- 新项目了
- Vite搭建
- eslint
- 先安装eslint
- 创建.eslintrc.js
- 引入规则
- Airbnb
- 配合prettier
- 对ts的支持
- .eslintrc.js
- 在页面上查看eslint报错
- 使用setup sugar的坑
浑浑噩噩一个五年前的vue2的项目维护了一年多,要开始重构了。前端还是vue2,要加个后台系统来管理配置化功能。后台管理就捡起vue3吧,好久没写了,看看有啥新东西玩,有空了再更新一下博客。
Vite搭建之前写了个用vue-cli来搭建的(vue-cli脚手架搭建vue3.0+typescripe项目),还是Vue3刚出来那会踩的坑,现在vite逐渐成熟,性能、速度也比webpack要好,也来踩踩的。
Vite官网已经写的很详细了,不赘述,无坑。
yarn create vite vue-app --template vue-ts
yarn add -D eslint
先来点基本配置
module.exports = {
root: true,
env: {
node: true,
browser: true,
es2021: true,
},
parserOptions: {
ecmaVersion: 12,
},
}
我这里就用几个官方规范吧,下面总是要自己配置一堆的,也可以用其他的优秀开源规范(Airbnb)
yarn add -D eslint-plugin-vue
.eslintrc中extends添加'plugin:vue/vue3-recommended'
如果要用Airbnb,需要安装eslint-config-airbnb-base和eslint-plugin-import
yarn add -D eslint-config-airbnb-base eslint-plugin-import
.eslintrc中extends添加'airbnb-base'
yarn add -D eslint-plugin-prettier eslint-config-prettier
yarn add -D -E prettier
.eslintrc差不多就写成这样
……
extends: [
'plugin:vue/vue3-recommended',
'eslint:recommended',
'plugin:prettier/recommended'
],
plugins: [ 'prettier'],
rules: {
'prettier/prettier': 0,
}
……
yarn add -D @typescript-eslint/eslint-plugin @typescript-eslint/parser
.eslintrc中添加配置
plugins: ['@typescript-eslint'],
parserOptions: {
parser: '@typescript-eslint/parser'
}
至此,eslint配置完成,可以正常使用,上代码
module.exports = {
root: true,
env: {
node: true,
es2021: true,
browser: true
},
extends: [
'plugin:vue/vue3-recommended',
'eslint:recommended',
'plugin:prettier/recommended'
],
plugins: ['@typescript-eslint', 'prettier'],
parserOptions: {
parser: '@typescript-eslint/parser',
ecmaVersion: 12
},
rules: {
'prettier/prettier': 0,
……
}
}
强逼迫福音,经常有时候没注意看命令行,报错就一直留下来,提交代码也会被拦住。添加vite-plugin-eslint插件即可
在vite.config.ts中配置
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import eslintPlugin from 'vite-plugin-eslint'
export default defineConfig({
plugins: [
vue(),
eslintPlugin({
exclude: ['./node_modules/**'],
cache: false
})
]
})
记笔记!cache这个属性一定要带上false,否则修复的问题还是会不停报出来错,有毒。
<script setup>支持不return直接用,使用eslint旧版会报错
'xxx' is assigned a value but never used.
在.eslintrc配置'no-unused-vars': [0]可解决
我试了新版本没有这个问题,在template里面使用变量就不会标红报错
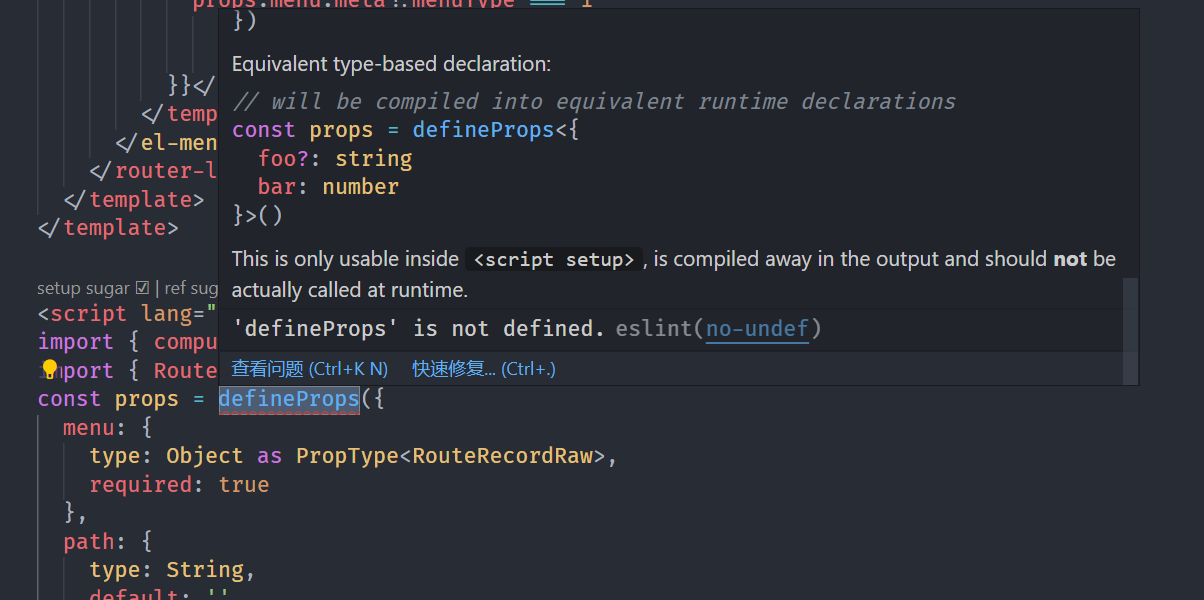
使用defineProps时eslint会报错,说未定义

这个时候如果你在vue中引入defineProps
import { defineProps } from 'vue'
那么你会得到另一个报错
[@vue/compiler-sfc] `defineProps` is a compiler macro and no longer needs to be imported.
解决方法:
在.eslintrc中,添加配置
env: {
// ...
'vue/setup-compiler-macros': true
}
cool~
