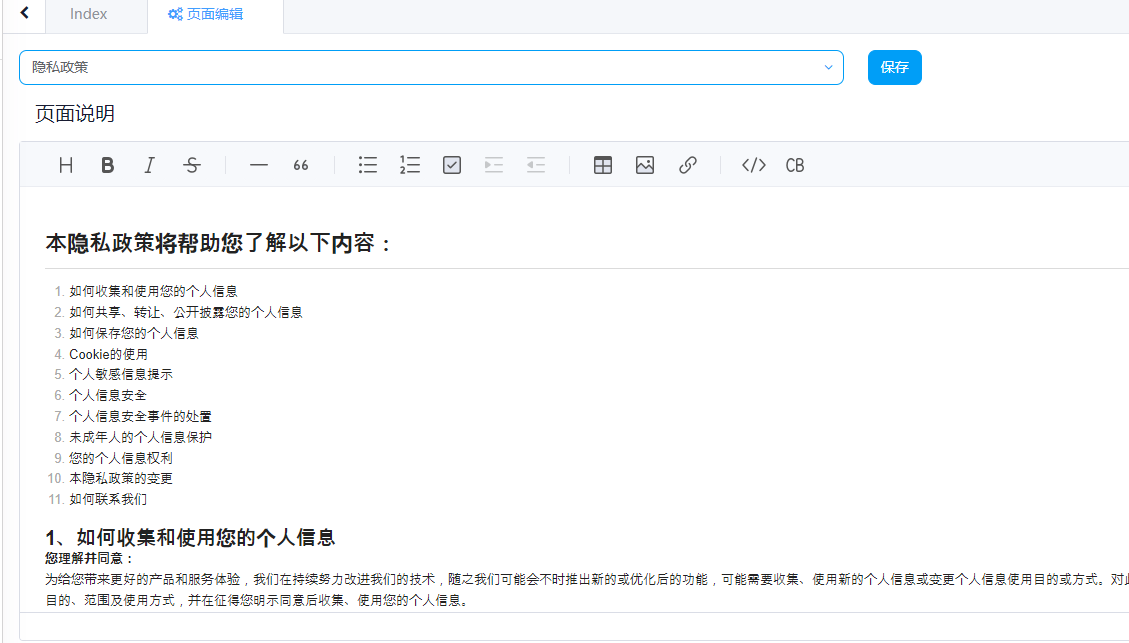
截图如下

新建BootstrapBlazorApp.Shared/Pages/Htmls.razor文件
@page "/{PageName}"
<PageTitle>@(TpvPage?.PageName??"Home")</PageTitle>
<div style="background-color:white">
@if (TpvPage != null)
{
<Markdown Value="@TpvPage.Markdown" IsViewer="true" />
}
else
{
<p>您访问的页面不存在</p>
}
</div>
新建BootstrapBlazorApp.Shared/Pages/Htmls.razor.cs文件
using BootstrapBlazor.Components;
using BootstrapBlazorApp.Shared.Data;
using Microsoft.AspNetCore.Components;
using System.Diagnostics.CodeAnalysis;
using System.Globalization;
namespace BootstrapBlazorApp.Shared.Pages;
/// <summary>
///
/// </summary>
public partial class Htmls
{
[Parameter]
public string? PageName { get; set; }
[Parameter]
public string? Language { get; set; }
[Inject]
[NotNull]
private ToastService? ToastService { get; set; }
[Inject]
[NotNull]
IFreeSql? fsql { get; set; }
[NotNull]
WebPages? TpvPage { get; set; }
string? pageName;
protected override void OnInitialized()
{
Language = CultureInfo.CurrentUICulture.Name;
}
protected override void OnAfterRender(bool firstRender)
{
PageName ??= "Index";
if (firstRender || pageName != PageName)
{
TpvPage = fsql.Select<WebPages>().Where(a => a.Url == PageName).First();
pageName = PageName;
StateHasChanged();
}
}
}
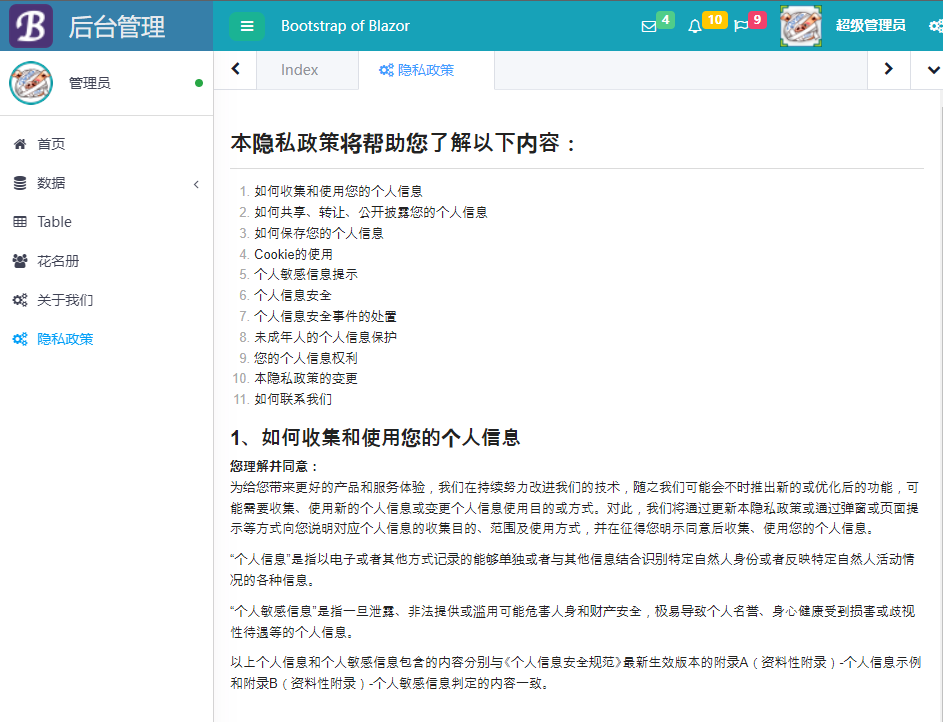
运行BootstrapBlazorApp.Server工程, 打开隐私政策, 截图如下

Blazor 这个新鲜事物, 加上 BootstrapBlazor 组件库 100 多种常用的组件,真的可以为您快速开发项目带来非一般的感觉, 一起试试吧.
项目源码
Github | Gitee
关联项目FreeSql QQ群:4336577(已满)、8578575(已满)、52508226(在线)
BA & Blazor QQ群:795206915、675147445
知识共享许可协议本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。欢迎转载、使用、重新发布,但务必保留文章署名AlexChow(包含链接: https://github.com/densen2014 ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系 。
AlexChow今日头条 | 自由互联 | 知乎 | Gitee | GitHub
【来源:国外高防服务器 http://www.558idc.com/stgf.html 欢迎留下您的宝贵建议】