BootstrapBlazor 是 Bootstrap 风格的 Blazor UI 组件库 基于 Bootstrap 样式库精心打造,并且额外增加了 100 多种常用的组件,为您快速开发项目带来非一般的感觉
demo演示的是Sqlite驱动,FreeSql支持多种数据库,MySql/SqlServer/PostgreSQL/Oracle/Sqlite/Firebird/达梦/神通/人大金仓/翰高/华为GaussDB/MsAccess
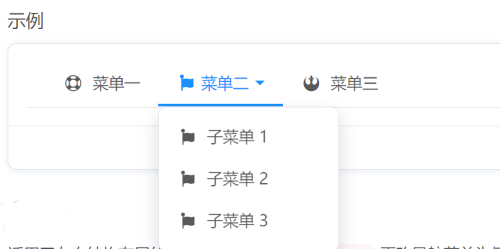
1.Menu 导航菜单为页面和功能提供导航的菜单列表。

@code{
//演示数据
private IEnumerable<MenuItem>? Items { get; set; } = new List<MenuItem>
{
new MenuItem() { Text = "维保管理", Icon = "fa fa-address-book", Url = "/" , Match = NavLinkMatch.All},
new MenuItem() { Text = "车主", Icon = "fa fa-address-book", Url = "/owners" ,Items=new List<MenuItem>() {
new MenuItem() { Text = "车主列表", Icon = "fa fa-address-book", Url = "/owners" , Match = NavLinkMatch.All},
new MenuItem() { Text = "车主添加", Icon = "fa fa-address-book", Url = "/owners/add" , Match = NavLinkMatch.All},
}},
new MenuItem() { Text = "车辆", Icon = "fa fa-fw fa-car", Url = "/cars" },
new MenuItem() { Text = "保险", Icon = "fa fa-fw fa-fa", Url = "/insurans"},
new MenuItem() { Text = "出险记录", Icon = "fa fa-map-o", Url = "/insurancerecords"},
new MenuItem() { Text = "花名册", Icon = "fa fa-fw fa-users", Url = "users" }
};
}
适用广泛的基础用法。

<Menu Items="@Items" DisableNavigation="true" OnClick="@OnClickMenu" />
@code{
private Task OnClickMenu(MenuItem item)
{
System.Console.WriteLine($"菜单点击项: {item.Text}");
return Task.CompletedTask;
}
}
设置参数 IsBottom 值为 true 菜单栏在容器底部,适用移动端
<div style="height: 120px">
<Menu Items="@Items" DisableNavigation="true" IsBottom="true" />
</div>
适用简单的网站应用,通过设置菜单项 MenuItem 的 Icon 属性设置菜单图标

new MenuItem() { Text = "维保管理", Icon = "fa fa-address-book"}
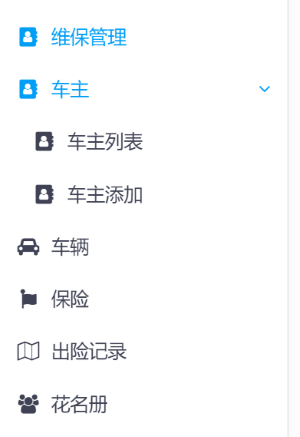
适用于左右结构布局的网站,通过设置 IsVertical 更改导航菜单为侧栏

<div style="width:220px; border-right: 1px solid #e6e6e6; padding-right: 4px;">
<Menu Items="@Items" DisableNavigation="true" IsVertical="true" />
</div>
通过设置菜单项 MenuItem 的 Icon 属性设置菜单图标

<div style="width:220px;">
<Menu Items="@Items" DisableNavigation="true" IsVertical="true" style="border-right: 1px solid #e6e6e6;" />
</div>
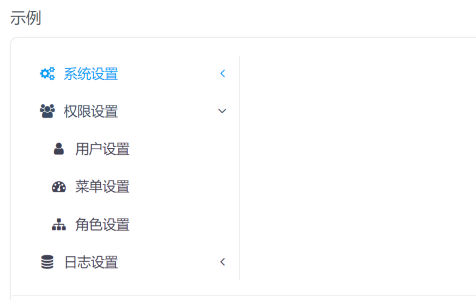
通过设置 IsAccordion 属性设置手风琴特效侧栏菜单
<div style="width:220px;">
<Menu Items="@Items" DisableNavigation="true" IsVertical="true" IsAccordion="true" style="border-right: 1px solid #e6e6e6;" />
</div>
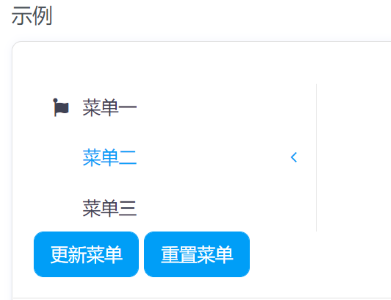
通过代码动态设置 Items 属性值更改菜单项

<div class="mt-3" style="width:220px;">
<Menu Items="@DynamicSideMenuItems" DisableNavigation="true" IsVertical="true" style="border-right: 1px solid #e6e6e6;" />
</div>
<Button Text="更新菜单" OnClick="UpdateMenu" />
<Button Text="重置菜单" OnClick="ResetMenu" />
@code{
private IEnumerable<MenuItem>? DynamicSideMenuItems { get; set; }
private Task UpdateMenu()
{
DynamicSideMenuItems = new List<MenuItem>
{
new MenuItem() { Text = "维保管理", Icon = "fa fa-address-book", Url = "/" , Match = NavLinkMatch.All},
new MenuItem() { Text = "车主", Icon = "fa fa-address-book", Url = "/owners" ,Items=new List<MenuItem>() {
new MenuItem() { Text = "车主列表", Icon = "fa fa-address-book", Url = "/owners" , Match = NavLinkMatch.All},
new MenuItem() { Text = "车主添加", Icon = "fa fa-address-book", Url = "/owners/add" , Match = NavLinkMatch.All},
}}
};
return Task.CompletedTask;
}
private async Task ResetMenu()
{
DynamicSideMenuItems = new List<MenuItem>
{
new MenuItem() { Text = "维保管理", Icon = "fa fa-address-book", Url = "/" , Match = NavLinkMatch.All},
new MenuItem() { Text = "保险", Icon = "fa fa-fw fa-fa", Url = "/insurans"},
new MenuItem() { Text = "出险记录", Icon = "fa fa-map-o", Url = "/insurancerecords"},
new MenuItem() { Text = "花名册", Icon = "fa fa-fw fa-users", Url = "users" }
};
return Task.CompletedTask;
}
}
等等....
在这里篇幅有限不一一介绍,更多使用说明参考 https://www.blazor.zone/menus
Attributes 属性最近工作实在太忙了,本来还有好多计划要分享给大家的,等过几天闲暇下来,我再继续补上吧. :->
大佬和同学们有问题在文章后面留言,我都会一一尽力解答. 下一篇介绍整合Freesql orm 快速制作菜单项数据库后台维护页面
项目源码Github | Gitee
关联项目FreeSql QQ群:4336577(已满)、8578575(已满)、52508226(在线)
BA & Blazor QQ群:795206915、675147445
知识共享许可协议本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。欢迎转载、使用、重新发布,但务必保留文章署名AlexChow(包含链接: https://github.com/densen2014 ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系 。
AlexChow今日头条 | 自由互联 | 知乎 | Gitee | GitHub
